So, you're diving into UX design. You're excited, maybe a little nervous, and have a million sticky notes on your desk. You have concepts flying about like microwave popcorn. But how do you know whether any of them are really good?
That’s where prototyping in UX design comes in.
It’s the unsung hero of user experience design, the trial run before the actual event. The dress rehearsal before the major performance. You're only working with buttons, flows, and screens instead of costumes and scripts.
Prototyping helps you to clarify the flow, helps stakeholders to understand the created product better, reduces guesswork, and creates a good impression on stakeholders.
Let’s unpack why prototyping deserves a permanent spot in your UX toolkit. And don’t worry, we’ll keep this simple, useful, and slightly fun.
Learn more about our expert-led ui ux design services to bring your ideas to life.
What Is a Prototype in UX Design?
A UX prototype is a simulation or sample version of a product. It helps you test ideas, flows, and content before the expensive part kicks in. That expensive part is called development. Trust me, your developers will thank you for prototyping.

In the prototyping process in UX, you can create prototypes at three key stages:
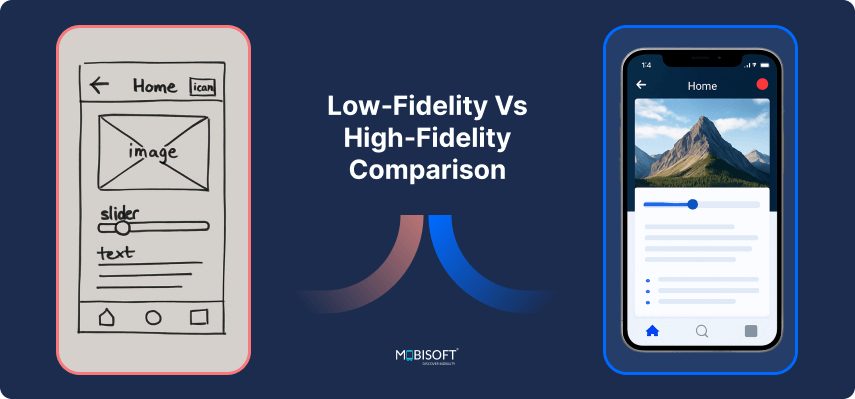
Low-Fidelity UX Prototypes for Early Testing

These are created in the early stages of design using simple wireframes or rough layouts, either on paper or digitally. You can use arrows to indicate user flow, colors to represent different paths, and dashed lines to show sub-flows. Digitally, quick click-through UX prototypes can be made using tools like Figma, Sketch, Adobe XD, PowerPoint, or Google Slides. These low-fidelity prototypes in UX don’t require fancy effects; they’re quick, cost-effective, and excellent for gathering early feedback.
High-Fidelity Prototypes in UX Design
At this stage, your design is close to the final product in terms of visuals. You can add basic animations and transitions, though capturing every detail isn’t necessary. High-fidelity prototypes in UX are critical as they provide a realistic view of the product to all stakeholders. They allow clients and developers to give meaningful feedback before development begins.
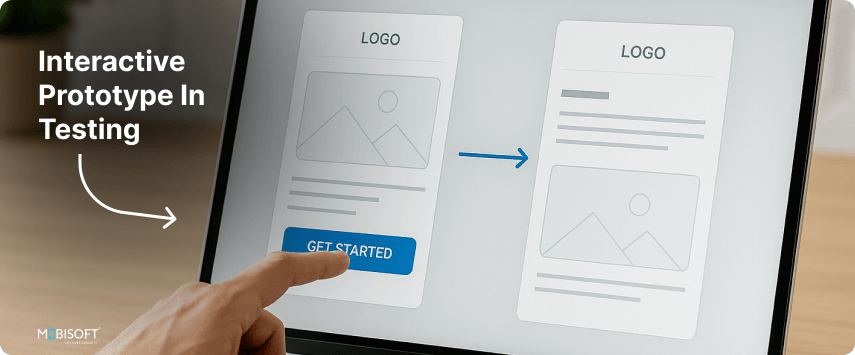
Interactive Prototypes for UX Testing

This is a more advanced stage, simulating a real app experience without writing actual code. All interactive elements, buttons, inputs, and transitions are functional, making it ideal for UX testing and pitch presentations. Although it’s time-intensive, it’s highly effective for getting end-user feedback without a significant investment in development.
Basic UX prototyping tools may fall short here, so tools like Figma (with advanced interactions), Protopie, Framer, or Axure RP are recommended.
Why Prototyping in UX Design Is a Game-Changer?
Let’s break it down like a postmortem for a failed app.
Catching UX Issues Early with Prototyping
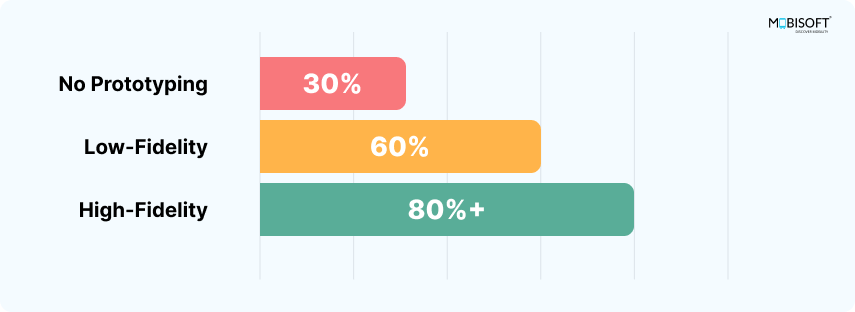
Prototyping goes beyond saving time. It helps teams spot real user experience issues early, long before any code gets written.

