We get this question often from our clients. If they should choose Next JS or React JS for their next project. However, this comparison is fundamentally wrong as Next JS is built on top of React. So if you are using Next JS, you are already using React. The correct comparison is Next JS vs Create React App (CRA). Create React App (CRA) is a de facto way to bootstrap new React applications. However, Create React App gives plain vanilla React setup with minimal functionality. Whereas Next JS provides much more out of the box. To keep the article friendly for non-technical people, we will refer to the vanilla app created by Create React App as React in this article. Let’s get straight to the point and start with a detailed comparison.
Next JS vs React: A Detailed Comparison
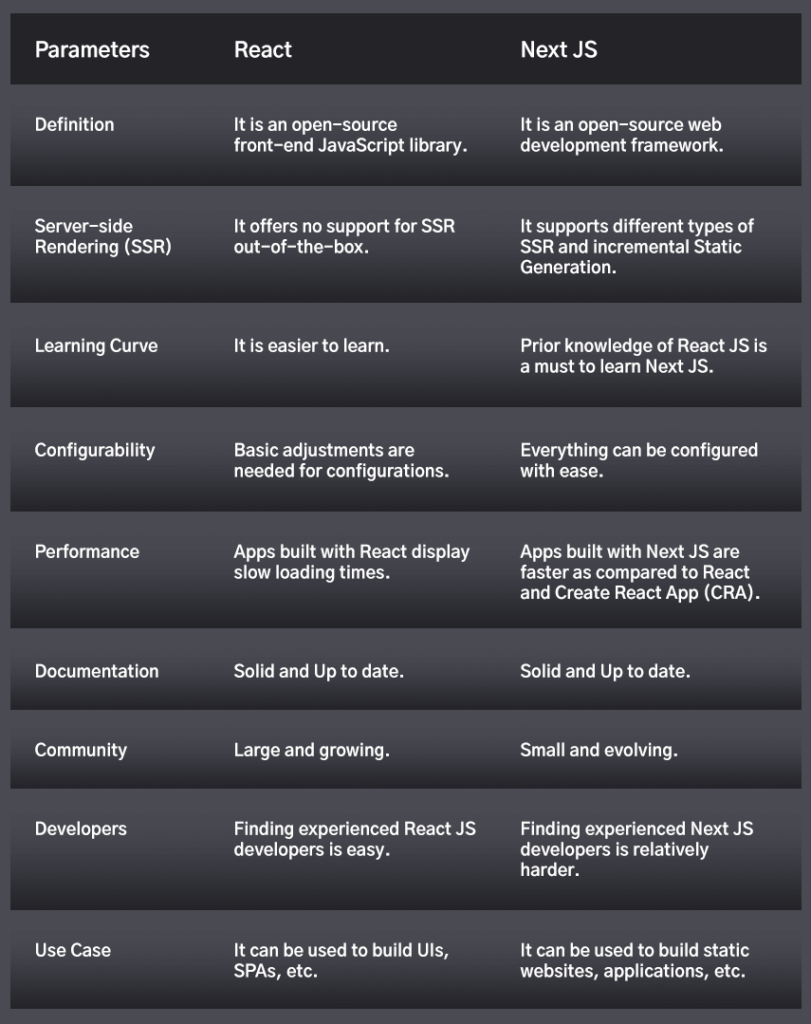
Our experts have compiled the most important parameters that can help you clearly understand the difference between React and Next JS. Here’s a quick comparison table to give you a better idea.

