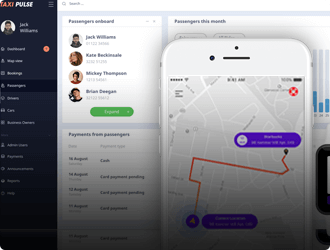
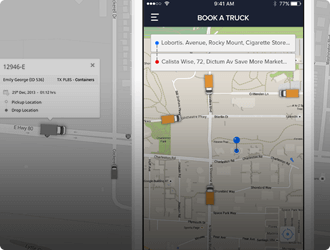
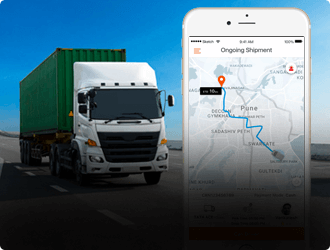
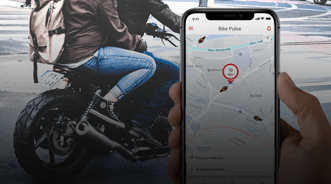
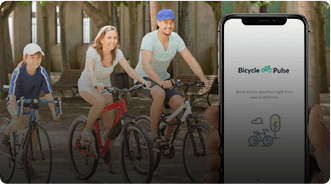
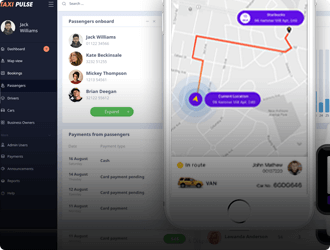
Transportation & Logistics Solutions
Reinventing how people and things move from point A to point B.
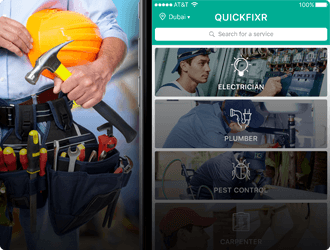
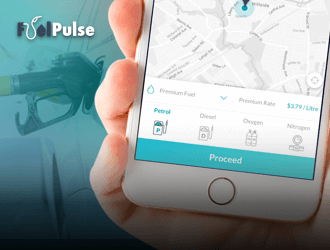
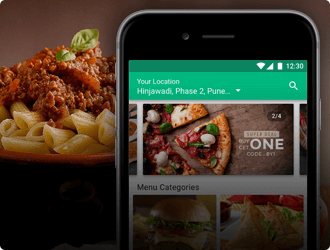
On-Demand Solutions
Disrupt the on-demand economy with our mobility solutions.
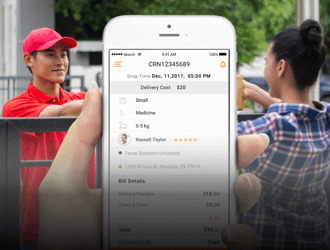
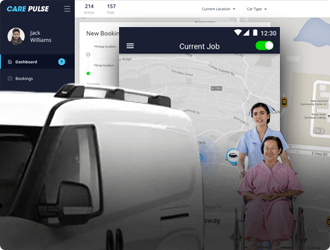
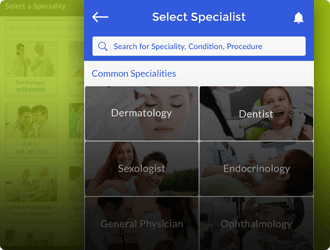
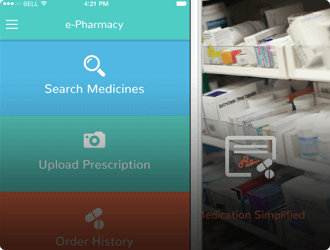
Healthcare Solutions
Leverage mobile technology to transform healthcare services.
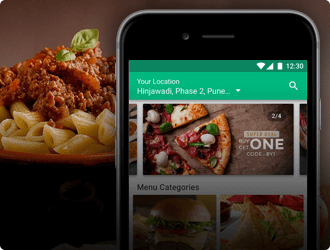
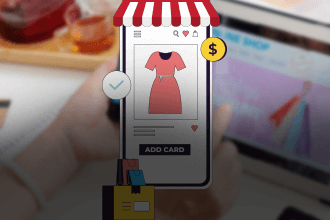
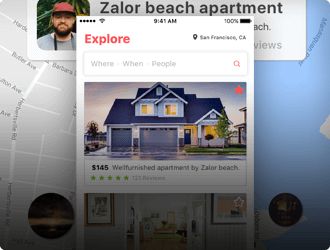
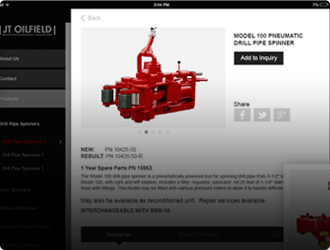
Retail & E-Commerce Solutions (B2C & B2B)
Building mobile first shopping experiences for iOS, Android and Web.
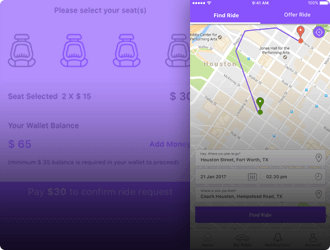
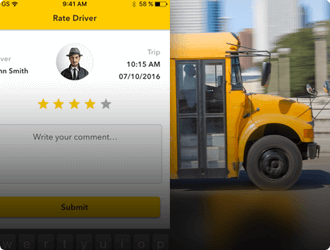
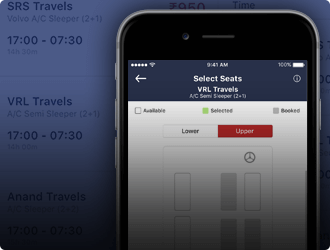
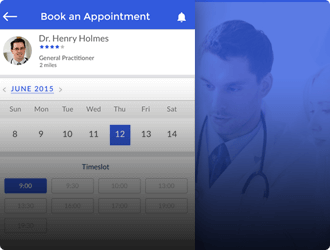
Booking App Solutions
Build custom booking apps for multiple use cases.
Enterprise Solutions
Custom built app solutions to drive enterprise mobility.
Scanning Solutions
Comprehensive Digital Scanning Solutions













































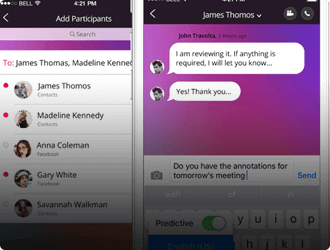
Social & Communication App Solutions
Bring people and communities together with mobile apps.
Instant Messaging App Solution