Developing multiple versions of your apps for cross-platforms isn’t always feasible. It is time-consuming and expensive. And that’s why businesses are inclined towards cross-platform mobile app development tools. Cross-platform app development makes the development process more efficient. And it also eases app support and maintenance. But finding the best tool is really a difficult task.
Therefore, in today’s post, I am going to compare the differences among three major cross-platform app development tools – Flutter vs. React Native vs. Xamarin. It will help you in finding the best tool to develop your app. So, without further ado, let’s begin.
Current Stats about Cross-platform Mobile App Development
As of 2020, about one-third of mobile developers prefer to use cross-platform frameworks, instead of native tools.
Why?
Because choosing cross-platform app development offers myriad benefits and usefulness. Before discussing that in detail, let’s first get to know the cross-platform app development, and how it can be beneficial to you.
What is Cross-platform Mobile App Development?
Cross-platform mobile app development refers to building apps that will run across multiple platforms – Android, iOS, and others. Through cross-platform app development tools, you can design a single program and port it across all the platforms you want to support.
Why choose cross-platform development? What are the benefits?
With cross-platform app development, you can make your app available to more and more users with minimal efforts. And below are the prominent benefits of the approach:
1 Short Development Cycle
Instead of juggling with different coding languages, you can create one program and repurpose the code for other platforms. It results in fewer bugs, fewer testing cycles, and better efficiency.
2 Easy Maintenance
A single program makes it easy for the developers to maintain the application, add new features, and sync them across all the platforms.
3 Uniform Features
The cross-platform app development process ensures that the overall look-and-feel of the app is the same across different platforms.
4 Cost-efficient
With fewer working hours and fewer tools required for the development, cross-platform development surely is cost-efficient.
5 Smaller Team
With only one base code to handle, you don't need different people with experience in iOS or Android development.
What are the Popular Cross-platform App Development Tools?

Most cross-platform app development tools available in the market can develop apps for Android and iOS. And the list of top popular tools includes Flutter, React Native, Xamarin, Ionic, Appcelerator, Sencha, Corona SDK, Apache Cordova, Native Script, and Titanium.
In this post, you will learn about Flutter, React Native, and Xamarin. And what are the differences separating these tools? Which one is better - Flutter or React Native or Xamarin? So, let’s dive into the discussion. But first, we will understand each tool one by one.
What is Flutter?
Flutter is an open-source, cross-platform development framework for Android and iOS apps, developed by Google in 2018. Flutter is a complete development kit with APIs and command-line tools to design appealing cross-platform mobile apps. It comes with native widgets, which makes it an adjustable, flexible, and quick cross-platform development tool for mobile applications.
Pros of Flutter
- It is based on Dart, which is easy to learn.
- It supports fast code implementation, instant previews, and quick bug fixing using Flutter’s hot reload feature.
- It offers many APIs, command-line tools, and pre-build customizable widgets.
- It allows integrations of animations with the UI components.
- It is compatible with popular CI tools like Jenkins and Travis.
- It facilitates direct access to native code.
Cons of Flutter
- Flutter apps have a larger size compared to other frameworks.
- It does not have an extended range of libraries and third-party plugins.
Popular apps built with Flutter
- Google Ads
- Hamilton
- Groupon
- Alibaba
- eBay Motors
What is React Native?
React Native is a JavaScript-based cross-platform development tool for Android and iOS apps. It encompasses a bunch of native component APIs and modules to speed up the app development process. It is an open-source platform, launched by Facebook in 2015.
Pros of React Native
- It is an open-source platform.
- It provides a high-quality and simple user interface.
- It has an enormous library of native UI components.
- It provides access to native device functions.
- It has a variety of tools, technologies, and libraries.
- It supports fast code implementation, real-time refresh, and quick bug fixing.
- It is similar to JavaScript and web development.
- It facilitates modular application development.
- It allows a declarative programming approach.
- It has a range of compatible third-party APIs and plugins.
- It has extensive community support.
Cons of React Native
- It is not suitable for complex animations and transitions.
- React Native apps take longer to initialize and run.
- It lacks robust security for third-party integrations.
- It requires developers with experience in native development.
- It lags in keeping up with native platform updates.
Popular apps built with React Native
- Bloomberg
- Walmart
- SoundCloud
Note: Some less complicated screens of Facebook and Instagram apps are created with React Native. All main features are coded in native framework.
