React or React JS is not new to the software development landscape. Developers worldwide have been using it to cater to the full stack development requirements for many years now. What’s helping this platform design interactive user interfaces and build performant web and mobile applications is its wide-ranging ecosystem of documentation, tools, libraries, APIs, and IDEs. One of the most important parts of this ecosystem is React developer tools, used to help businesses achieve desired results.

If you are into React development, you might have already come across the official Chrome Web Store React developer tools. But did you know that React tools have gone far beyond chrome? They are not just mere extensions or standalone applications. Instead, they are continuously evolving to keep up with the latest technology trends and user expectations. However, the real challenge is to choose the right ones out of all the available tools and IDEs in the market.
Not to worry, our experts have come up with this informative blog to help you make the right decision for your company. You will get in-depth information about the top React tools and how they can help you meet your unique business objectives.

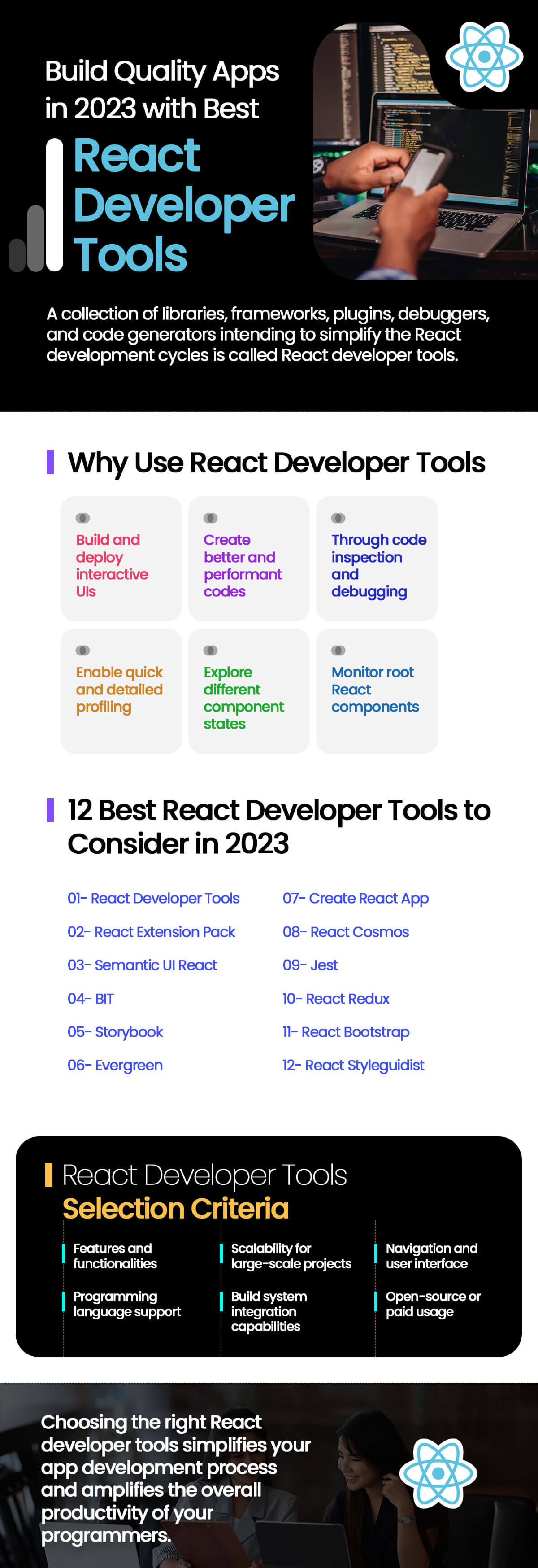
List of Best React Developers Tools to Use in 2023:
4. BIT
5. Storybook
6. Evergreen
8. React Cosmos
9. Jest
10. React Redux
11. React Bootstrap
Here is a compilation of the 12 best React tools that can make your project a huge success. Some of these are open-source tools to use for personal and commercial projects, while others charge a decent amount of money. The list is not limited to but includes the following:
1 React Developer Tools
It is one of the most popular and important React web tools that help developers in debugging with Profiler. Basically, it is an open-source React JS library designed to analyze the React tree along with its hierarchy of components, states, props, and more. This React Chrome extension helps you monitor how components impact each other and how the process of debugging components works.
The tool offers full-fledged React Hooks support that enables developers to use the functionalities of React without creating a class. It helps them be attentive to the nested hierarchies via some systematic filtered mechanisms. Its other features include interaction tracking, viewing source code, theming, console access (CLI), and more.
2 React Extension Pack (Visual Studio Code)
Visual Studio Code or VS Code is another essential tool you should consider. It is one of the most used code editors that supports React with an add-on known as React Extension Pack. This add-on is driven by an array of features such as the npm package, npm IntelliSense, React code snippets, Search node modules, ESLint, IntelliSense for file paths, and JavaScript ES6 snippets.
This complete package of seven features provides you with a solid extension that consists of the finest React tools for building scalable web and mobile applications. Besides, experts recommend VS Code to design purpose-driven user interfaces with utmost flexibility and convenience.
3 Semantic UI React
It is one of the essential libraries for React development that helps programmers to fulfill their frontend requirements. It is known for its capabilities in rolling out dynamic interfaces. It enables businesses to launch flexible and user-friendly products and services.
Semantic UI React is already being used by leading companies like Digital Services, Hacker Works, and Brikl.
4 BIT
It is one of the top React tools to increase developer productivity and create superior component-based applications. It is a comprehensive tool to develop high-performance and scalable applications with quick turnaround times. Instead of focusing on a multi-component build, this tool helps developers produce required elements outside the application.
BIT is designed to modify or extend the existing functionalities of your application without compromising on quality. It enables your developers to remove or add the necessary components when required. They can even reuse these components depending on the project requirements.
Developers can exploit BIT’s Workspace UI to regulate and visualize each component with complete transparency. They can set up Scopes remotely on any server and take full advantage of all the available components for multiple projects. All these capabilities make BIT a potential contender for our React developer tools list.

