Gone are the days when JavaScript was the only programming language behind the successful implementation of web projects. Today, many alternatives are available in the market and transforming the software development landscape for the better. One of the alternatives to JavaScript is TypeScript. It is an enhanced version of JavaScript and is most suitable for large-scale applications.
Our today's post on 'TypeScript vs JavaScript' will give you a detailed insight into the basics of both technologies, key differentiating factors between the two, benefits, and much more that will help you choose the best technology suitable for your business requirements. So, let’s dive right in.
All about JavaScript
JavaScript or JS is a client-side scripting language that follows the ECMAScript specification. It is one of the core technologies of the World Wide Web developed by Netscape to create interactive web pages, web/mobile applications, and other digital products and services. Along with client-side scripting, you can use JavaScript for your server-side requirements by hiring the right Node JS developers or a development team. It is a high-end, multi-pattern, and Just-in-Time (JIT) compiled technology that embeds scripts within HTML pages and interprets them during runtime.
JavaScript is known for its first-class functions, curly-bracket syntax, prototype-based object orientation, and dynamic typing. What makes it a multi-paradigm technology is its dedicated support and assistance for imperative programming along with functional and event-driven styles. It is backed by an API to successfully handle tasks related to Document Object Model (DOM), text, standard data structures, dates, and regular expressions.
When it comes to web page loading, code (scripts) written in JavaScript are automatically executed. Initially, JS engines were employed in web browsers only. But you can now embed them in specific servers with the help of Node JS. Additionally, the derivatives of JavaScript, including Kotlin, CoffeeScript, Dart, and TypeScript, can be embedded in several applications built with cross-platform development frameworks like Electron and Apache Cordova.
JavaScript is one of the most commonly used programming languages across the globe. Approx 65% of professional developers have used it to create high-quality products and services in 2021, says Statista. Some of the popular companies using this language include Airbnb, Walmart, Instagram, Google, Netflix, Reddit, PayPal, Meta (formerly Facebook), Uber, and StackShare. These facts are enough to conclude that JavaScript is here to stay.
Why Use JavaScript?
The demand for JavaScript is continuously growing as web browsers and apps are becoming more mainstream.
Here are some key reasons to choose JavaScript for your app development.
1 Interactive Programming
JavaScript facilitates a comprehensive graphical user interface that makes programming much easier and more interactive. The language can be used to add, delete, or modify HTML, thereby displaying or hiding content quickly and effectively.
2 Superior Debugging
Browsers have state-of-the-art debugging capabilities for JavaScript, which makes development a breeze.
3 Extensive Learning Support
JavaScript is backed by a solid development community and an easily accessible library code repository to support newbies and professional developers.
4 Complete Functional Assistance
You can use JavaScript to include items like drag-and-drop elements and sliders to provide your visitors with a rich user interface. You can easily manage the way your app reacts to multiple user interactivity such as pointer movements, data entry, mouse clicks, and more.
5 Facilitate Client-Server Interactions
One of the most important advantages of JavaScript is that it enables client-server interactions. You can send requests from the client (web browser) to your target server and evaluate the needed user inputs before transmitting data to the server.
6 Cookies and Local Storage Support
The right use and implementation of JavaScript enables your developers to work with local storage and cookies seamlessly. It helps to optimize user data and enhance the overall web browsing experience.
All about TypeScript
TypeScript or TS is a superset of JavaScript that contains optional typing. It is an object-oriented, open-source programming language designed and maintained by Microsoft to overcome the drawbacks of JavaScript. It is required to convert TypeScript code into its equivalent JavaScript code by using the TS compiler before running it. This extends your existing JavaScript capabilities and helps you develop superior web and mobile applications that facilitate successful client-side and server-side execution.
In a nutshell, TypeScript is a statistically typed programming language that helps you write clear and easily maintainable JavaScript code. You can use it on Node JS, Deno, or any other browser supporting ECMAScript 3 or its latest versions.
TypeScript gives access to third-party header files for various libraries such as MongoDB, jQuery, D3.js, etc. You get the privilege to use TS headers for Node JS elementary modules that enable smooth Node JS development. It provides an array of features and functionalities, including unions, visibility scopes, interfaces, classes, inheritance, namespace, variables, expressions, statements, modules, comments, and more.
According to the Stack Overflow Developer Survey 2021, TypeScript stands amongst the top three most wanted programming languages. The same report states that 15.29% of developers worldwide are willing to choose this technology for their future development requirements. Besides, many companies like Lyft, KAVAK, Asana, Microsoft, Bitpanda, Accenture, Slack, etc., are already using it. With this, we can surely say that TypeScript is about to create numerous business opportunities in the coming times.
