With ReactJS, developers are creating potent and efficient content on the go. In a short period, ReactJS has scaled the heights of popularity amongst budding and professional developers for both web and mobile app development. Let’s explore why. ReactJS is an open-source, front-end JavaScript library that you can leverage to build swift and interactive UI for web and mobile applications. Developers can tweak and modify its source code to better fit project requirements.
ReactJS also enables the creation of reusable UI components and looks after the “view” component of specific mobile or web applications. Simply put, ReactJS critically influences how an application looks and feels. ReactJS was developed in 2013 by a software engineer at Facebook named Jordan Walke. Since then, it has been a one-stop solution for speedy, dynamic, and experience-optimizing web pages.
The use of ReactJS for enterprise application development is subjected to varying needs. Some of them are:
i For Expeditious Market Accessibility
With ReactJS, speed and swiftness come as complimentary gifts. This means that time required to develop ReactJS applications is considerably lower than that of others. Besides, different features like reusable ReactJS components and VDOM deter a compromise on quality. With reduced time and enhanced quality, ReactJS is the perfect go-to option for users to launch their products punctually and expeditiously.
ii For Smooth and Easy Use
Development tools can be pretty hard to put up with. Some tools have multiple components that can be hard to comprehend even though they give better outputs. ReactJS, on the other hand, is just the converse. It is fairly smooth and simple to use and can be operated on by professionals and apprentices alike.
iii For Long-Term Needs
The current scenario is highlighted by innovations happening in the blink of an eye. Thus, the need of the moment is an efficient solution that can be counted on in the long-run. Through ease in editing and developing mobile applications and separate working protocols for web applications, ReactJS has amassed goodwill that cannot be matched by any other web development tool. Therefore, it has already addressed the need for a long-term web development solution for enterprises.
iv For Superlative Developing Requirements
ReactJS components include an efficacious design kit that helps in fine detailing in applications. It helps in easily scaling the hierarchy of the added components and also has browser-specific tools.
Since its inception, ReactJS has caught the eye of industry sleuths. It’s encouraging performance has set standards for other development tools and has also helped in transforming it into a norm from an experiment. Some prominent users of ReactJS are:
Netflix:
No wonder when it comes to awe-inspiring entertainment, Netflix is the first option that hits the mind. However, it is ReactJS that is to be credited for the majority of features on Netflix. Given the ReactJS merits in terms of runtime performance, initial loading period, and speed of execution, facilities like Gibbon have been rolled out, which have turned the tide for Netflix.
Instagram:
The Search, the Stories section, and even the Pictures feed on the popular social media handle - Instagram, have been developed using ReactJS. Additional tools such as progressive loading and video sharing have also resulted in an overall optimized user experience.
Facebook:
A pioneer social media channel, Facebook also embraces the advantages of ReactJS. Both the browser and mobile application variant of Facebook have been brought to life through ReactJS, with the latter being developed through the specialized React Native, the best-in-class tool for mobile app development.
Tesla:
Because of the wide range of innovative energy solutions offered to the world community, developers at Tesla have realized the direct proportion between technologically advanced web development and growth. They use ReactJS for advanced web engineering projects that streamline performance with the enterprise's objectives.
Besides these firms, there are other users of ReactJS including the BBC, PayPal, GitHub, ADroll, Uber, and Zendesk, who have been successful in improving their operations.

When does a Project need ReactJS?
Though ReactJS is quite easy to operate, yet, it is not suitable to be applied in every project. Resorting to traditional JavaScript is the best option for developing simple applications. ReactJS, in itself, is a pretty advanced tool. The sophistication gets multiplied when it is used in concurrence with other libraries like Redux or MobX.
If the project comprises diverse and varying states or components like nimble navigation items, open and closed sections, vigorous inputs and buttons, and user login, then it is the right time to use ReactJS or hire a ReactJS developer. ReactJS applications are well balanced and effectively cope with these changing states by using particular and specific information. ReactJS components are exhaustive and maintain the application's sublime workability with its growth.
