This blog series defines every design aspect of your mobile app development process, supported by expert mobile app development services, and gives you a glimpse into the entire app design process. You’ll get detailed insights into UI/UX design approach, why it’s important, and how businesses can implement it the right way. We have also collated the key design principles to help your developers to build a great, functional mobile app interface.
Make sure you also go through our best mobile app design practices and tools to accelerate your development process. But first, let’s have a look at some of the top mobile UI/UX trends for 2022 and beyond.
Mobile App Design Trends
The continuously changing digital tendencies and user expectations make it difficult for companies to exploit the right app designing trends that would enhance user engagement and ROI at the same time. They often end up following an outdated trend that takes them nowhere near app retention.
But not to worry, here’s a compilation of mobile application design trends you cannot ignore in 2022.
1 Advanced UI/UX Personalization
This year is taking mobile app personalization to the next level. Companies are putting tailored UI/UX to the test to interact with their user base in a better way with the help of artificial intelligence and machine learning.
2 Voice-controlled Interaction
App designers are coming up with voice user interface designs for mobile apps to enable smooth navigation through the resources of various devices. Such an in-app voice-powered design helps your users gain precise and faster query results.
3 Passwordless Authentication
Some types of passwordless authentication designs are already being utilized by the existing mobile apps such as fingerprint/ facial recognition. These designs prove really beneficial by avoiding forgot password process and improving data security.
4 Handy Micro Animations
Animations have become an essential part of mobile app branding. Their ability to deliver interactive state changes, captivating motions, and appealing visualization make them a useful trend to design mobile applications that one should not sideline.
5 Rounded Corners
Sharp corners no longer have the same importance as earlier with rounded corner app designs taking over. These designs are changing in-app experiences for Android and iOS apps by easily processing data and being smooth on the eyes.
6 Augmented Reality/ Virtual Reality (AR/ VR) App Design
AR/ VR app designing is one of the coolest trends of 2021 and will continue further. It helps to combine real-world images with computer-generated objects. Its integration with applications offers your users a fresh appearance to their daily regime in real-time.
7 Chatbots Design
Such designs are backed by machine learning algorithms that help brands to keep up with times and engage users with language variations, avatars, response buttons, and intuitive typing indicators with auto-complete message design.
8 Accessibility
Many companies are including accessibility-first designs in their mobile app development services by adding robust support for responsive layout, captions in audio or video content, gesture recognition technologies, stable navigation, transcripts, etc.
9 Neomorphism
The neomorphic design interface brings a real-life floating effect to the elements of a mobile application via intrinsic background color and multiple box shadows. These color and shadow variations give a unique soft visualization to feel and reach out to the objects.
10 2D/ 3D Immersive Design
The most basic manifestation of this trend is the combination of 2D illustrations and 3D elements to serve a clear functional purpose for mobile apps. And with the development of device processing strength, this trend is explicitly adding realism to mobile interactions.
Let’s Talk About Mobile App Design
Now that you know the major trends for designing your apps, let’s move forward to understanding what mobile app design exactly means and how you should define your UI and UX to gain optimal results.
Mobile app design can be defined as a significant aspect of a mobile app development process responsible for the overall style, look, optimization, and visual appeal of the app. It caters to the requirements of engagement, accessibility, utility, and viability. This design aspect encompasses two unique components known as User Interface (UI) and User Experience (UX).
Businesses often mistakenly consider these components the same due to the overlap of the skillsets, tools, and technologies used in both disciplines. However, these are different, and it’s next to impossible to release one from the other.
To be precise, UI is a combination of tasks focusing on building compelling and aesthetically pleasing interfaces for user engagement. In comparison, UX is its counterpart that helps users take hold of functional operations across various platforms and services. But what makes these disciplines so important? Let’s understand in our next section.
The Importance of Mobile App UI And UX
To bring the best mobile apps to the table, you need to define two things: features and functionalities. While the features would keep your users engaged, the functionalities would make them your repeat customer. And for this, you should have a well-optimized UI and UX plan in place.
The right mobile app UI design is needed to effectively roll out the visual elements of your app, its presentation, and overall interactivity. On the other hand, UX design is important for optimizing your mobile app to deliver on-demand quality and analyzing how users perceive it as a whole.
To put it simply, users love and stick to the apps that offer value, are easy to use, and satisfy most of their requirements. And to design such apps, properly defining your app UI and UX is a must. It will also help your brand determine if a user would return to your mobile application or not.
However, acknowledging the importance of mobile app UI and UX design should not be the only development criteria. You also need to consider the below-mentioned principles to support your mobile app development process and build a future-ready app.