Why Use TypeScript?
Now that you know the basics, let’s move forward with our TypeScript vs JavaScript discussion by understanding how TypeScript can help you accelerate your mobile application development process.
Here are some benefits of this programming language to give you a better idea.
1 Static and Dynamic Typing
With TypeScript, developers can easily identify the variables at runtime and store data accordingly. They can initiate static as well as dynamic typing by adding type support for JavaScript in a hassle-free way.
2 Exploiting New ECMAScript Features
TypeScript supports unique, modern ECMAScript standards and trans-pile them to your choicest ECMAScript objectives. With this, you can use different attributes of ES2015 and beyond, such as classes, functions, de-structuring, modules, spread operator, and lambda, among others.
3 Improved IDE Support
TypeScript helps you create an advanced development environment for your Android, iOS, or Web app. There are various IDEs including WebStorm, Sublime, Atom, and Visual Studio Code that provide dedicated support for this language.
4 Type Inference
TypeScript can be your go-to option to simplify typing. By practicing type inference, you can make typing much easier and effortless. It helps in avoiding mistakes that may later result in runtime errors.
5 Interoperability
One of the most important benefits of TypeScript is interoperability. Its association with JavaScript offers developers good interoperability capabilities. However, a good amount of time and effort is required to work with JavaScript libraries in TypeScript.
6 Firm Null Analysis
TypeScript doesn't permit the utilization of a variable that is unknown to the TS compiler. This helps your developers to eliminate common programming errors such as cannot read property ‘x’ of undefined.

Difference Between Typescript and Javascript: When to Choose?
Our TypeScript vs JavaScript discussion would be incomplete without highlighting the use cases of both technologies. You need to make sure that you understand these considerations to make the most out of the one you choose.
You can opt for JavaScript to achieve the following:
1 Stable Testing Workflow
JavaScript can prove to be the best solution for observing effective yet stable behavior-driven and test-driven development environments.
2 Small Projects
Small web projects with smaller teams are one of the key areas where this technology can prove beneficial.
3 Build Tools
When you want to develop web or mobile applications without using any build tools, JavaScript can be of great help.
4 Framework and Library Support
You can streamline your development process and create web applications faster by utilizing JavaScript libraries and frameworks that suit your requirements.
TypeScript can be the perfect fit for the below requirements:
1 Compile-time Type Checking
TypeScript helps developers to successfully optimize and execute compile-time error checking/validation and run-time type confirmation.
2 Big Projects
If you have a complex project with large amounts of code in place powered by a huge development team functioning together, then TypeScript is the most suitable option to watch out for. Its interface and access modifiers give you an extra edge while communicating with API.
3 Framework and Library Support
TypeScript makes it easy to work with new libraries and frameworks. For instance, if you’re about to start a project that requires exploiting React and its APIs (both offer type definitions), you can use IntelliSense to discover and navigate novel interfaces.
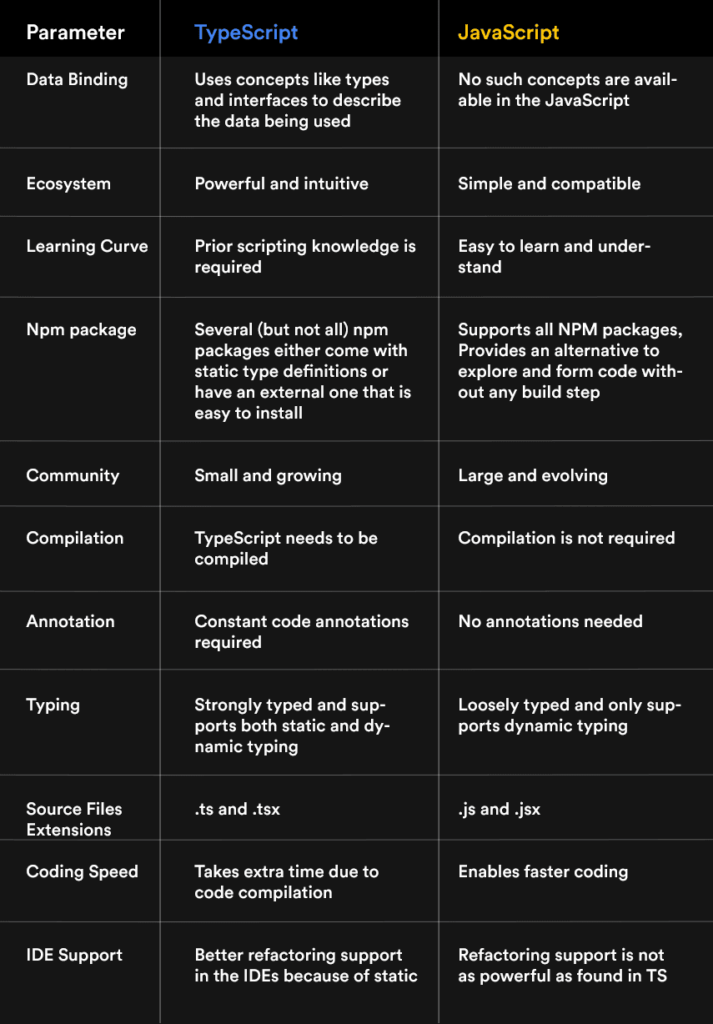
Typescript vs JavaScript: Head to Head Comparison
Knowing when to use JavaScript or TypeScript is not the only factor to jump to a conclusion. There are many other parameters that you need to consider before making a pick. Here’s a quick comparison table to help you out.

