A mobile app’s retention rate depends on many factors. But ‘first impression is the last impression’ indeed and having a delightful onboarding experience for users is a must. Once the user discovers and installs your app, that’s only half the battle won. The first few minutes that a user installs and launches the app can determine whether they will be active users or if they’ll immediately uninstall and switch to other options on the App Store.

To Onboard or not to Onboard? And why does it matter?
Every app is unique in what it does, how it does it and who uses it. Onboarding- also referred to as walkthroughs- is the orientation a user goes through when they first use your app. The basic purpose is to introduce the app and also demonstrate what it does.
The rule of thumb suggests that your mobile app’s onboarding screen must be designed in the most user-friendly manner as it should save users from stressing out whenever they use the app. Most of the app makers go wrong at this step and end up splashing the welcome screen with too many images, icons and text thus creating an extremely confusing onboarding experience.
So how can you avert this scenario? How can you be sure that your mobile app’s onboarding screen is actually serving its purpose? In this article, we will take a look at good tips on how to approach onboarding, dos and don’ts and more. But first, what are the most popular techniques?
These three techniques are the most common:
- Benefits-oriented onboarding
- Function-oriented onboarding
- Progressive onboarding
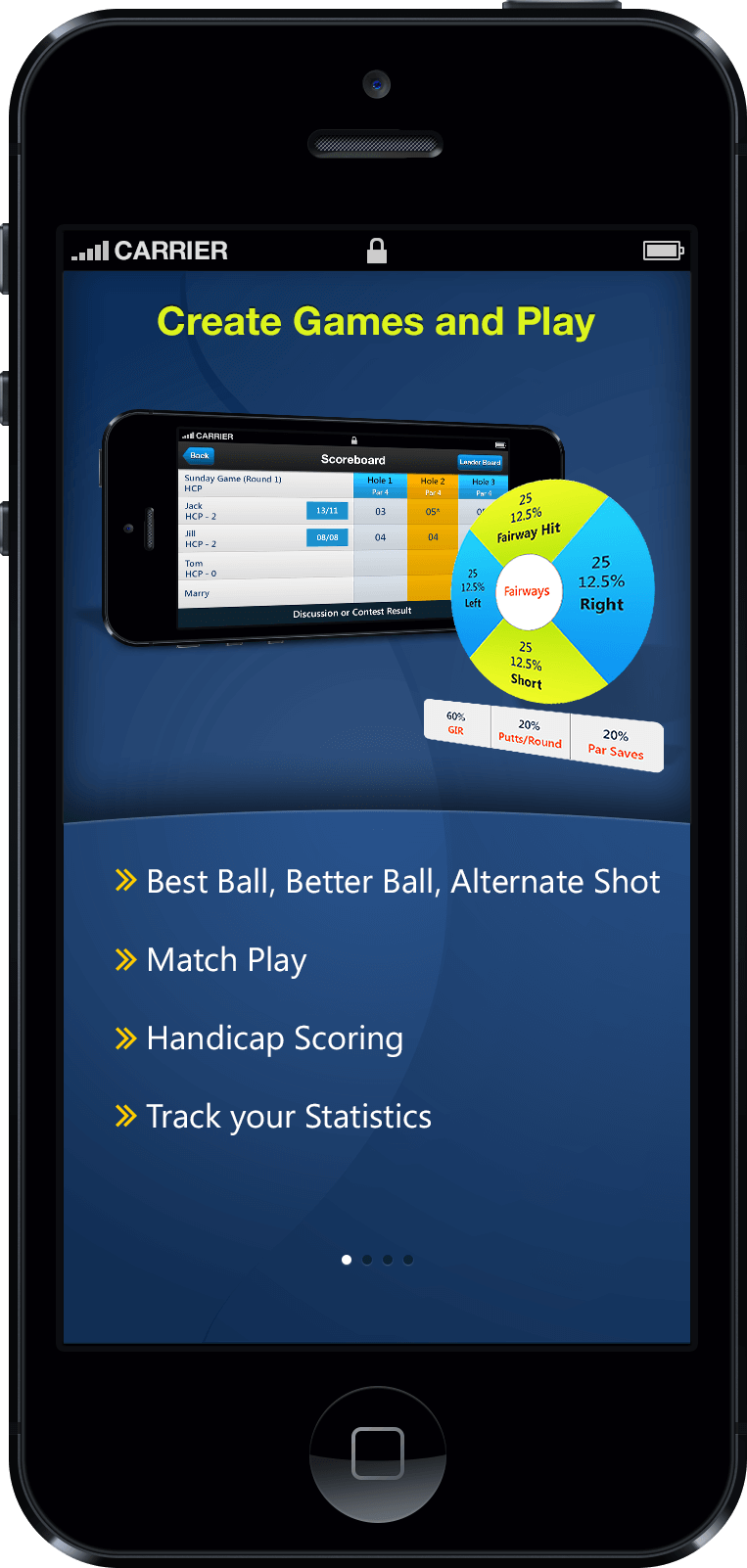
TECHNIQUE 1: Benefits-oriented onboarding
The name is self-explanatory. With the help of this technique, you are simply conveying the value of the app and its benefits to the user. Once the user gets the hang of the app he/she must be able to successfully answer:
- What is the app all about?
