Let’s be honest. “Universal user experience design” sounds like one of those phrases that could belong in a sci-fi movie or on a UX design vision board. But in real life, it’s way more down-to-earth.
Here’s the simple truth: not everyone using your product looks, thinks, or behaves like you. Some users are 60, some are 16. Some speak five languages. Some have never used a smartphone. Some just want to tap “Buy” and be done with it.
If you’re only designing for yourself or your team’s bubble, your user experience design isn’t doing its job.
This blog walks you through how to design user interfaces and experiences that work for more people across ages, cultures, abilities, and tech situations. It’s a fun challenge and one that makes you a better UX designer (and human, honestly).
Explore our professional UX design services to create user-centric experiences for every demographic from young children to older adults.
What Is Universal User Experience Design in UX?
Universal UX isn’t about making a design that fits everyone perfectly. That would be magic, and unfortunately, Figma doesn’t have that plugin yet.
Instead, universal user experience means creating UX designs that are usable, understandable, and accessible to as many people as possible, without needing separate versions for every user group.
Think of it like a good pair of sweatpants. They fit most folks. They’re comfortable. They don’t exclude people. And yes, they come in black too.
Example: Google Search doesn’t care if you’re 8 or 80. You type something, you get results. Simple. Effective. Universal.

Why Inclusive UX Design for Different User Demographics Matters?
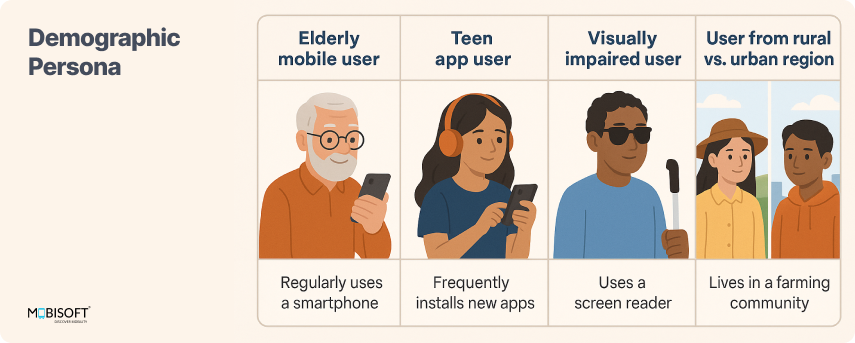
Your users come with a full suitcase of context: their age, culture, tech skills, education, and abilities. And all of that affects how they interact with your user interface design.
Here’s how different factors play out:
- Age affects vision, motor control, memory, and what kind of slang they’ll tolerate.
- Culture influences color meanings, icons, and even what’s considered polite.
- Abilities require everything from screen reader compatibility to voice commands.
- Language and literacy dictate whether they understand your clever copy or just feel lost.
- Tech access determines whether your app loads in 2 seconds or 2 hours (if at all).
Still not convinced? Imagine designing a food delivery app for a rural town with slow internet, and you forget to optimize your images. That’s a whole town eating late. Not ideal.
UX Design Research: Understanding User Demographics Before You Design
Designing for different user demographics starts with research. Not just "millennials like avocado toast" kind of research. Real, contextual insight.
Ask better questions:
- Are your users mostly on mobile or desktop?
- Do they speak English, or are you forcing them to translate as they go?
- Are they tapping with a finger, typing with a keyboard, or speaking to a voice assistant?
- Do they have reliable internet? A fast phone? A mouse?
Example: WhatsApp became a lifeline in developing countries because it worked reliably on older phones and didn’t hog data. That’s demographic-aware UX design done right.
The 7 Principles of Universal Design (with Zero Fluff)