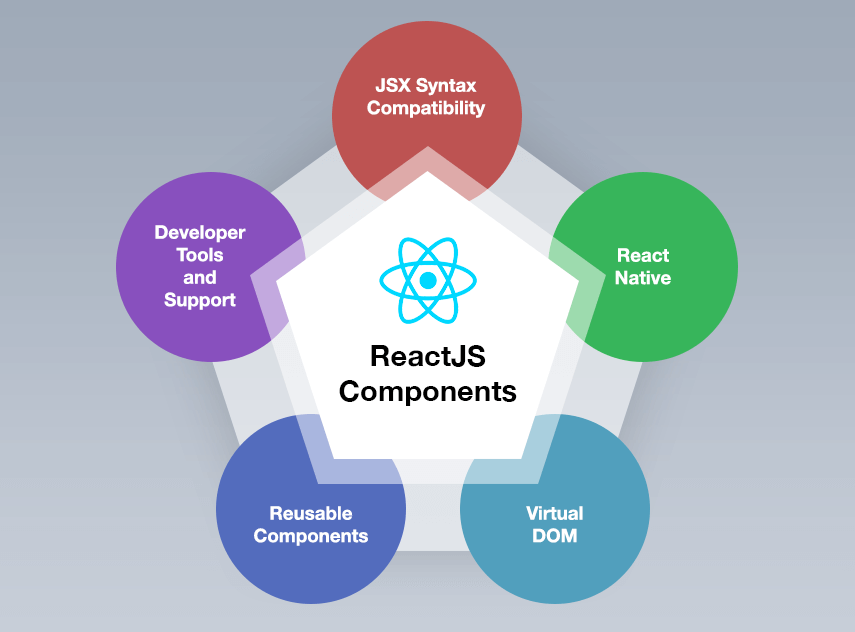
Listed below is a list of ReactJS components that can be dubbed as the reasons for its success so far.
JSX Syntax Compatibility
In addition to being compatible with traditional JavaScript, ReactJS’s compatibility with JSX syntax allows for expanded performance. If the user is adept with JSX, coding for ReactJS becomes quite uncomplicated and undemanding. After this, ReactJS easily changes the JSX codes into a functionally acceptable format. It is important to mention that JSX permits the intermixing of HTML and JavaScript even without the need for separate template files.
React Native
An added advantage of comprehending the ReactJS tool is the exposure to React Native. This is a separate tool meant for developing ReactJS applications for mobiles. The resultant mobile apps are easily able to convert the written JavaScript into the native code, which helps in giving it an extra sensational and distinguishing look and feel.
Virtual DOM
A major chunk of ReactJS’s hallmark efficiency comes from its Virtual DOM component. ReactJS virtually copies the DOM of the page. On the happening of any change, it compares this copied DOM with it. Subsequently, only the change gets edited, which prompts the browser to re-render a small part of the page, instead of the entire thing. Thus, ReactJS web applications are conspicuously equipped to deal with frequent changes.
Reusable Components
ReactJS underpins the creation of components that can be put to use anytime and can also be combined with other components. This results in reduced time consumption as a feature can be re-used at multiple places without any hassle. It also speeds up the changes process or updates to a component coupled with their easy sharing with the growth of the application.
Developer Tools and Support
ReactJS has a diversified user base and active support from Facebook’s engineers. Users are free to put up questions and seek support from the community. There is also access to discrete developer tools that can be leveraged for inspecting an application. With these tools, monitoring and cross-checking are made easy, and thus proper functioning can be ensured to optimize the app experience.

What does ReactJS do?
The functioning of ReactJS involves picking up updates from the page and translating them into a virtual delineation of the outcome. Every time a change in the state happens, ReactJS is informed, and it reruns those functions to make a new virtual depiction of the page. Finally, that result is automatically translated into the DOM changes that are required to show the page with changes.
Initially, it may appear slower than the normal JavaScript route to update items as and when required. But secretly working behind the scenes is an efficient algorithm that determines the differences between the virtual copy of the page and its new counterpart.
It is here that the DOM component comes into play. It categorically makes complex nodes based on changes of state and that too with the least amount of possible DOM manipulation.
How does the virtual DOM work?
Let’s comprehend the working of the Virtual DOM with the help of an example. Suppose there is a person. Now, there are some identical qualities shared by you and the person. These qualities highlight the current state of the person. This is precisely what Virtual DOM is, a copy of the page created by ReactJS.
Now let’s add some changes to the person. A changed hairstyle, muscular physique amongst other changes. In ReactJS, there is a sequence of events that takes place after adding these changes. Firstly, the identification of the change through a unique Diffing algorithm is done. Subsequently, changes are reconciled in the DOM after the identification of Diffing algorithm results.
Had ReactJS not been there, then instead of only changes being edited, the entire body would have been required to be drawn from scratch. This is how ReactJS is taking gigantically progressive steps and is becoming more & more used in mainstream web and mobile app development.