Mobile App UI Principles
Effective consideration and implementation of these principles can help your UI designers perform tasks without any risky assumptions, making the app interface more predictable and user-friendly. So, let’s check out what these six UI design principles are:
1 Structure
The design should determine the overall interface architecture and make it clear, purpose-driven, and easily understandable for the users. It should optimize related/ unrelated elements alongside differentiating similar/ dissimilar components.
2 Simplicity
The design should simplify common recurring tasks and communicate with the users seamlessly. It should offer effective alternatives, suggestions, and shortcuts to process lengthy procedures with utmost speed.
3 Visibility
The design should offer the users all opportunities and materials for satisfying their unique requirements. It should avoid redundant details and provide visibility for only the necessary information without any disturbance.
4 Feedback
The design should convey the right actions or interpretations, changes of state or condition, and errors or exceptions to generate a relevant response. This response should be communicated in a way that the audience understands it to the fullest.
5 Tolerance
The design should possess enough tolerance and flexibility to mitigate the risks associated with unappealing errors. It should be highly responsive to propagate rationalized actions by tolerating varied data and their sequences at ease.
6 Reuse
The design should have the power to reuse internal and external components and actions. It must maintain the consistency of operations with an aim to reduce the need for your users to rethink and remember.
7 Consistency
The design should maintain consistency around all the UI elements of the layout. It should be steady enough to match the content, interactions, other similar platforms, device UI guidelines, behaviors, and design itself.

Mobile App UX Principles
Along with all the above, you also need to keep an eye for a set of mobile app UX design principles to perfectly fit in your users’ daily lives and cultivate larger-than-life mobile experiences. Here are the four principles:
1 Adoption
The design should work in motion to offer users a positive first interaction. The core capabilities should define a smooth learning curve and promote an intuitive onboarding process to induce adoption.
2 Utilization
The design should address and satisfy user goals and requirements. It needs to focus on fingers rather than enlargements to prompt a comfortable one-hand use. It should also provide error-free transitions between various tasks and platforms.
3 Reaction
The design should influence quick actions and reactions towards conversions. These reactions should be backed by secure step-by-step navigation and affirmations to display progress, especially for complex tasks.
4 Return
The design should be engaging and personalized enough to push users to return to your mobile application. It needs to foster an emotional connection rather than producing undesired and irrelevant needs.
5 Accessibility
The design should be easily accessible to everyone, including people with disabilities. It should simplify the app visualization and improve the fundamental outlook to offer an extended experience backed by user-friendliness.
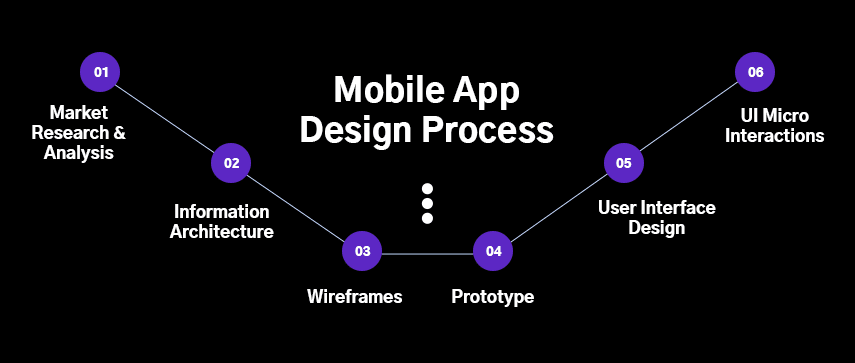
Mobile App Design Process

How to design a mobile app is one of the biggest challenges for most businesses across the globe. However, the process is not that complex if you know the key steps to approach it rightly. Let’s understand what these steps are and what’s the purpose of following this process.
1 Market Research & Analysis
It’s the first step of app designing, where your team should discuss the scope of your project and define requirements to understand user goals & emotions. You need to prepare clear drafts to achieve every objective and how you’re going to approach it.
This is the essential step of your UX and UI design process that focuses on performing competitive research and analysis. You need to closely observe the features and functionalities of your competitors’ apps and come up with a better solution than the existing one.
2 Information Architecture
It’s crucial to help users find what they are exactly looking for. As such, the next step involves the collation, separation, and distribution of information to understand and quantify its impact on the mobile app.
You need to prepare a robust structure and organize this information by keeping the concept of ‘findability’ at the forefront. This data-driven approach helps in labeling all the design elements in an effective and sustainable way.
3 Wireframes
This next step requires preparing detailed blueprints of your future app. You need to create specific wireframes to define the basic layout of each screen and how these screens would respond to user interactions.
