Last one two decades it is observed that testing web applications was limited to desktop, But currently with the rapidly increasing use of smartphones and the internet across the globe, testing has spread across vast platforms. The mobile web browser is used more than desktop to use/check the web applications.
Types of Mobile Applications
1. Native Applications
2. Web Applications
3. Hybrid Applications
In this blog we will be focusing on mobile web applications i.e. web applications that can be accessed via hitting the URL on a mobile browser.
Why should we automate web applications on mobile browsers ?
1. Increasing use of smartphones, ’N’ number of smartphones available in market. Testing “Compatibility” on each device is important and testing it manually is hardly impossible.
2. Making Automation script once and executing it on different device will “Reduce time”, “Cost” and “Resources”.
3. Manual testers are human, they will make mistakes, as they get tired, miss steps, and make other errors. Automation, however, runs a script perfectly every single time, and records results in the exact detail it has been instructed to.
4. Automation Testing gives results faster then manual and with faster tests and quicker results, teams can get feedback more frequently, which helps them detect issues and improve functionality.
How to automate a web application on a mobile browser ?
We will be using majorly below list of tools and software to automate on Mobile browser
1. Selenium : Selenium is an open-source, automated testing tool used to test web applications across various browsers.
2. Appium : Appium is an open-source automation mobile testing tool, which is used to test the application. It is used to automate native and hybrid mobile apps. It is a cross-platform mobile automation tool, which means that it allows the same test to be run on multiple platforms. Multiple devices can be easily tested by Appium in parallel.
3. TestNG : TestNG is a testing framework for Java that helps in automating tests for your software applications. It allows you to write and organize test cases, execute them efficiently, and generate detailed test reports
4. Maven : Maven is a build automation tool for Project
5. Java : Language in which we will be writing code.
Pre–Requisite for Project Configuration
1. Download and Install Java - Latest or Java 17
2. Download and Install Android Studio - Latest
3. Download and Instal Node - Latest
4. Download and Install Appium - Latest version
5. Download and Install Eclipse - Latest
6. Download and Install Appium Inspector to capture XPath of mobile web application
7. Download and Install Xcode for MAC operating system to create simulators
Apart from above we also need to set below path in environment variables
For windows set below Environment Variables (Just update your name and check below path once)
1. Set path for java bin folder.
2. Set "ANDROID_HOME" path → "C:\Users\ingawalenilesh\AppData\Local\Android\Sdk"
3. Set Android bin path → C:\Users\ingawalenilesh\AppData\Local\Android\Sdk\tools\bin
4. Set Android tools path → "C:\Users\ingawalenilesh\AppData\Local\Android\Sdk\tools"
5. Set Node path "Node_Home" → C:\Program Files\nodejs\node_modules\npm\bin
For MAC add below code in .zshrc profile (Just update your name and check path once)
export JAVA_HOME=$(/usr/local/opt/openjdk@17/bin/java-config --prefix)/libexec/$
export ANDROID_HOME=/users/nileshingawale/Library/Android/sdk
export ANDROID_SDK_ROOT=$ANDROID_HOME
export PATH=$PATH:$ANDROID_HOME/platform-tools
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/emulator
Project Configuration :
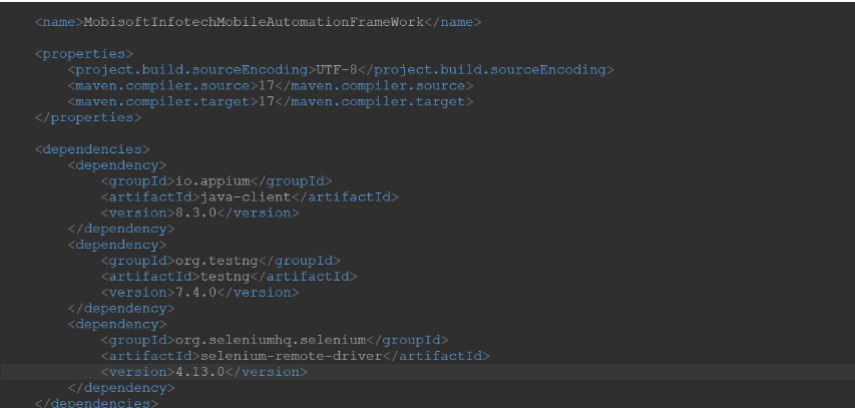
This project has been created using Java 17, selenium-remote-driver 4.13.0, Appium java-client 8.3.0, TestNG 7.4.0, Maven archetype 4.0.0. TestNG is used as a test runner as it helps in running the tests in parallel. Once the project is created, we need to add the dependency for Selenium Webdriver and TestNG in the `pom.xml` file. Once Java and Eclipse is installed please follow the below steps.
Step 1: Open Eclipse IDE:
- Launch Eclipse IDE.
Step 2: Create a New Maven Project:
- Go to File -> New -> Project.
- Select Maven -> Maven Project and click Next.
Step 3: Select Maven Archetype:
- Choose org.apache.maven.archetypes:maven-archetype-quickstart and click Next.
- Configure Maven Project:
- Fill in the required fields such as Group Id and Artifact Id.
- Optionally, you can provide a version and a package name.
- Click Finish.
Step 4: Add Maven Dependency:
- Once the Maven project is created, open the pom.xml file.
- Add the Selenium WebDriver, Appium and TestNG dependency within the <dependencies> section:(Please refer the image given below)