The table points out some of the major React vs Next JS differentiation parameters that your developers cannot afford to miss out on. Keeping these parameters in mind will help them make the most out of the platform they opt for. Let’s discuss them briefly to future-proof your app development process.
-
Server-side Rendering (SSR)
SSR is one of the crucial factors you need to consider while making a pick. Next JS provides two pre-rendering options: Static Generation and SSR (also known as dynamic rendering). In Static Generation, the HTML generated at the build time can be reused on each request. But with SSR, the HTML is rendered on each request. Basically, it collects data and generates each page every time you want to present a different view for your user base.
The major take here is that Next.js allows your developers to choose any of these pre-rendering options for every page. You can also combine its client-side and server-side capabilities for particular use cases. On the other hand, the Create React App doesn’t have any provision for SSR by default. Indeed, you can enable it. But you need to invest a good amount of time and effort to integrate SSR with your ideal setup and server.
-
Learning Curve
Another important factor to consider for our Next JS vs React JS debate is the learning curve. React is easier to learn, implement, and iterate as it is backed by an array of how-to guides, courses, videos, etc.
On the other hand, various online resources can help you learn Next JS with ease. However, your developers need to have prior experience working with React JS and its related concepts to take full advantage.
Both the platforms are based on JavaScript. This means that developers need to have a good command over Core JavaScript, asynchronous programming, cross-browser coding, version control systems like Git, and technologies like TypeScript to use any of the platforms to their benefit.
-
Configuration
Neglecting the configuration capabilities while choosing between the two may lead to future complexities. If you are planning to select React as your web development platform, you need to know that it lacks the needed configuration support to match your optimization requirements. It doesn’t allow users to change the setups unless they disconnect from the standard CRA. Therefore, you need to use what is already available or configured in CRA’s scripts.
However, when it comes to Next JS, you receive dedicated support to configure almost everything. Your developers get the privilege to explore various Next JS templates. These templates make it easier to configure different types of files, including eslintrc, babelrc, and jest.config.
-
Performance
Our Next JS vs React comparison would be incomplete without discussing the performance capabilities. With Next JS, web and mobile applications are faster and can handle multiple user requests without any lag. This swiftness is the result of SSR and static destinations. It is a host of performance optimization features like image optimization (introduced in Next JS 10), which helps deliver fully functional and efficient apps. Other attributes that amplify the overall app performance are automatic server rendering and code splitting.
On the contrary, using React for your app development project will impose some performance limitations as it only supports Client-side Rendering (CSR). Yes, the means to a good CSR will surely help you develop superior user interfaces. But it is not a practical solution to building highly responsive applications.
-
Documentation
It is the most overlooked parameter when it comes to discussing the differences between React and Next JS. Most companies underestimate its importance and limit their project progress. Well-structured documentation is really necessary to rightly implement and use your preferred platform. While Next JS rolls out a series of ‘learn-by-doing’ tutorials that focus on areas such as Node JS development, integration of features, routing, and component creation, React provides similar documentation and guidance with some introductory activities to explain the basic concepts.
As per documentation is concerned, the Next JS vs Create React App comparison suggests that both offer detailed information to help developers make the right decisions for their respective projects. They share instructional exercises, a dedicated setup, and useful insights into the characteristics and functionalities that assist in creating world-class web and mobile applications.
-
Development Community
Choosing any framework or library will prove beneficial only when its development community has the potential to solve potential issues and offer relevant solutions. The same goes for React and Next JS. You need to understand that React was introduced much earlier than Next JS. Hence, it has a large and active community of developers committed to addressing recurring issues and vulnerabilities throughout the app development process. You can also find seasoned professionals and React docs on Stack Overflow.
The Next JS dev community has good developers' support on the flip side. But it is still evolving to meet the user's expectations. It consists of fewer conventional activities and more discussions from GitHub. Altogether, we can say that the development communities of both platforms are continuously growing to deliver a positive developer experience. They are functional enough to cater to diverse business requirements.
-
Development Environment
You can leverage Next JS features like pre-rendering, static export, automatic build size optimization, advanced development compilation, and more to create ready-to-go web and mobile apps. React, on the other hand, extends intuitive routing and state management patterns via libraries like Redux to develop superior user interfaces. Both have the ability to create a seamless development environment that helps you define and complete project-related tasks within stipulated timelines.
While making changes to your Next JS application demand adding a page to the pages folder with the required component link, modifications for a React project can be achieved by making a segment and adding it to the router. In both cases, your developers write less code with which your project becomes easy to understand and execute.
For both platforms, you just need to run a command that helps set up the necessary tools and technologies without going through the hassle of customizing your app development environment. This allows developers to focus on the core competencies of building an application.
-
Availability of Developers
Another important factor is the availability of experienced developers. According to the Stack Overflow Developer Survey 2021, React is the most commonly used web framework among developers worldwide. Approx 41.4% of professional developers have chosen React to fulfill their web development needs. This means that the number of React developers is enough to match their rising demand. You can easily outsource your requirements and hire ReactJS developers as and when required.
In the case of Next JS, hiring experienced developers is a bit difficult. It is not easy to employ developers on-demand or choose the tech talent of your choice. Besides, you need to find individuals or a well-versed team in JavaScript and React. To put it simply, both platforms are driven by experienced developers. But to find certified Next JS experts, you need to invest some extra time and effort.
-
Use Case
Understanding when to use each platform is one of the significant Next JS vs CRA parameters to determine which platform can prove beneficial in the long run. It would help you identify the need to integrate adjacent tools and technologies. You can use React if you want to create centralized dashboards or Data visualization tools. React makes it easy to build self-contained, reusable components that make your code modular and organized. The platform helps you plan uninterrupted updates via Virtual DOM. It allows quick rendering of web pages.
Contrarily, Next JS is recommended for creating static websites as well as web and mobile applications. You can develop static pages that behave like dynamic pages. The platform enables your developers to satisfy JavaScript, APIs, and Markup (JAM) stack development needs. You can use it to build large multi-user websites, eCommerce platforms, web portals, and client-side rendered applications (SPA/MPA).

Should I Use Next JS or CRA?
Typically if you have an application that will only be used behind a login, CRA is a good choice. However, if you have an application for which SEO is important and fast page loads are critical, then Next JS is the right solution.
Conclusion
With this Next JS vs React discussion, you would have surely understood that both platforms have their own set of advantages and limitations. Remember that your choice would directly impact your development workflow and its related outcomes. If you are still unsure which one can simplify your app development process, you can hire dedicated developers from Mobiosoft Infotech who can help you make the right decision. You can also opt for our team augmentation service model that helps you combat skill deficits and overcome project-specific technology challenges.





 December 21, 2022
December 21, 2022


