Cross-browser testing with Selenium is indispensable for ensuring optimal performance and user experience across different web browsers and their versions. In this comprehensive guide, we'll explore the significance of cross-browser testing, strategies for selecting browsers for testing, and practical implementation using Selenium.
What is Cross Browser Testing in Selenium?
Cross-browser testing, a pivotal facet of non-functional testing, validates the compatibility and consistency of websites or web applications across diverse web browsers and platforms. It involves executing identical test scenarios across various browser/platform combinations.
Importance of Cross-browser Testing:
Enhancing User Satisfaction and Retention:
Acknowledging the diverse user preferences for web browsers, it's imperative to guarantee seamless functionality across leading browsers such as Chrome, Firefox, Safari, and Edge to cultivate positive user experiences and foster user loyalty.
Building Brand Reputation and Credibility:
Inconsistent website behavior across browsers can tarnish brand reputation. Rigorous cross-browser testing showcases a commitment to quality, bolstering brand trust and credibility among audiences.
Expanding Market Reach:
Every browser commands its market share and user base. By ensuring compatibility with multiple browsers, you extend the reach of your website, tapping into broader audiences and potential customer segments.
Detecting and Preventing Bugs:
Divergent interpretations of HTML, CSS, and JavaScript by browsers can lead to compatibility issues. Cross-browser testing enables early detection and resolution of bugs, mitigating the risk of post-launch issues.
Adhering to Web Standards:
Conformance to web standards is indispensable for robust website development. Cross-browser testing ensures adherence to these standards, augmenting overall quality and longevity.

How to Select Cross Browser Testing:
1. Identifying Target Audience:
Understanding demographic preferences, including geographical location and device/browser usage patterns, informs browser prioritization.
2. Analyzing Website Analytics:
Leveraging browser and device data helps identify trends and prioritize testing efforts for maximum impact.
3. Considering Browser Compatibility:
Researching browser compatibility statistics guides focus towards browsers with the highest usage percentages, ensuring broad coverage.
4. Reviewing Browser Market Share:
Understanding browser market share aids in prioritizing testing efforts for optimal reach and accessibility.
5. Prioritizing Platform Variants:
Testing across diverse operating systems ensures comprehensive compatibility across platforms.
6. Factoring in Browser Versions:
Prioritizing testing on commonly used browser versions and latest releases guarantees compatibility with modern browser features and standards.
7. Reviewing Test Scenarios:
Evaluating various test scenarios ensures comprehensive coverage of functionalities across browsers.
8. Analyzing Geographical Location:
Considering geographical factors helps tailor testing efforts to specific regional preferences and browser usage trends.

Implementation of Cross Browser Testing using Selenium:
We will be covering the following test scenario to perform the automation testing.
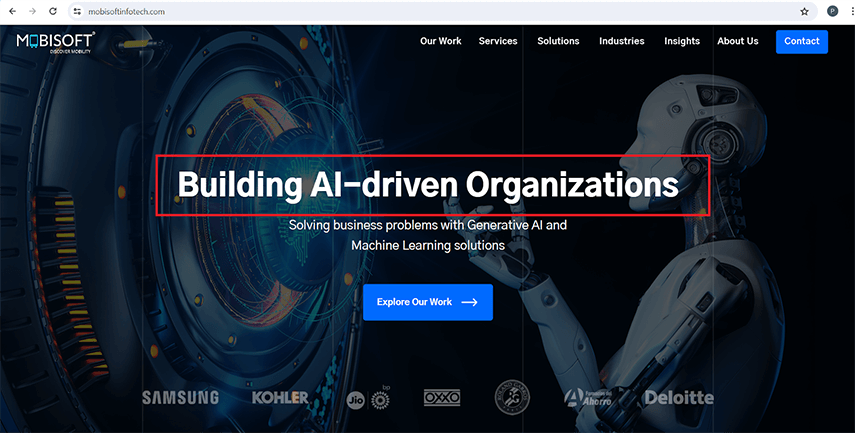
Navigate to the Mobisoft Infotech website and verify the text displayed in the center of the screen.