These principles were cooked up by smart people in academia. We’ll break them down into plain language so even if you're not part of a UX design agency, they’re easy to apply.
Equitable Use
- Design so everyone can use your product, not just “power users.” No VIP sections in your UX interface.
Flexibility in Use
- Let users interact in multiple ways. Tap, type, swipe, or yell “STOP” at a smart speaker.
Simple and Intuitive
- If your interface needs a tutorial longer than a TikTok video, it’s too complex.
Perceptible Information
- Everyone should be able to see, hear, or understand what’s going on. That means clear labels, readable fonts, and contrast that doesn’t require squinting are hallmarks of UX accessibility.
Tolerance for Error
- People mess up. Don’t punish them. Offer “undo” or “confirmations pop-up”. Nobody likes accidental deletion.
Low Physical Effort
- Make things easy to tap, scroll, and read. Nobody should need gym-level dexterity to navigate your app.
Size and Space for Use
- Make buttons big enough for thumbs. Don’t cram stuff in like it’s Tetris. That’s part of universal design principles for web apps.
Example: Look at Duolingo. Giant buttons, clear goals, and feedback that’s friendly even when you mess up. That’s textbook universal UX design.
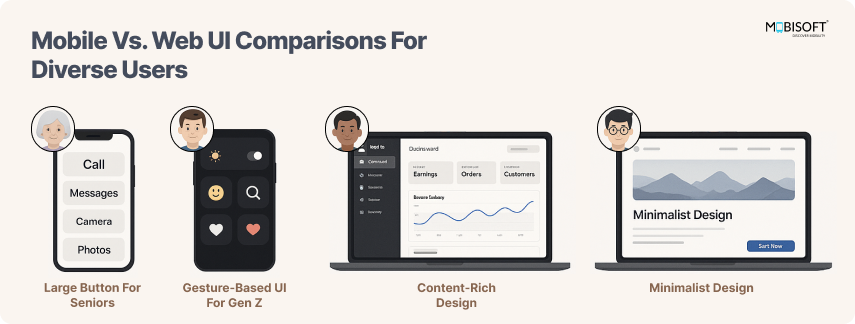
Designing for Age: It’s Not Just a Font Size Game

Let’s talk about age without offending anyone. UX design for seniors and young adults can’t follow the same rulebook, and it’s not just about making the font bigger.
UX and UI Design Tips for Kids (Ages 5–12)
- Bright visuals. Big buttons. Sound effects, if possible.
- Zero tolerance for friction. If they’re bored, they’re out.
- Avoid complex navigation. No dropdown menus with ten options.
Think of YouTube Kids. It’s bold, playful, and impossible to mess up perfect user interface design for young users.
User Experience Design Strategies for Adults (Ages 20–50)
- Time is precious. These users want fast, clear, and useful.
- Avoid fluff. Use familiar patterns. Make onboarding snappy.
- Use minimalism whenever possible.
- Avoid fleeting trends. Focus on UI that is accessible for all and timeless in design.
LinkedIn’s job alerts are a great example: quick, relevant, and one-tap to apply.
UX Design for Old Adults: Designing with Accessibility and Simplicity in Mind
- Increase font size and contrast. Arthritis and eyesight matter in inclusive UX design.
- Avoid jargon. Be gentle with interaction steps.
- Provide guidance, but don’t be condescending.
- Focus on reducing cognitive load as much as possible.
- Loads of features and gestures will make their life difficult.
Apple’s “Display Accessibility” settings are a masterclass in universal user experience design.
Inclusive UX Design for Culturally Diverse Audiences

Culture shapes how people interpret design, making inclusive mobile app design for diverse audiences essential.
- Color: Red means love in some cultures, danger in others.
- Icons: The send icon can confuse someone who’s never seen it.
- Language: Translations need space. German is long. Japanese is compact.
- Layout: Right-to-left languages flip everything around.
Example: Airbnb doesn’t just translate text. It adapts images, phrasing, and even navigation flows for each region.
Pro tip: Stop using idioms. “Break the ice” or “kill two birds with one stone” makes zero sense in literal translation. Designing for different user demographics means respecting nuance.
Effective web UX design considers factors like screen size, readability, and cultural sensitivity, making it vital when designing for global audiences.
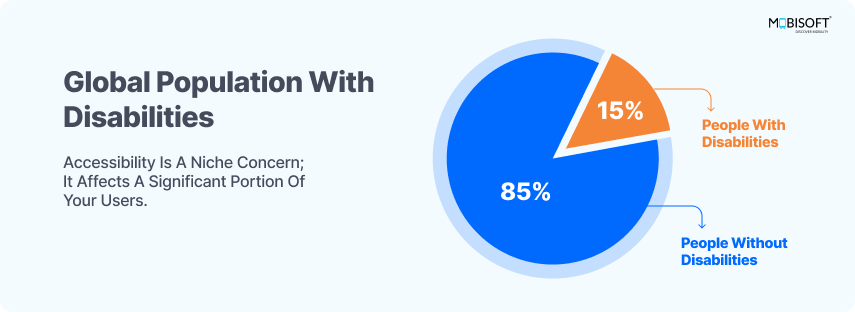
Global Population with Disabilities
Accessibility is not a niche concern; it’s at the core of user experience design. Universal UX benefits all users.