Source: NNGroup on Prototyping and User Testing
Even simple, low-fidelity prototypes in UX uncover twice as many issues compared to jumping straight into development. The goal isn't polish, but early insight.
A UX prototype reveals issues before they become real headaches. It’s easier to change a button in a prototype than in a live product that’s already confusing users.
Example: You notice users keep clicking the wrong link on a prototype. You move the button. Problem solved in five minutes, not five sprints.
How UX Prototyping Saves Time and Reduces Costs
Designing without prototyping is like building a house without a blueprint. Mistakes are expensive. Prototypes let you test ideas fast and fix what’s broken before your developers start coding.
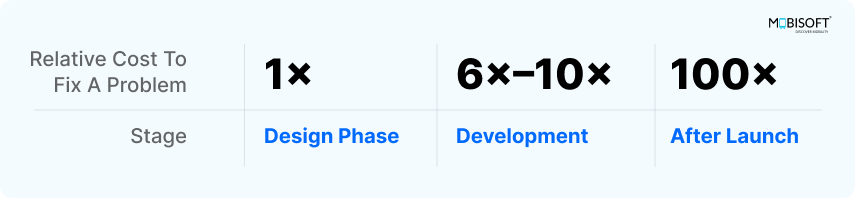
According to a report by Forrester, fixing a problem in development costs 10x more than fixing it in design. This reinforces the benefits of prototyping in UX design.
Avoid redesign debt by integrating our design system consulting early in your project.

This alone makes prototyping one of the most cost-effective steps in the UX design process. Why wait until launch to find out what’s broken?
Source: Forrester Research
Improving Team Collaboration Through UX Prototypes
Designers, developers, product managers, stakeholders.. all of them can understand a prototype. It’s visual. It’s interactive. It speaks everyone’s language.
Tip: UX prototyping tools like Figma, InVision, or Adobe XD allow seamless sharing and help align teams on user experience design goals.
Making UX Testing More Realistic with Prototypes
You need honest reactions. A good UX prototype helps you test how real users behave. You’ll learn if they understand your navigation, read your content, and enjoy the experience or if they get lost and give up.
Example: During testing, users don’t notice the “Checkout” button because it’s buried at the bottom. That’s a UX issue. You wouldn’t know until someone tries to check out.
This is where interactive prototypes for UX testing provide clear value without writing production code.
Our Web UX Design services ensure seamless user flows and high engagement on all screen sizes.
Clarifying UX Writing Through Prototyping
Prototyping isn’t just about the layout. It’s about the words, too. You’ll see if your microcopy is confusing, funny, helpful, or just plain awkward.
Example: You write, “Oops! Something went wrong.” A tester asks, “What went wrong?” You revise it to, “Connection error. Try again in a few seconds.” That’s progress.
By seeing writing in context, you're following one of the key steps in how to prototype user experience design properly. Want to improve microcopy for younger audiences? Explore our Gen Z ux design guide.
When Should You Start the Prototyping Process in UX?
Short answer: Early and often.
Long answer:
- When you’re validating ideas.
- When you’re deciding between design options.
- When you want to test user flows.
- When your team is debating the layout.
- When you're explaining your idea to a non-designer who stares blankly at the word "wireframe."
Prototyping is not a one-time thing. It evolves with your UX design process. Incorporating iterative prototyping for UX feedback helps refine your product at each step.
Top UX Prototyping Tools You Should Use
There are a lot of tools out there. You don’t need all of them. Just pick what works for your team.
- Figma: Powerful & great for collaborative design and prototyping UX design
- Adobe XD: Clean & easy. Works well with other Adobe tools.
- ProtoPie: An advanced UX prototyping tool for multiple device simulations
- Axure: Ideal if you need advanced logic and interactions.
- Sketch + Marvel: Simple and fast. Good for quick tests.
Try a few. Don’t fall into the tool rabbit hole.
These UX prototyping tools support every phase from low‑fidelity to high‑fidelity prototyping, helping teams scale from ideas to implementation efficiently. Looking to build seamless app experiences? Check out our mobile app ux design services.
How to Prototype Like a Pro in UX Design
Let’s get practical. Here’s how to build better UX prototypes without losing your mind.
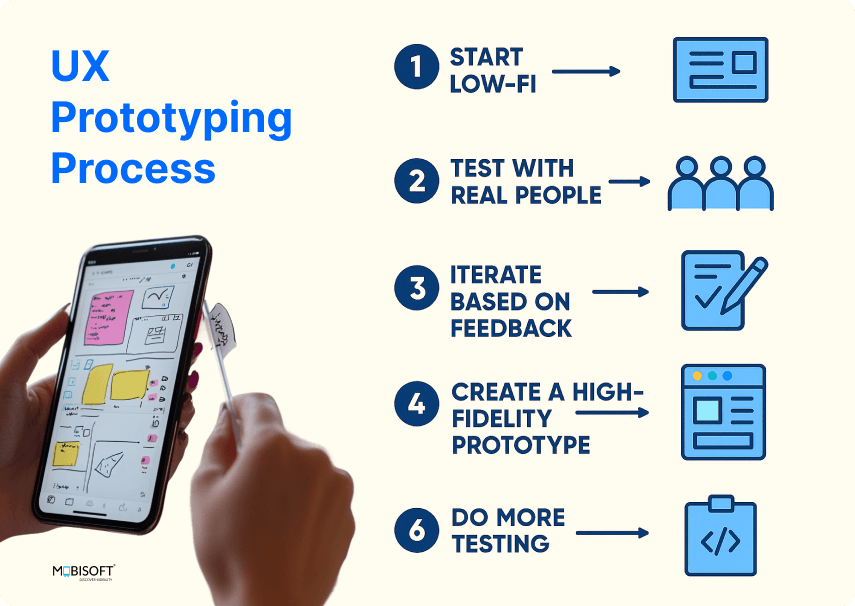
Prototyping can feel overwhelming, but a clear process makes it easier to move from ideas to action. This quick guide breaks it down, step by step.