Step 5: Code Implementation
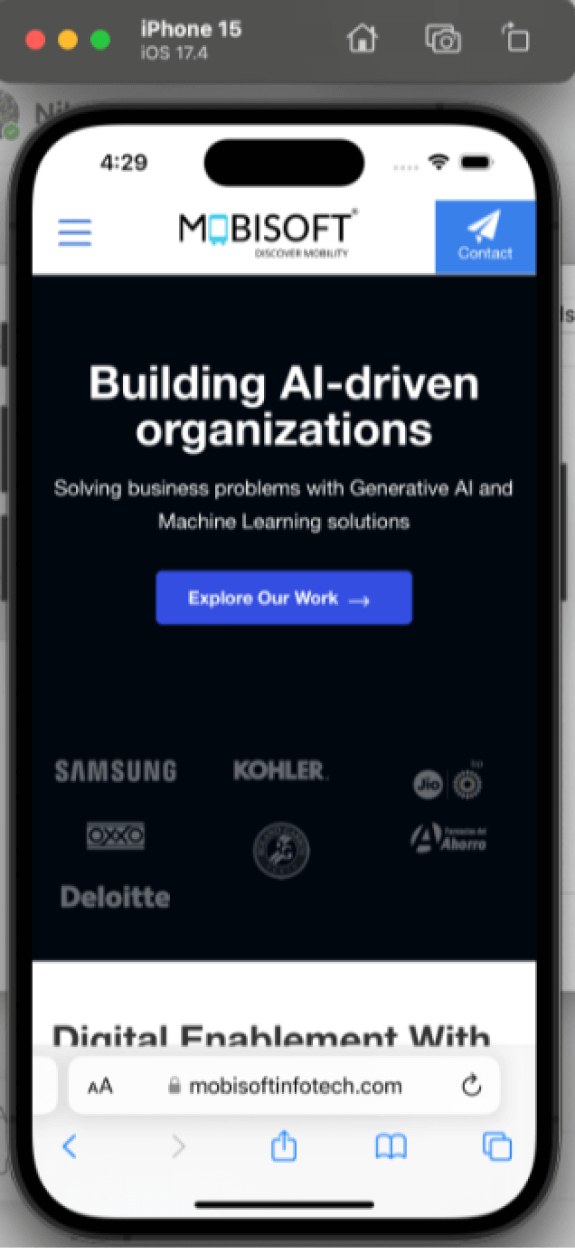
1. We will be launching the Mobisoft website on a mobile browser and verifying the URL as shown in the below screenshot.