Project Configuration:
This project has been created using Java 17, Selenium 4.19.1, TestNG 7.7.1, Maven archetype 4.0.0. TestNG is used as a test runner as it helps in running the tests in parallel. Once the project is created, we need to add the dependency for Selenium Webdriver and TestNG in the `pom.xml` file. Once Java and Eclipse is installed please follow the below steps.
Step 1: Open Eclipse IDE:
- Launch Eclipse IDE.
Step 2: Create a New Maven Project:
- Go to File -> New -> Project.
- Select Maven -> Maven Project and click Next.
Step 3: Select Maven Archetype:
a. Choose org.apache.maven.archetypes:maven-archetype-quickstart and click Next.
b. Configure Maven Project:
- i. Fill in the required fields such as Group Id and Artifact Id.
- ii. Optionally, you can provide a version and a package name.
- iii. Click Finish.
Step 4: Add Selenium WebDriver Dependency:
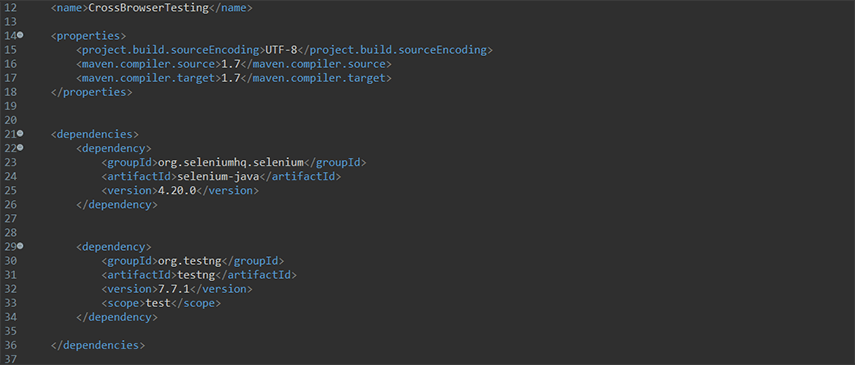
- 1. Once the Maven project is created, open the pom.xml file.
- 2. Add the Selenium WebDriver and TestNG dependency within the
section:(Please refer the image given below)

Step 5: Implement Cross-Browser Test
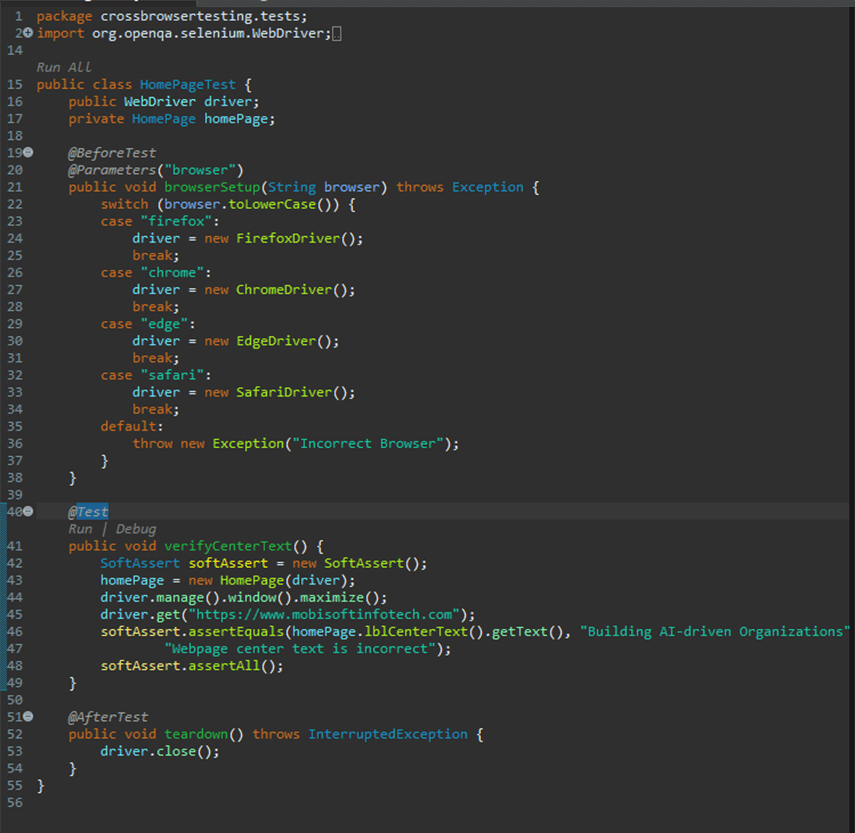
- Create a new Java class under src/test/java for cross-browser test. As per Image below, we have created HomePageTest.java class
- The code below,access the mobisoft infotech webpage through different web browsers by setting the system properties of the respective browsers.