- How can I integrate it into my life?
- What value will this integration provide?


| DO’S | DON’TS |
|---|---|
| Provide a quick overview of the app. Present a maximum of three benefits for getting onboard. | Avoid using too many slides to explain a single concept. It wastes the time of the user. |
| “One Slide, One Concept!” It helps the user digest every tiny detail and retain the key message of the app. | Don’t use onboarding as a means to market other mobile applications. It can be distracting. |
| Understand the users’ point of view. Don’t show off all the cool aspects of the app. Ensure that onboarding solves their problems and answers their need. | Keep the language brief. Maximize the usage of icons and ensure the text doesn’t run too long on each slide. |
| Onboarding should be done before the user signs up or logs into the service. After logging in, don’t pester the user with reminders and benefits of the app. |
TECHNIQUE 2: Function-oriented onboarding
Skip the benefits and get to the point. This is what this technique is all about focusing on the app’s key functionality. If you are adopting this approach to onboarding, the user must know:
- What is the key functionality of the app? (how to get started or what actions are commonly used)
- When to use the functionality? (for example, viewing search results)
- How to use the functionality? (swiping or tapping up or down for the next action)


| DO’S | DON’TS |
|---|---|
| Just like benefits-oriented onboarding: A maximum of three slides, presenting one function per slide. | Don’t state the obvious. Telling users to navigate via the navigation bar isn’t needed or ‘X’ sign doesn’t need an explanation that it’s for quitting. |
| Ensure the app screen isn’t empty. Include a quick note on how to get started so they don’t ponder if the blank screen is a bug or a feature. | Explain icons only if needed. Buttons for liking, favoriting and sharing are known universally so explaining them again isn’t needed. |
| Onboard the users before they login or signup. | |
| Onboard the user with a certain feature by ensuring they follow at least one person. |
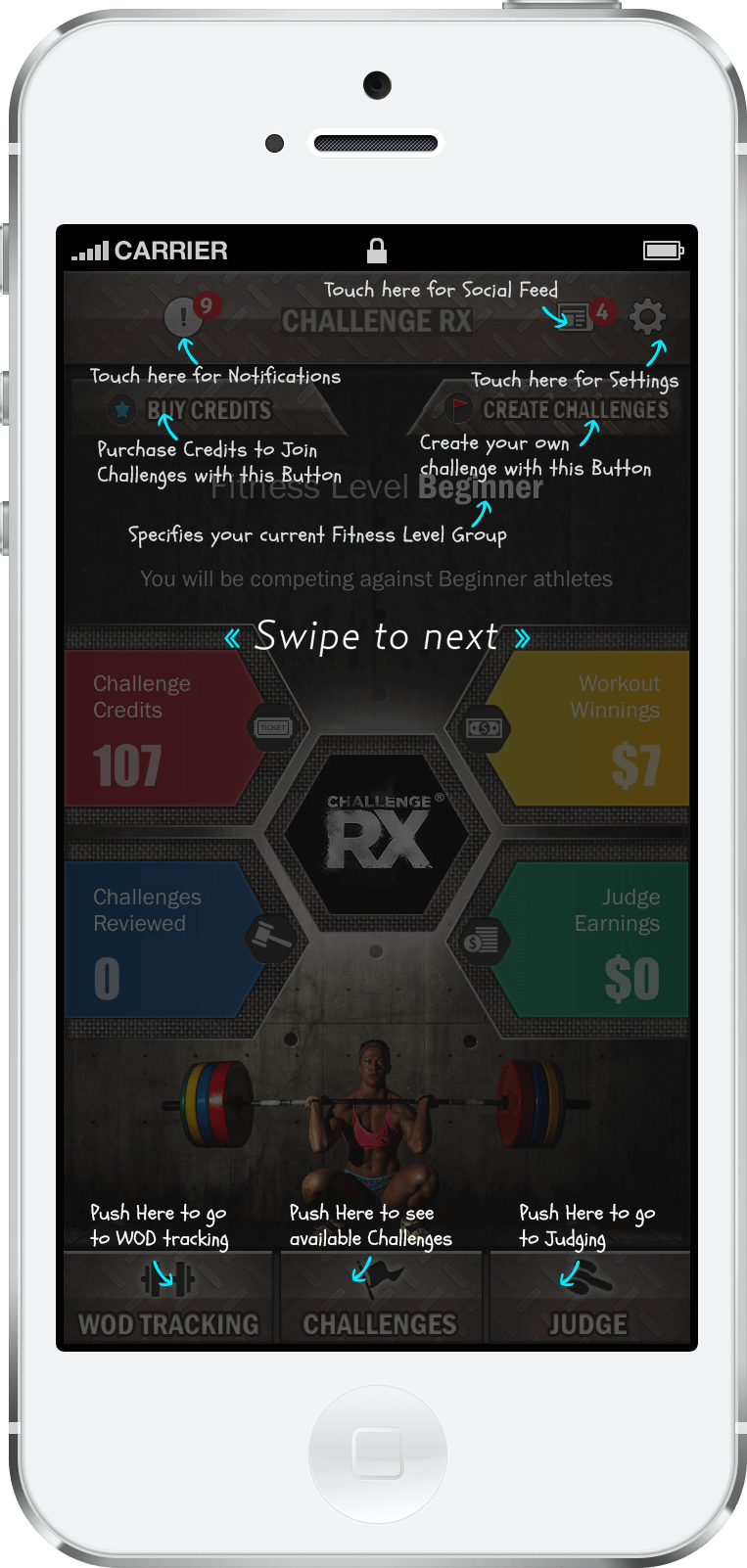
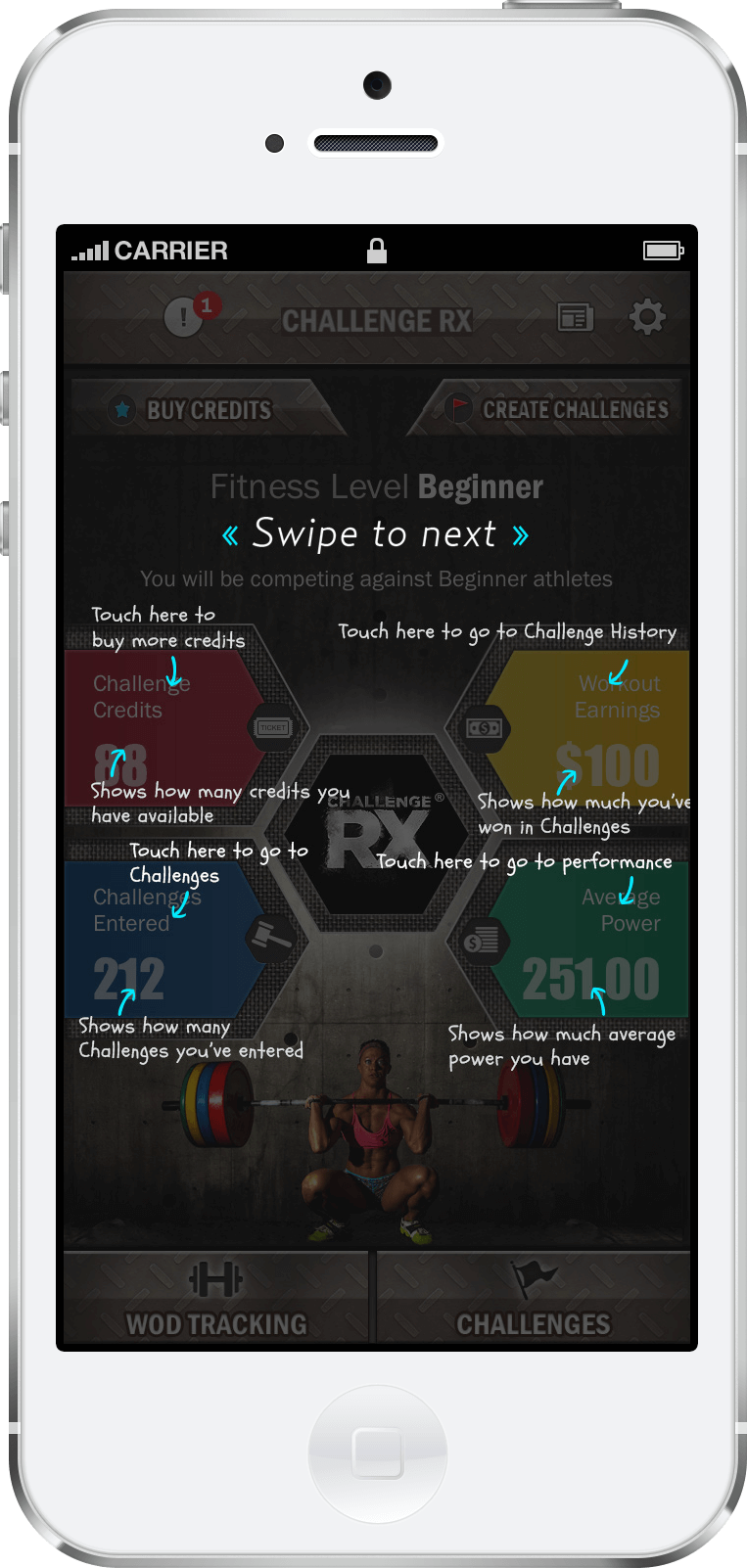
TECHNIQUE 3: Progressive Onboarding

Users learn best by doing. Progressively onboarding a user is one of the most popular technique as it walks a user through the app and presents information to the user as they use the app.
| DO’S | DON’TS |
|---|---|
| For a complex app, progressive onboarding is a good choice. You would feed the user information only when it’s appropriate and logical in the workflow, giving the user time to digest it. | A walkthrough should enhance the user experience of the app. Don’t splash the screen with too many features. Let the user learn slowly on how to use the app. |
| Walk the user through hidden menus and functions which are mostly visible via a double tap or long press. |
5 Strategies to Improve Mobile App Onboarding:
The moment the first-time user experience (FTUE) is linked to key app success metrics like retention, it can massively boost the lifetime value of a user by 500%. Mobile app onboarding activates people to become engaged users and is directly linked to the ROI of your app. Here are some tips to improve the experience:
1) Stick to the Point
First-time users are excited about your app, but they don’t need to be loaded with information already as it might bore them or scare them. Start with your value proposition and move on to basic functionality from there. Ensure that your users aren’t too distracted with too many icons or images and they remain focused throughout the process.
2) Show, don’t tell
Too many words, jokes and rules aren’t quite liked by app users as they prefer to ‘learn by doing’. Instead of heavy text, focus on providing the users with an interactive app experience. With interactivity, users can complete the gestures they need to learn and move onto using the app without any issues.
3) Keep Logins Simple
Nobody likes it. Studies indicate that they account for a significant drop off while using the app, but it’s a must have for almost all the apps today. Make the process easy, and call it only when it is required. The main goal is to collect all the user information as quickly as possible before they become frustrated or disengaged.
Experiment with options such as social media login or email login or no login at all. The timing matters too. At the beginning of onboarding or after unlocking a certain amount of features. But, keep it simple.