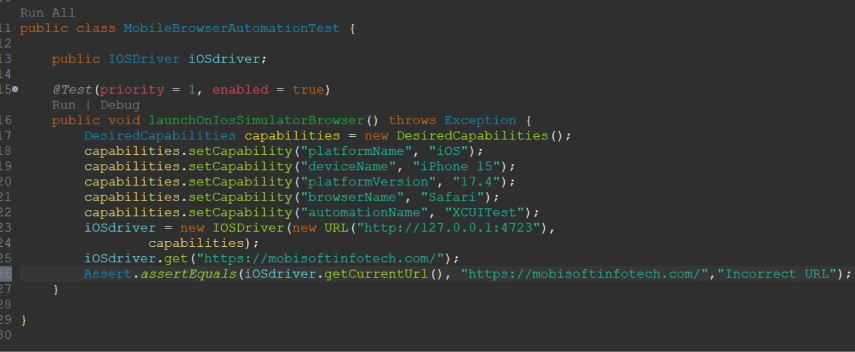
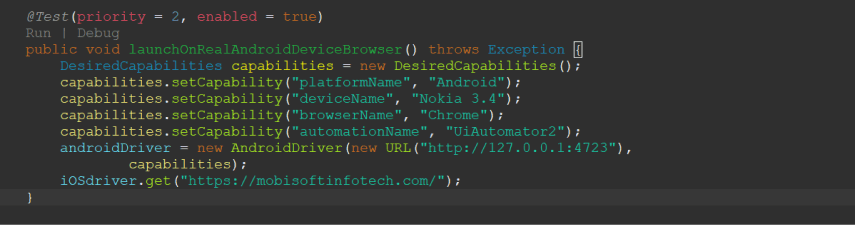
2. Create a new Java class under src/test/java for Mobile browser test cases. As per Image below, we have created a MobileBrowserAutomationTest.java class. Below screenshot contains code to open mobisoft website on iOS Simulator. (Similarly we can do for emulator)

Code Explanation
I. DesiredCapabilities: Desired Capabilities are keys and values encoded in a JSON object, sent by Appium clients to the server when a new automation session is requested. They tell the Appium drivers all kinds of important things about how you want your test to work
1.1 platformName: The name of the platform you are using (e.g., "iOS").
1.2 deviceName: The name of the emulator or physical device.
1.3 platformVersion: The name of the platform version you are using (e.g., "iOS 17").
1.4 browserName: The name of the browser on which you want to launch website
1.5 automationName: The name of framework you are using (eg XCUITTest for iOS)
II. Initialize Appium Driver : Create an instance of AndroidDriver with the Appium server URL and the desired capabilities.
III. Perform Actions: Use the get method of the driver to navigate to the desired website.
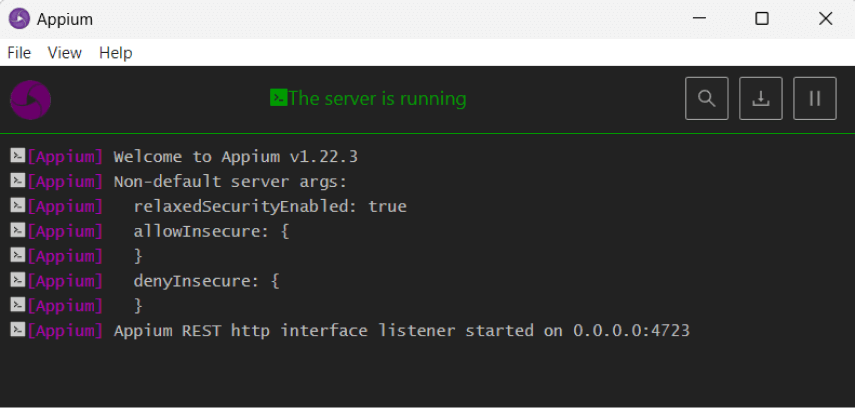
3. Start the Appium server via CMD or Appium Server GUI (Refer Below screenshot)