Prototypes do more than visualize an idea. They bring users into the design process early, reduce rework, and help teams build smarter from the start. This is the heart of how to prototype user experience design effectively.
Step 1: Start Low-Fi
- Use sketches or grayscale wireframes. Don’t worry about colors or fonts yet. Focus on layout, flow, and interactions.
- Example: Draw 4 screens on paper. Home, Search, Product Page, Checkout. Walk through the user journey.
- This is your foundation for a low-fidelity prototype UX that captures basic navigation paths and screen logic early in the prototyping process in UX.
Step 2: Test with Real People
- Your cousin doesn’t count unless they’re your target user. Show your lo-fi prototype to a few users. Watch what they do, not just what they say.
- Early testing helps validate user experience design assumptions and catches potential usability blockers fast.
Step 3: Iterate Based on Feedback
- Don’t be defensive. Your design will have issues. That’s the point of testing.
- Example: A user can’t find the login button. Move it to the top right. Test again.
Step 4: Create a High-Fidelity Prototype
- Now it’s time to make it pretty. Add visuals, colors, microcopy, and animations. But keep it functional.
- Tip: Don’t get distracted by design details that don’t affect usability.
- This approach reflects iterative prototyping for UX feedback, which improves product-market fit before writing a single line of code.
Step 5: Do More Testing
- Yes, again. Always test your hi-fi prototype. You’ll be shocked how often things still go wrong.
- Testing both low-fidelity and high-fidelity UX prototypes gives you a clear picture of what works across visual and functional levels.
Step 6: Hand It Off
- Send your polished prototype to developers with annotations. They’ll love you. You’ll avoid endless Slack threads like “What does this button do again?”
- This is where choosing the right UX prototyping tool pays off smooth communication between design and engineering teams.
Risks of Skipping the UX Prototyping Process
Let’s just say. . . things get messy.
- Confused users.
- Misaligned teams.
- Endless redesigns.
- Angry emails from stakeholders.
- And worst of all, a product no one wants to use.
Don’t skip prototyping. It’s the one step that makes everything else smoother.
Why UX Prototyping and Writing Go Hand in Hand
Prototypes aren’t just for visuals. They’re for content, too. Great UX writing depends on context, tone, and placement. Prototypes help you see the writing in action.
Example: You place a tooltip that says “Click here.” Users ask, “Why?” You change it to, “View your saved items.” Much better.
Testing content during prototyping UX design gives writers and designers critical insights that enhance clarity and usability.
Final Thoughts: Why Prototyping Is Essential in UX Design
You can argue about UX design in meetings all day, or show a UX prototype in five minutes and get real-time feedback.
Prototyping acts as the shift from guesswork to clarity, where design decisions start making real sense. If you’re not prototyping, you’re guessing. And guessing is not a UX strategy.
So next time you start a project, open that UX prototyping tool. Sketch something. Test it. Iterate. Repeat. Your users will thank you. Your developers will thank you.
And you’ll finally get through a product review without anyone saying, “Wait, what’s this supposed to do again?”
Want to streamline your product planning? Explore our complete UX design process.
Want your UX to stand out? Start prototyping today.
Because nothing says “we know what we’re doing” like a clickable screen and a confident team.





 May 20, 2025
May 20, 2025