@BeforeTest:
This annotation indicates that the method will be executed before any TestNG test methods in the current class.@Parameters("browser"):
This annotation indicates that the method expects a parameter named "browser" which will be provided by TestNG through the testng.xml file.public void browserSetup(String browser):
This is the method signature, which indicates that the method is public and method name is browserSetup that accepts a single parameter browser of type String.
Rest part of the code is a switch statement that evaluates the value of the browser parameter and initializes the WebDriver instance accordingly:
- If the browser parameter is "firefox", it initializes a new instance of FirefoxDriver.
- If the browser parameter is "chrome", it initializes a new instance of ChromeDriver.
- If the browser parameter is "edge", it initializes a new instance of EdgeDriver.
- If the browser parameter does not match any of the specified cases, it throws an Exception with the message "Incorrect Browser".
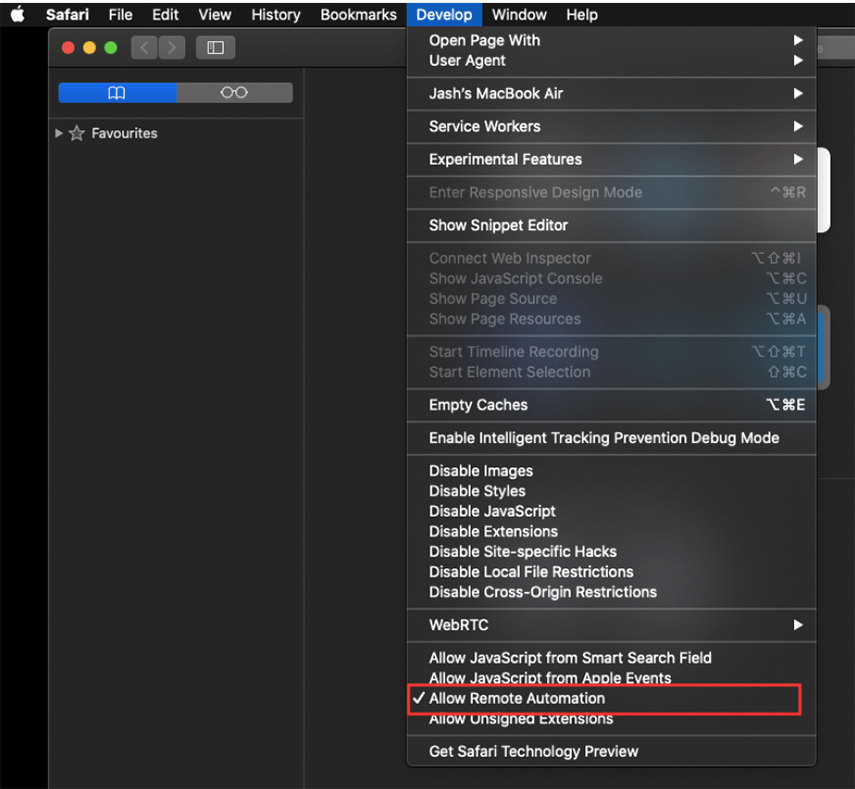
- If the browser parameter is "Safari", it initializes a new instance of SafariDriver. Mac Machine is necessary to run test on safari browser with below few settings
- 1. Go to Safari -> Preferences-> Advanced
- 2. Tick mark the Checkbox with the label – Show Develop menu in menu bar
- 3. Once step 2 is done, go to the Develop menu and click on the Allow Remote Automation option to enable it.(As shown in below screenshot)