Source: World Bank Disability Inclusion Overview
Designing accessible user interfaces for all demographics results in better experiences not just for the 15% living with permanent disabilities but also for users with temporary or situational limitations.
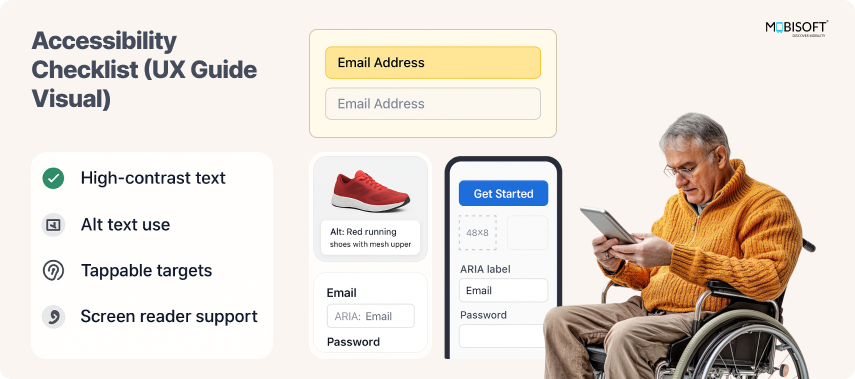
Designing for Accessibility: This Isn’t Optional

About 15% of the world’s population lives with some form of disability. So yes, you need to care.
Checklist time:
- Can your site be navigated with a keyboard?
- Are your color choices friendly to colorblind users?
- Is your content readable with a screen reader?
Microsoft’s tools like Seeing AI and accessibility checkers in Office show how big companies approach inclusive UX design correctly.
And don’t forget accessibility supports everyone. Try using your phone with wet hands or in sunlight. That’s a situational disability, and designing accessible experiences helps in those moments too.
Mobile App UX Design for Tech & Economic Inclusivity
Not everyone has a shiny new iPhone or fast internet. That’s why UX design agencies and teams must plan for varying tech conditions.
Key steps for inclusive mobile UX:
- Compress images.
- Use caching and offline modes.
- Limit animations that hog resources.
- Consider small-screen devices
Example: Facebook Lite was built for 2G networks and phones with 512MB RAM. It’s a brilliant UX design service case study in universal UX. It may look basic, but it performs where others fail.
This is real user empathy, not just pixel polish.
Inclusive mobile app UX design ensures that apps are intuitive and accessible for users of all age groups, even on lower-end devices or slower networks.
Before you skip the early UX investment, consider this
Cost of Fixing Bugs by Stage

Fixing UX issues late in the process is expensive. Investing early in user-centered UI/UX design saves time and money.
Source - Functionize
The earlier you catch friction, the cheaper it is to fix. Waiting until users complain costs a lot more than listening early.
Testing UX Design with Diverse Demographic Groups
Your design shouldn’t be tested only by your coworkers or your best friend who majored in design.
Do this instead:
- Conduct usability tests with participants from diverse backgrounds.
- Include people from the lower to higher age, people from your target audience spectrum
- Include people with disabilities also.
- Test with people who don’t speak your language.
This is where ux design online testing platforms help reach real users in real-world scenarios.
You’d be surprised how often “intuitive” is only intuitive to the people who built it. Choosing the right UX prototyping tools is essential when testing designs for diverse user groups across ages, abilities, and cultures.
Common Mistakes You’ll Want to Avoid
- Designing for yourself: You are not the user. Period.
- Ignoring localization: “Buy Now” may not translate well into Turkish.
- Relying on color alone: Stop using red and green as your only indicators.
- Overloading users: Too many features, not enough clarity.
Avoid these, and you’re already ahead of most teams.
Top UX Prototyping Tools and Accessibility Resources
Here are some tools and platforms that support universal user experience design:
- Stark (Figma plugin): Checks contrast, simulates color blindness.
- Material Design Guidelines: Great for accessibility and internationalization.
- UserZoom, Maze, Lookback: Great for remote UX design service testing
- Google’s Fonts: Supports many languages, professional, free & works well on all devices.
- Use tools, but don’t let them replace human understanding.
Making It All Work With Business Goals
Even if your resources are tight, universal UX is possible with smart prioritization.
- Prioritize based on reach: Start with your biggest user groups, but keep others in view.
- Release in phases: Add language support or accessibility improvements over time.
- Track usage: Which regions struggle with your UI? What devices are popular?
Designing universally is a marathon, not a sprint. But each inclusive update is a win. Staying ahead with UX trends 2025 helps you anticipate demographic-specific needs and maintain universal appeal across platforms.
Wrap Up: Universal UX Design Is About People, Not Just Interfaces
You’re not designing for screens. You’re designing for people. People who are busy, distracted, older, younger, disabled, multilingual, underpaid, overworked, or all of the above.
Inclusive UX design isn’t just fair; it also supports UX design for customer retention, strengthening loyalty across industries by meeting users where they are.
So, next time you open that design file, pause for a second and ask:
“Would this work for my grandma? My cousin in rural Nepal? My friend who’s blind? My kid who can’t read yet?”
If the answer is yes to most of them, you’re not just creating universal user experiences; you’re designing with empathy and impact.





 May 21, 2025
May 21, 2025