The table points out some of the most important differences that your developers should not miss out on. Keeping these TS vs JS differentiation factors in mind will help you decide which platform is the perfect fit for your existing or upcoming project.
Let’s have a look at them in detail to better understand what is the difference between TypeScript and JavaScript.
1 Type Definition
While JavaScript is unable to recognize the type of a variable until the code is running, you cannot use undeclared variables in TypeScript. Being an interpreted language, JavaScript makes it difficult to identify potential errors and glitches while coding. TypeScript, in turn, is a strongly typed programming language and enables finding and fixing errors before or during compile time.
2 Syntax
TypeScript syntax is more similar to that of C# and Java. It has a similar object-oriented feel as provided by these enterprise programming languages.
3 Learning Curve
Writing code with TypeScript requires a good command of the basics of JavaScript and its related features. Having a good understanding of the OOPs concept is also necessary. On the contrary, JavaScript is an easy-to-learn scripting language.
4 Development Community
TypeScript is an active and supportive community. But it is still not mature enough to provide extensive documentation and resources to satisfy every triggering issue. Compared to TypeScript, the JavaScript community is much more mature and large. It is backed by huge documentation, libraries, and code practices that help developers to match user expectations.
5 Number of Developers
The number of JavaScript developers is enough to fulfill the ever-changing user expectations and market demands. You can choose JavaScript experts as per your project requirements. Whereas onboarding the right TypeScript developers is a relatively challenging task, even though their number is growing continuously.
Benefits of using TypeScript over JavaScript
After a detailed JavaScript vs TypeScript comparison, it is time to acknowledge the benefits of TypeScript over JavaScript. TypeScript offers some additional features and functionalities that JavaScript fails to provide. It supports optional static typing, which is unavailable in JavaScript. This ensures that type accuracy is being checked at the build time.
As compared to the capabilities of JavaScript, code restructuring is much easier and faster with TypeScript. It helps to identify code errors quickly and avoid introducing unwanted vulnerabilities related to the data type. When it comes to writing code, TypeScript delivers well-defined and concise code. Additionally, the TS compiler has the potential to compile .ts files into ECMAScript, so you can use TS anywhere JS can be used.
Benefits of using JavaScript over TypeScript
Indeed, TypeScript outweighs JavaScript in many ways. But there are a few advantages of using it over TypeScript that you cannot afford to miss out on. The answer to what is JavaScript used for will probably be, catering to the requirements of small-scale projects. While Static typing makes the process slower, dynamically-typed JavaScript takes lesser time to complete tasks.
From time to time you hit corner cases in TS which are not easily debuggable or don't have enough documentation around it. An experienced developer is required to resolve these issues.
Also, many popular JS libraries predate TS, and TS support is added to them as an afterthought. So working with these libraries in TS is sometimes cumbersome.
Conclusion: Which one to Choose?
With the complete TypeScript vs JavaScript comparison, we can definitely say that both the languages have their own set of benefits and limitations. While TypeScript helps developers to write easily readable and maintainable code, JavaScript can be used to deliver working prototypes quicker. If you have time and a bit of additional budget to look for more experienced programmers, then choosing TypeScript makes more sense in 2022.





 April 12, 2022
April 12, 2022