What is Xamarin?
Xamarin is an open-source, cross-platform app development tool for Android, iOS, and Windows. It uses C# programming language, along with support for native APIs, to build apps. It comes with a range of functionalities, runtime engines, and virtual machines to act like a native app development environment. Xamarin was developed in 2011 and later acquired by Microsoft. It comes with a cloud-based automated testing platform and a monitoring tool to track application bugs.
Pros of Xamarin
- It is the most advanced cross-platform app development tool.
- It offers robust design tools to integrate UI and user experiences.
- It is a complete development framework with Microsoft Visual Studio, .NET, and C#.
- It allows access to the native API.
- It has pre-installed layouts and controls.
- It allows integrations with many native hardware components.
- It supports fast testing of UI changes.
- It allows developers to leverage NuGet libraries.
- Its applications can work offline.
- It supports easy integration with SkiaSharp for 2D vector graphics and bitmaps.
Cons of Xamarin
- Xamarin apps have a larger size compared to other frameworks.
- It has limited inbuilt resources.
- Its UI creation process is time-consuming.
- It needs developers to reference code to several .NET frameworks and OS functions.
- It requires developers with familiarity with native development.
- It has limited community support.
Popular apps built with Xamarin
- The World Bank
- Insightly
- Storyo
- Alaska Airlines
- Skulls of the Shogun
After having a brief idea about these tools actually are, you must have already understood; some differences are separating them considering features and functions. So, in the next point, let’s talk about the real differences between these three tools.

Real Differences Among Flutter, React Native And Xamarin
Now, as you know the advantages and disadvantages of Flutter, React Native, and Xamarin, let’s find how they differ in performance, popularity, and other real-world parameters:
-
Performance
App performance is one of the prime concerns of the developers. Now, while React Native and Xamarin offer near-native code development, it is Flutter, which leads the comparison. The apps developed in Flutter have a higher speed of interaction with the underlying system. Thus, they launch faster and perform better.
-
Popularity
Xamarin is the oldest of the three and has a huge developer base. But it is not as popular as the other two. As per the 2019 Developer Survey of Stack Overflow, React Native is the choice of framework for 10.5% of developers. Xamarin is used by 6.5%, and Flutter is used by 3.4% of the developers. But the popularity of Xamarin has been decreasing, while the fanbase of Flutter and React Native is on the rise. Also, the 2019 Developer Survey of Stack Overflow showed that 75.4% of developers prefer Flutter.
-
Code Reusability
The reusability of code is the most important factor in cross-platform app development tools. While each of the three frameworks allows developers to use the code on multiple platforms, Flutter aces the competition. React Native and Xamarin require developers to have some knowledge about native codes and platform-specific development tools. Flutter, instead, allows easy tweaks to the required sections of code to suit the platform.
-
Programming Language
The efficiency of a development tool depends on the developer’s familiarity with the language. Xamarin is based on C# language, which is simple and easy to learn. Also, because of stable integration with Microsoft’s ecosystem and other factors, many developers prefer Xamarin. React Native, based on JavaScript, is also easy to handle. Since JavaScript is the choicest language for web development, many developers are familiar with it. But coding in Flutter is a whole new game. It is actually based on the Dart programming language, which has gained popularity only recently.
-
Security
Security of the application and its source code is another concern for developers and businesses. Although all three cross-platform development tools support third-party plugins and libraries, React Native lags in providing reliable security. Apps developed using Flutter and Xamarin are more secure than React Native.
-
Customization
All three tools feature quick debugging. Flutter’s Hot Reload, React Native’s Live Refresh, and Xamarin’s Live Reload allows developers to debug codes and preview updated versions almost instantly. Flutter and Xamarin, however, are ahead in the competition of customizations. They come with pre-installed layouts, which make it easy for the developers to customize the app. React Native developers have to be dependent on third-party plugins for customizations.
-
Community Support
With community support, Xamarin loses the battle. Microsoft, however, provides plenty of official documentation to support the developers. They have comprehensive code samples, tutorials, and training materials. Flutter and React Native, too, have official documentation and tutorials. But they enjoy better community support than Xamarin. React Native enthusiasts regularly share information and assist others on various platforms like GitHub, YouTube, and Reddit. Flutter’s community, too, is growing exponentially on GitHub and popular Q&A sites.
So, which one should you choose? To make the right decision, you must be aware of some factors that should be considered while choosing a cross-platform framework.