5 Storybook
Another tool that you should include in your toolkit is Storybook. This tool allows you to visualize all the different states of each component of your application. It helps developers better test UI experiences. As testing and visualization work in a parallel, isolated setting, you get enough room to modify components without approaching a breaking point. Altogether, this tool intends to build stories that have the potential to reflect the actions of all the components in place.
Storybook is an open-source React tool that speeds up your app development process. You need to go through a quick setup and configuration process to benefit from this tool. It includes various add-ons to curate UIs faster. It also has some built-in filters that restrain deviations.
6 Evergreen
Evergreen for React is a custom, easy-to-use frontend library with a set of React components that are used to create innovative software solutions. It comprises a series of popover components that outlines content associated with the target. Your developers can easily import these components by downloading and installing the Evergreen UI package. The main aim of such React development tools is to work out of the box and set up a smart development environment that can be controlled easily.
Instead of depending on fixed system configurations, Evergreen creates specialized systems that focus on anticipating future design requirements. It is backed by sound documentation, making it a highly composable and flexible React UI Toolkit. Its unique design language offers dedicated support for creating enterprise-grade apps.
7 Create React App
Our list of the leading React dev tools would remain incomplete without mentioning Create React App. It is a command-line tool designed to help developers quickly set up the required environment for new React projects. It provides a front-end build pipeline that helps to optimize production-specific tasks without having to spend more time on complex configuration tasks.
Create React App can easily work with platforms like Linux, macOS, and Windows. You can focus on your code without installing adjacent tools like Babel or Webpack as they are preconfigured. However, you need to get aligned with Node JS 14.0.0 or a later version (not required for the server) to support your local development machine.
8 React Cosmos
React Cosmos is a sandbox for developing and testing UI components in isolation. This React tool offers an in-depth plan to create reusable components. It enables React programmers to make necessary changes and improvements to all the components (both large and small).
React Cosmos empowers component designing with surface dependencies. It discovers the inputs that are relevant to your project and promotes the creation of predictable UIs along with debugging for better performance. Some of its key benefits include sharing UIs across multiple projects, laser focus, development and deployment of component libraries, and imitating external API in real-time.
9 Jest
It is a JavaScript-based testing framework developed by Meta to test React components seamlessly. Its capabilities to work with adjacent tools and technologies like Vue JS, Angular, TypeScript, Node JS, and Babel make it one of the most important React developer tools to follow in 2023 and beyond.
Jest works with a no-config and out-of-the-box approach to support different types of JavaScript projects. It performs tests that help you monitor the performance of large objects. You can boost your testing environment and run tests in parallel with the help of its live Snapshots.
10 React Redux
When it comes to adopting the most popular React libraries, React Redux is a name that one cannot neglect. Concretely, this library is designed to work with React’s component model. It is maintained by the Redux team which helps it stay in line with the latest APIs from React and Redux.
With this tool, you can easily extract the values your component needs from React and make the best out of the automatic component updates. In addition, it automatically implements complex performance optimizations to re-render components when there is a change or modification in the existing data.
11 React Bootstrap
Experts believe that React Bootstrap is one of the finest React full stack development tools available across the market. It is a strong alternative to JavaScript Bootstrap that consists of components built from scratch without added dependencies like jQuery. It has become a preferred choice of developers worldwide for creating intuitive user interfaces.
This React developer tool helps you explore an array of Bootstrap themes with the help of the Bootstrap stylesheet. It gives you all the needed visibility across the form and functionality of each component. Rightly implemented, this tool can create a robust foundation of accessibility and interoperability for your application.
12 React Styleguidist
When you are looking for potential React developer tools that can help you create and enhance UI components, React Styleguidist is a tool that you can rely on. It is a component development tool that allows developers to build and concentrate on a particular component via a compact style guide. They also get the privilege to explore its variants with just a single click.
React Styleguidist is a popular React dev tool that stores all the components created by your teams and caters to all front-end development requirements with precision. It automatically generates usage documentation of each component and provides access to the prop-types library. Some of its other benefits include smooth Webpack configuration along with support for JavaScript and TypeScript.
Conclusion
With all the discussion, we can surely say that React developer tools simplify your app development process and amplify the overall productivity of your programmers. You just need to choose the right one from the above list.
If you are still skeptical about how to use these tools or are unable to select the right one to increase developer productivity, outsource your requirements to our experienced and best React developers. You can also extend your React app development capabilities by opting for our team augmentation services model.

Author's Bio:

Pritam Barhate, with an experience of 14+ years in technology, heads Technology Innovation at Mobisoft Infotech. He has a rich experience in design and development. He has been a consultant for a variety of industries and startups. At Mobisoft Infotech, he primarily focuses on technology resources and develops the most advanced solutions.