@Test:
It indicates that it is a TestNG test method.Public void verifyCenterText():
It indicates the method name and access modifier public.
SoftAssert softAssert = new Softassert():
Created an instance of SoftAssert to perform assertions in test methods without stopping the test execution immediately if an assertion fails.homePage = new HomePage(driver):
It creates an instance of the HomePage class, passing the WebDriver instance driver to its constructor. it is used for interacting with elements on the homepage of the website.driver.manage().window().maximize():
It is used to maximize the browser window using the WebDriver instance driver.driver.get("https://www.mobisoftinfotech.com"):
This navigates the browser to the specified URL, "https://www.mobisoftinfotech.com".softAssert.assertEquals(homePage.lblCenterText().getText(), "Building AI-driven Organizations","Webpage center text is incorrect"):
It checks if the text of an element identified by homePage.lblCenterText() is equal to "Building AI-driven Organizations". If it's not,then it will log the message "Webpage center text is incorrect".softAssert.assertAll():
It ensures that all the assertions made using softAssert are actually executed. If any assertion fails, this method will throw an assertion error, and it will be caught by TestNG, allowing the test method to continue running.@AfterTest:
This annotation indicates that the method will be executed after all the test methods in the class have been executed.driver.close():
It closes the browser after the tests have been finished running.
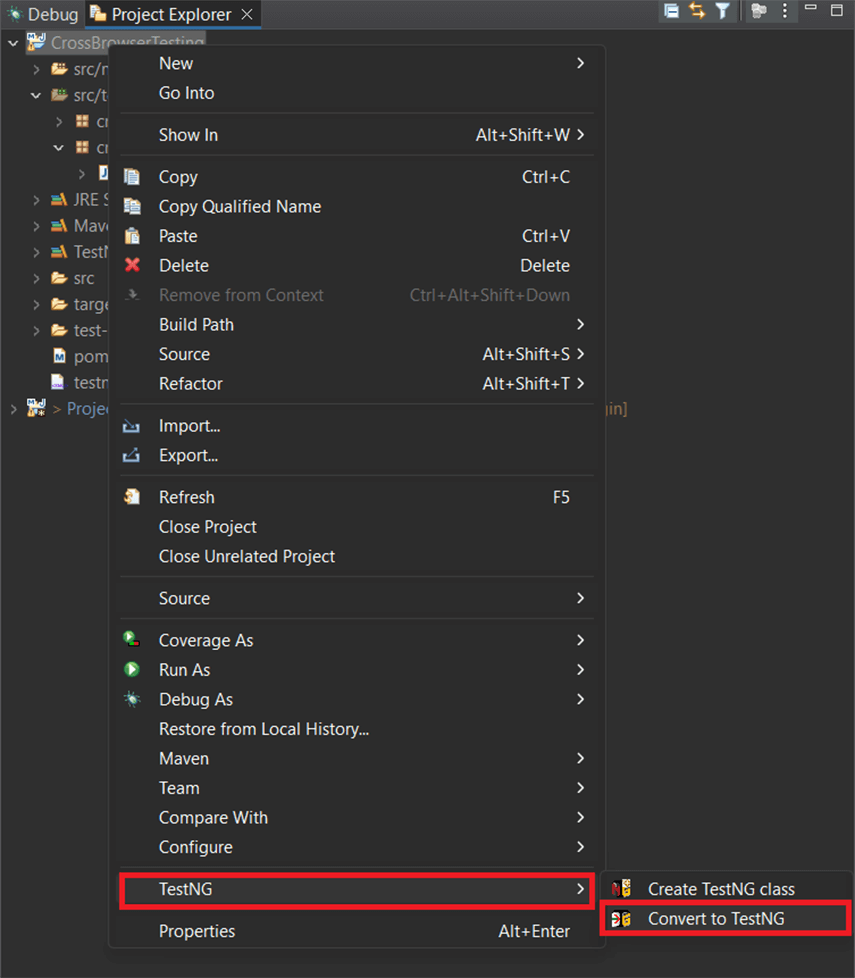
Step 6: Configure TestNG
To configure testng.xml, Right click on Project→TestNG→ Convert to Testng