A full-digital view should be acknowledged with successive visual concepts to idolize the overall structure of your app. These concepts should be guided by hierarchy and the relationship between the user experience design process elements.
4 Prototype
This step is where your designers need to collate the wireframes to create a dynamic, high-fidelity clickable prototype. This would give you a glimpse at the visuals as well as the user experience in real-time.
You can also create testing environments for your model at this step, collect valuable feedback, and make necessary changes to your app design. Altogether, this step brings you closer to an interactive simulation of app functionality.
5 User Interface Design
After creating a prototype, you need to generate a few style concepts to match your user interface. And this is the step where you design those static yet realistic concepts and get a crystal clear idea of your envisioned mobile app design version.
Your designers need to build high-fidelity mockups by combining the style guides and wireframes. These mockups should regulate making/ selecting fonts, icons, buttons, illustrations, color schemes, shapes, size & proportion of screen elements, etc.
6 UI Micro Interactions
When you’re all set with your UI design, you can move forward to the final step and start focusing on micro-interactions to cover all the necessary pain points and market expectations. Just prioritize two basic elements - a centralized UI and user journey optimization.
Your dedicated UI should define all the key features and functionalities of your app and represents it in the form of smaller, unique visualization. At the same time, user journey optimization should demonstrate the possible user workflows through the app.
Best Mobile App Design Tools for 2021 & Beyond
To implement the above in a better way, you need to get aligned with particular UI and UX design tools. Here’s our list of the top six tools that can help you make the right design decisions for your mobile app development process.
1 Maze
It’s a highly recommended testing platform that can help your app designers run in-depth tests with or without prototypes.
2 Sketch
It’s a powerful tool that showcases high-end prototyping, real-time collaboration features and supports third-party plug-ins.
3 Balsamiq
This tool can help your UI/UX designers to keep their wireframes super low-fidelity and enable them to focus on the core functionalities of the app.
4 InVision
This tool can single-handedly outline the user journey, collaborate on early design, and extract wireframes and prototypes effectively.
5 Adobe Photoshop
It’s a powerful imaging and design tool with in-built smart editing & retouching, digital drawing & painting, 3D design, graphics, and much more.
6 Zeplin
It’s the perfect tool for keeping every team member on the same page with effective design collaboration, style guides, code snippets, one-click publishing, etc.
Mobile App Design Best Practices
With a good understanding of mobile app design practices, you can successfully launch an app beneficial for all stakeholders. Here’s a collation of UI and UX app design practices to make your job much easier.
1 Align Design with Branding
Push your design to strictly practice visual consistency and stability around typography, illustrations, gradient scale, color palette, and all the other 3D elements to match your brand goals, vision, and mission in the longer run.
2 Focus on the App Practicality
Do not overload your users with too much information, features, and functions. Pass on only the essentials that the users prefer. Design interfaces that break large tasks into small practical chunks and keep your cognitive load to the minimum.
3 Optimize Images, Videos, and Text
Use high-resolution images and get the aspect ratio right to match the requirements of today’s smartphones. Optimize videos for smooth visualization, even in portrait mode. Go for an easy-to-read font that would separate it from the screen’s background.
4 Ensure Smooth Navigation
Let your app design give your users the privilege of quick and accessible yet smooth navigation. It should occupy little screen space and set different priority levels for recurring tasks. Focus on making the navigation discoverable rather than hidden.
5 Allow Users to Control the App
Use visual elements to represent the function of an icon/ button in the most understandable way. Let users receive error messages or necessary information to control those dedicated functions and make amendments to reach expected goals.
6 Prioritize Security to the Core
Incorporate transparent permission policies with the added advantage to view and manage data shared within the application. Display trusted security badges and don’t ask the users to give ratings, reviews, or feedback during their first interaction.
How can Mobisoft Help?
Analyzing the requirements and scope of your project in detail, Mobisoft, a mobile app development company, ensures that your mobile app designs drive user engagement, enhance retention, and generate a good ROI like never before. You can hire our mobile app designers or a dedicated team of UI/UX designers for your mobile app development projects on-demand. Our professionals are committed to taking care of every design element and building applications that help your brand gain a competitive edge over others.
The Final Thoughts
For your mobile app development process to stand out, having an excellent mobile app design strategy is a must. If you neglect the design aspects, they’ll ultimately impact your app development and may also increase the possibilities of repeated upgrades, error-solving, and compound alterations. However, understanding them would give you an upper hand in creating a more collaborative environment for your users and rolling out touchpoints that make your app a valuable asset for your company.





 October 8, 2021
October 8, 2021


