Progressive web apps or PWAs are becoming mainstream with each passing day. PWAs offer native app experience through a browser without the need for any installation. In simple words, PWAs can be considered the combination of mobile apps and websites and offer the best of both worlds. You can just add a PWA to your home screen and use it as an app.
Progressive web applications have some distinct features which vary with native apps and help them offer optimum web experience. Some of the essential features of PWAs include-
Web App Manifest: The web manifest is a regular JSON file that contains the WPA's metadata. The developer can use the manifest to control the appearance and launching of the PWA.
Employs HTTPs: Secure by Default: WPAs exchange information and data over a secure HTTPs connection to prevent any unauthorized intrusion.
Registered Service Worker with Fetch Event Handler: Service worker enables PWAs to provide capabilities like push notifications, background syncing, offline working and more. It is essentially a JavaScript file that responds to user interactions.
Works Offline: PWAs utilize caching to load instantly on repeat visits. Some content resides in the device while the dynamic content is refreshed on each visit. PWAs can provide the basic functionality without the need of internet.
Fast by Design: It takes far less time to develop PWAs compared to native apps. You don't need to know any special language and can rely on your HTML, CSS and JavaScript knowledge to develop a PWA.
Integrated with Platform: You will never need to worry about platforms in the case of PWAs. They will work on all devices and platforms as they are made with responsive web principles. iOS is also on the way to provide support for PWAs in a short time.
Why Go for Progressive Web Apps?

Progressive web apps offer a host of advantages over websites and native apps which make them profitable for businesses. Here are a few benefits you can enjoy-
Higher User Engagement
PWAs are better to engage your users because of their ease of use, speed of access and frequency of use. PWAs are also added to the home screen by default and increase engagement, as 80% mobile users intentionally shift apps to home screen.
Cost-Effective
PWAs help you save costs on several grounds by-
- Using web stack for development
- Having a single app developed for all platforms
- Eliminating steep cuts and fees charged by app stores
Minimum Installation Friction
Each step to install an app reduces the number of users by 20%. PWAs eliminate the need for installation and are ideal for retaining your users.
Easy to Deploy
You don't need to meet strict app store guidelines or standards in the case of PWAs. You can just deploy your web application architecture at will whenever you need!
Simple Updates
A progressive web applications can be updated easily without concerns of software fragmentation or incompatible devices. Users can always enjoy updated solutions without being prompted to accept multiple permissions.
PWA Minimal Requirements

You need to fulfill three technical requirements to get started on PWA-
HTTPs: Most modern sites have already shifted to HTTPs for security. You will also find most of them using TLS or SSL for encrypting the data for safety. PWAs need HTTPs to be compatible with current APIs like service workers.
Web manifest: Web manifest is a regular JSON file used by the browser in the background. The metadata in the file is used by the platform and browser to add the PWA to your homescreen. You can also use it to define your launching URL, icons, color schemes and more.
Service worker with offline caching: You will need a registered service worker with a fetch event handler to enable browsers to initiate the add to home screen workflow. The feature is required to determine if the PWA will be able to work offline.
PWA User Experience Requirements

Now that you have ensured the three technical requirements, the next step is to provide a stellar user experience. Your PWA should be-
Fast: A web page takes 19 seconds to load on a mobile on average. If your PWA loads slower than that, it can hamper the user experience.
Integrated: Your users should be able to use your PWA, just like any other native app. It should offer an integrated experience, with everything doable from the app itself. For instance, you can use Web Payment APIs to allow users to checkout without tackling traditional checkout workflows.
Reliable: Service worker cache enables PWAs to load in a flash and offer offline capabilities. You will be able to create a functional user experience even when there is no internet through offline caching workflow. The size of your content may bring up some caching limitations, but still, you will be able to create a serviceable offline experience.
Engaging: PWAs allow you to create high engagement using background updates, push notifications and more. For instance, you can use push in your PWA to alert users about new deals or promotions.
PWA Features Against Traditional Web Apps and Native Apps
How does progressive web apps differ from web apps and native apps?
Compatible with any browser or platform: PWAs work across all browsers and platforms, irrespective of screen size or other specifications. They use progressive enhancement to provide content and basic functionality on all devices, platforms, and connections.
Connectivity freedom: You can use PWAs without any problems on low-speed networks and even offline.
User interface: PWAs provide a user interface that resembles navigation and interactions of native apps.
Push notifications: You can use push notifications to engage and motivate your audience.
Automatic updates: PWAs are easy to update without manual intervention.
Secure: You can always be sure of safety as PWAs use secure HTTPs connections.
Easy installation: PWAs don't need to be installed. You can just visit the site and add an icon to your home screen to launch the PWA. They are also easy to find using search engines.
Examples of Progressive Web Apps