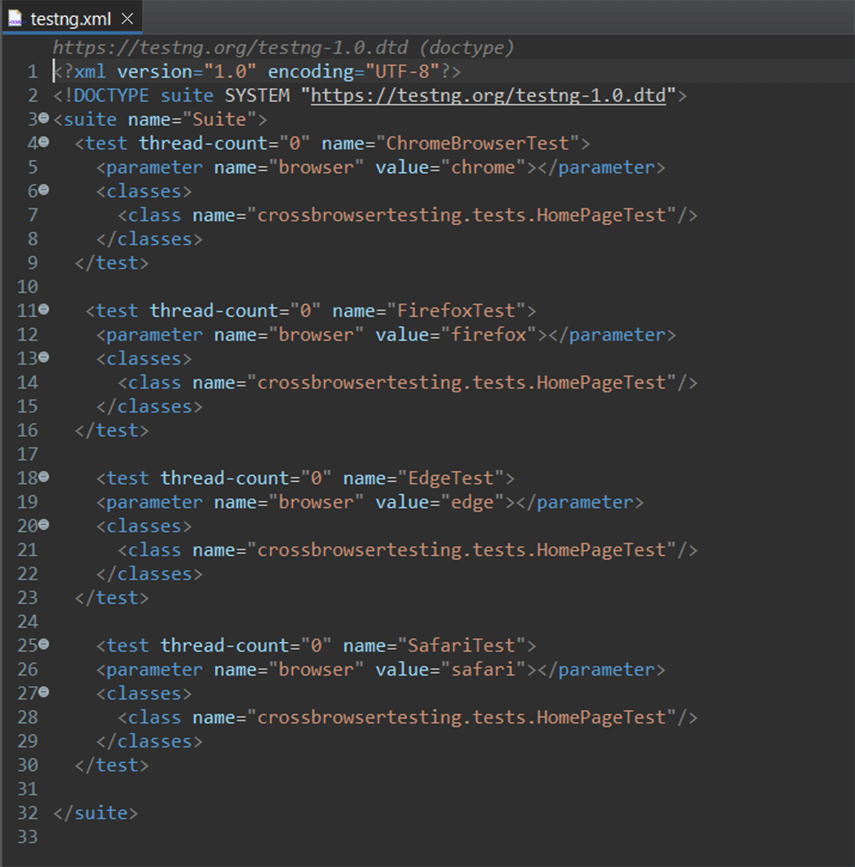
- Once the testng.xml file is created. In this XML file, We need to create different classes for the drives to instantiate the browsers to execute the test cases on the website. Please refer below image:

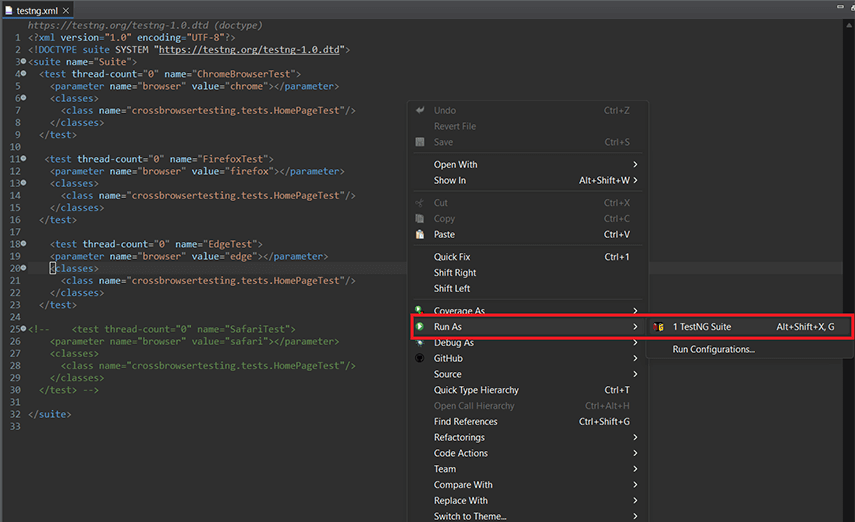
Step 7: Run Test
- Right-click on testng.xml, go to Run As -> TestNG Suite.

With all above steps, the Maven project setup for cross-browser testing using Maven Archetype 4.0.0, Selenium WebDriver, and TestNG is done.
Conclusion:
Cross-browser testing emerges as a cornerstone of web development, ensuring optimal performance and user satisfaction across diverse browser environments. By adhering to best practices and leveraging Selenium, developers can navigate the complexities of cross-browser compatibility with confidence.
Explore more about cross-browser testing and web development solutions at Mobisoft Infotech.
To download the source code for the sample , please click here.





 May 15, 2024
May 15, 2024