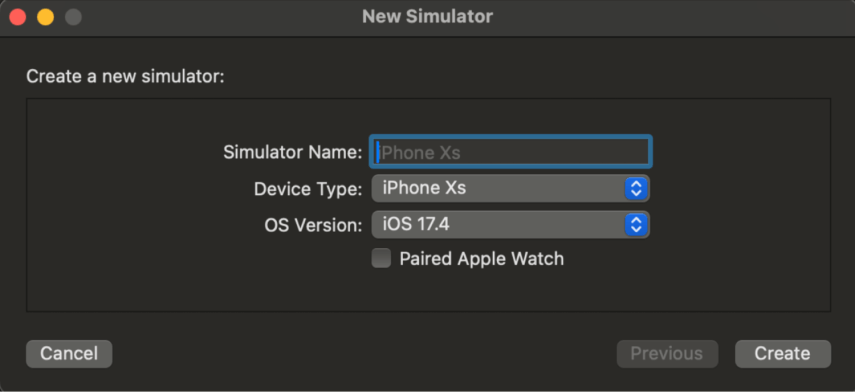
4. To create a simulator, you will first need Xcode installed. Open Xcode and click on “Xcode” in the menu bar. Hover over “Open Developer Tool” and then select the “Simulator” option. You will see an iOS Simulator boot up on your screen. To create another simulator, you will need to click on “File” > “New Simulator…” in the menu bar. This will open another window with the New Simulator GUI. This GUI will allow you to enter a name and then select the Device Type and OS Version for the new Simulator that you want to create, Simulator is nothing but a virtual iOS device which we can configure as per our requirement. (Similarly we can create Emulator using android studio for virtual android device)


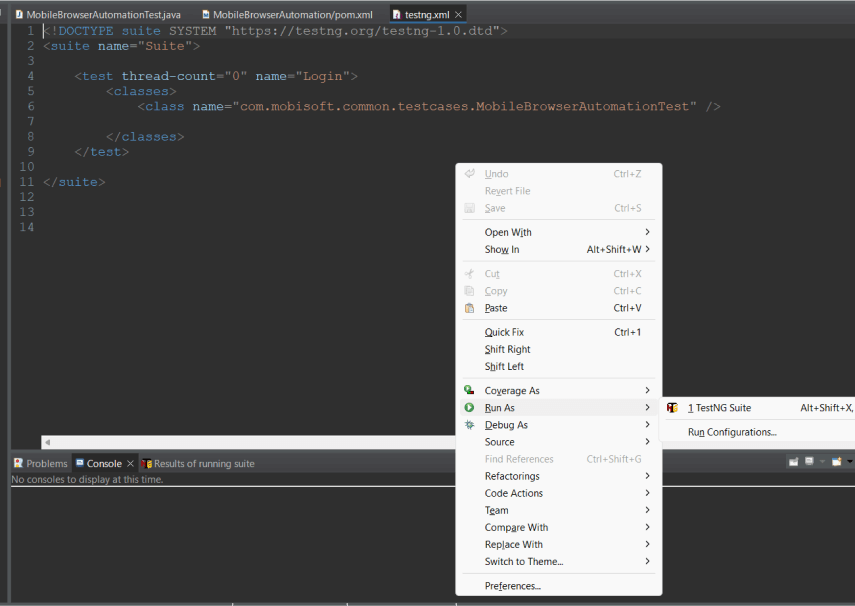
5. In the TestNG.xml file you can add the “MobileBrowserAutomationTest” class created in step 2 and run it directly by right clicking on it as shown in below screen but make sure Appium server is running and simulator is launched. Once you run it it will open the browser in the simulator and run the test cases created in MobileBrowserAutomationTest class.

6. Similarly you can run code on emulator, real Android and real iOS device, just you need to replace the device name and driver as per device type i.e android or iOS. For real device you need to enable developer option and make USB debugger enable and connect device to machine via USB cable

Conclusion:
Automating web browsers on Simulator, Emulator and Real Devices using Selenium, Java and Appium emerges as a cornerstone of testing web applications on mobile browsers, ensuring optimal performance and user satisfaction across diverse browser environments and devices. By adhering to best practices and leveraging Selenium, Appium developers can navigate the complexities of testing web applications on mobile browsers with confidence.
To download the source code for the sample , please click here.





 June 6, 2024
June 6, 2024