Many well-known brands have already deployed their PWAs to attract and engage customers. Here are some examples-
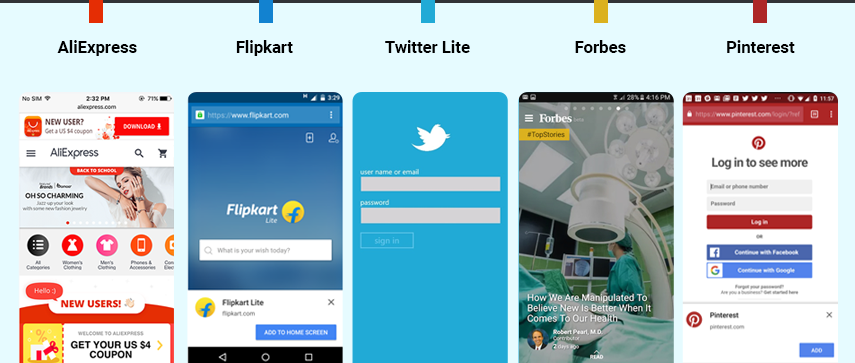
1 AliExpress
Alibaba Group developed a PWA for AliExpress to provide a great user experience and performance. They were able to increase-
- Conversions by 104% for new users
- 2 times more page visits per session
- Time spent per session by 74%
2 Flipkart
India's largest eCommerce platform Flipkart released its PWA Flipkart Lite to offer a quick and streamlined experience to mobile users. The benefits included-
- Conversions increased by 70%
- Re-engagement rose by 40%
- People spent 3x more time
3 Twitter Lite
Twitter introduced its PWA Twitter Lite in 2017 to replace mobile web experience. The company was able to-
- Increase Tweets by 75%
- Decrease bounce rate by 20%
- Increase page per session by 65%
4 Forbes
Forbes used its PWA to enhance user engagement and quicken load times. The results included-
- Engagement rates increased by 100%
- Sessions per user went up by 43%
- 6x more readers completed articles
5 Pinterest
Image-based social media platform Pinterest developed a PWA to enhance their web experience and conversions. The company noticed-
- 60% boost in engagement
- 40% more time spent by users on mobile web
- 50% spike in ad click-through rates
- 44% increase in ads revenue generated by users
Discoverability of PWAs
Native apps are hard to find! You need to go to the app store and search specifically for your app. Then also, there's no guarantee you will find the app as App stores often suffer from poor indexing. For all of these reasons, it's difficult to market native apps, and the process is costly too! It takes around $8 - $30 just to acquire a single app install.
Progressive web apps can be found through search engines and offer an excellent opportunity for marketing as 93% online activity stems from a search engine. You can optimize your PWA landing page for search engines, take the help of PPC and more to increase the visibility of your PWA.
You can also do all of your marketing at much lower costs than promoting a native app. Organic traffic comes for free and you can use simple tweaks to increase discoverability of your PWA. Native apps don't provide such advantages.
Summary
Progressive web apps help businesses earn positive ROI with minimum investment. They are ideal for providing top-class web experiences and engaging your audience in a cost-effective manner. PWAs are the future and will give a tough competition to native apps for their ease of development and deployment. We are going to see more of PWAs in the coming years from top brands all around the world.







 August 7, 2019
August 7, 2019