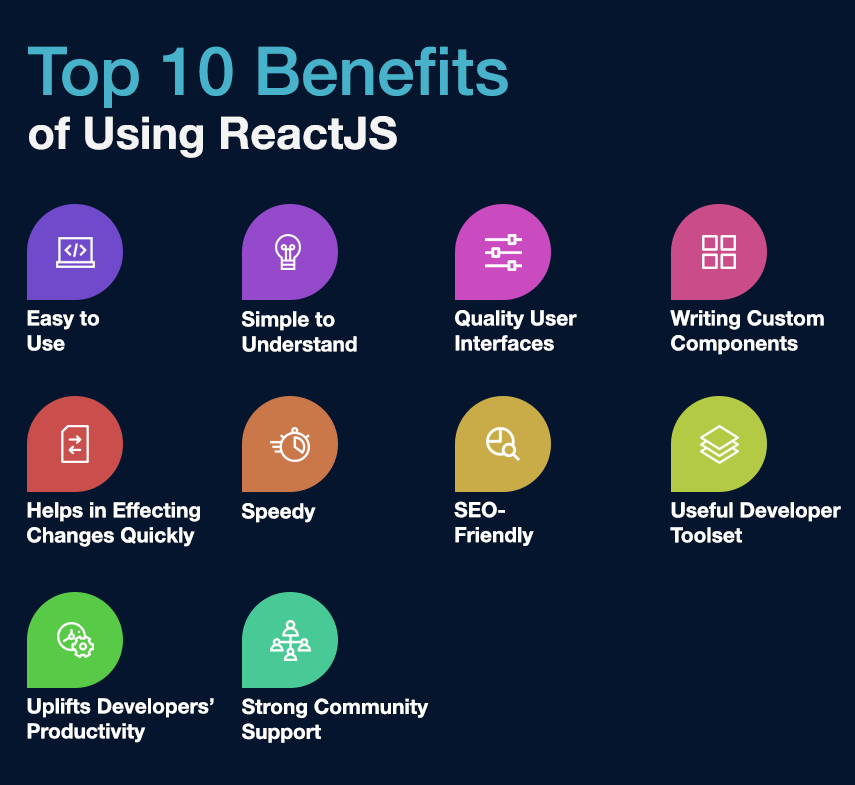
Top 10 Benefits of Using ReactJS

1 Easy to Use
In striking contrast to other JavaScript frameworks, React JS is the most straightforward and effortless to work with. Almost every developer finds the technology easy to use and learn for front-end development.
2 Simple to Understand
Using ReactJS for enterprise application development is also less demanding as compared to other development tools. Only basic know-how of JavaScript, a scripting language and HTML, can help in an easy understanding of the basics of ReactJS.
3 Quality User Interfaces
The user interface plays a critically important role in an application. The fate of the app is sealed the moment users find that its UI is not standardized. On the contrary, a responsive and quick-witted UI traps the attention of users efficiently. Using ReactJS, developers can build UIs with sublime quality using a wide array of ReactJS components.
4 Writing Custom Components
ReactJs comes with JSX, an optional syntax extension that helps in writing components. These components further support HTML quoting, which acts as a lifeline for developers. JSX helps in writing custom components in addition to converting HTML mockups into element node trees.
5 Helps in Effecting Changes Quickly
The Virtual DOM component helps in effecting changes in the web content in the most sophisticated manner. It prohibits the requirement to undo things completely and begin from the start line again.
6 Speedy
Lack of re-writing requirements conserves a lot of time for developers. Also, ReactJS acts fast, even though separate components of the app are addressed individually.
7 SEO-Friendly
Search Engine Optimization stands as one fundamental gateway for the success of an enterprise. The minimum the page load time and the faster the rendering speed, the higher an app gets ranked on google. ReactJS considerably reduces the page load time compared to other frameworks that help in securing higher ranks on google.
8 Useful Developer Toolset
Comprehending new technologies and using them in real-life projects can be pleasurable, but only if used correctly. ReactJS has platform-specific development tools like Chrome development tools. These ReactJS tools assist in discovering child and parent components, observing hierarchies of components, and also inspecting the present state and props of the components.
9 Uplifts Developers’ Productivity
Frequent and monotonous updates take no time in turning into a headache. But Facebook has equipped ReactJS with the component reusability feature to combat this problem. In ReactJS, users can deploy the same objects. This leads to breaking the chain of monotony, and developers thoroughly enjoy their work.
10 Strong Community Support
Just like Angular, there is very strong community support for ReactJS, making it a much better front-end framework.
How Can Mobisoft Help?
ReactJS is a comprehensive technology designed for a better tomorrow. With a ReactJS development company like Mobisoft, you can get what you need without worrying about maintenance. Our large team of experts can add superlative value to the application, just as you need. We also offer cost-efficient ReactJS development services you can hire our experienced ReactJS developers on a contract basis - weekly or monthly or yearly. Reach out to us, the ReactJS development company you can trust.





 August 6, 2020
August 6, 2020