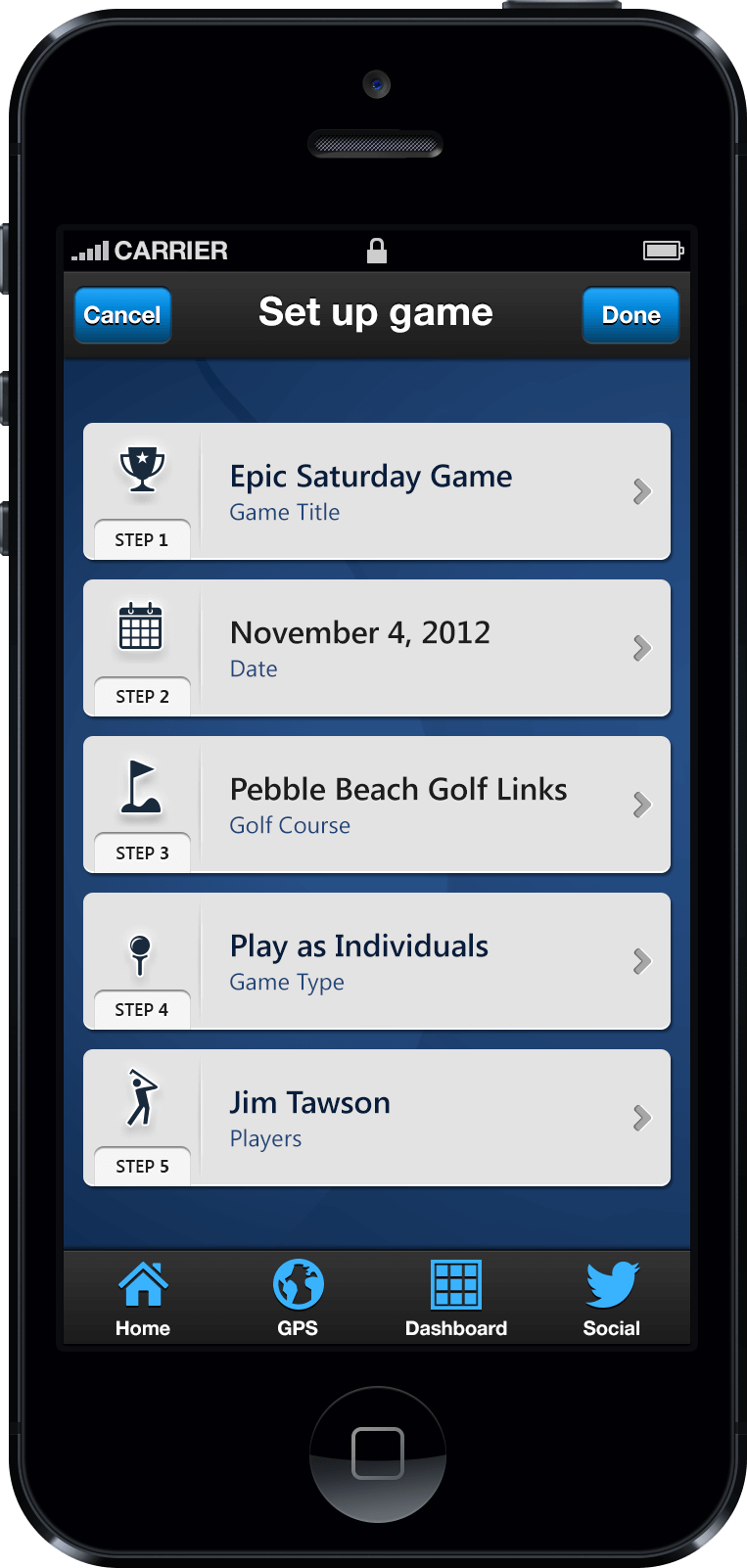
4) Indicate Progress in the flow
Rather than throwing your user and asking him to swim in the deep, make it manageable by indicating progress within each step. Show the user the number of steps or screens remaining and their advancement so far. By being aware, they know where they stand and it will encourage them to complete the process entirely.
5) Befriend your user
Communicate with your app user just like a friend. Avoid using heavy marketing jargon as you are not a robot trying to sell something. Throwing in personal statements such as ‘Hello’, ‘Glad to Have You here’ etc. goes a long way in retaining your user.
Conclusion
The guidelines and tips above will jumpstart your mobile app onboarding experience, but remember the main goal is to retain the user. While evaluating which technique to use, consider the user scenario, user data you have whether from analytics or market research.
If you are still unsure about which technique to opt for, test one or two techniques and analyze the feedback to see what works and what doesn’t!
Know more about our mobile app development services here.