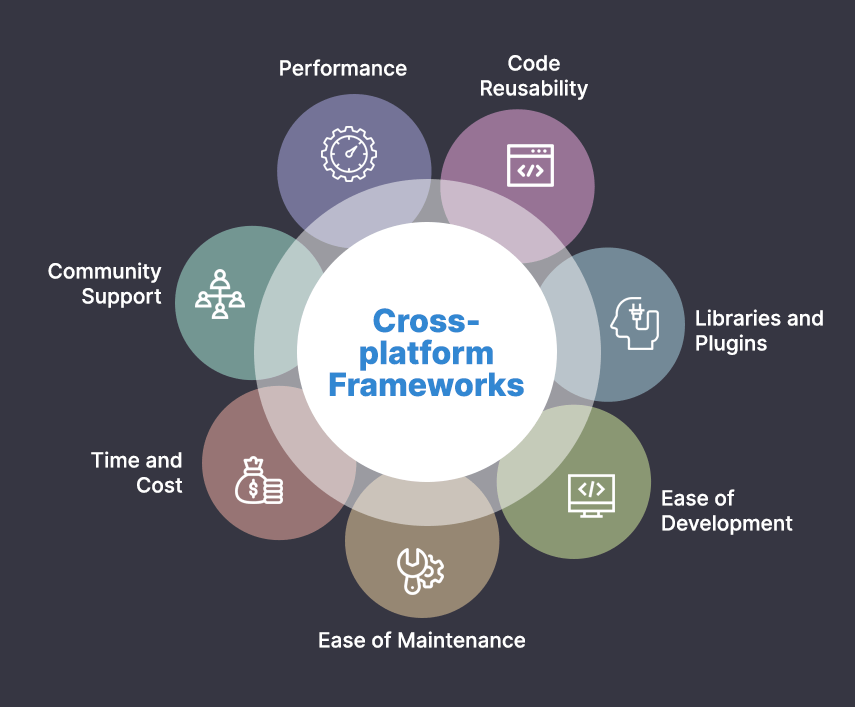
Things to Consider When Choosing the Cross-platform Frameworks

You now know the pros and cons of Flutter, React Native, and Xamarin. And you also know the major differences between those tools. Choosing the right tool to meet your requirements depends on the following factors –
i Performance
Subject to your project requirements - how simple or complex you want your app to be, you will need a development tool to incorporate all the features without slowing it down. Now, Flutter apps are fast, but they can be memory-intensive. React Native apps are lightweight, but the tool is not best suited for complex programs.
ii Code Reusability
If you want many customizations, you must consider code reusability. Flutter supports easy tweaking and portability of code across multiple platforms. However, coding with React Native and Xamarin might require you to hire developers experienced in native coding.
iii Libraries and Plugins
Flutter has many inbuilt plugins and other widgets to facilitate easy development. And React Native has an extended range of third-party libraries and plugins. So does Xamarin. Therefore, you must decide your preferred tool, keeping in mind the available libraries and plugins.
iv Ease of Development
When picking a platform, you also need to consider how familiar you and your team are with the language. Flutter, for example, is touted as user-friendly, but it requires the developer to be familiar with the not-so-common Dart programming language. React Native and Xamarin, though, are based on commonly used JavaScript and C#, respectively.
v Ease of Maintenance
Apart from the comfort of development, you should also consider if the selected cross-platform tool will make it easy to maintain the app. Xamarin requires developers to reference code to several .NET frameworks. And therefore, it might be time-consuming to modify Xamarin apps if they rely on a lot of native functions.
vi Time and Cost
React Native and Xamarin have plenty of support for native platform integrations. But if a particular required function does not exist, you will need to develop or tweak code for each platform separately, which saves time and cost.
vii Community Support
Support from a strong community comes handy when you are stuck. React Native already has an established community of developers to aid others, and the Flutter community is growing too. Xamarin developers, however, are not that fortunate.
Wrapping up,
Every app development tool has its pros and cons. And none is better than the other in every scenario. While Flutter eases the app development process, React Native, and Xamarin enjoys a plethora of supporting libraries and plugins. While coding in React Native can be easier, reusability with Flutter and Xamarin is better. So, it would totally depend on your specific project requirements to choose the cross-platform app development tool that best suits your requirements.





 August 28, 2020
August 28, 2020


