While 2021 was the year of disruption for the global eCommerce landscape, 2022 has brought in several transformations and critical alterations to boost online retail sales. According to eMarketer, retail eCommerce sales are expected to reach $7.385 trillion by 2025. To withstand this growing market and capitalize on potential opportunities, it is imperative to keep up with the latest technology advancements and invest in modern web development frameworks like Next JS. This will help you deliver seamless user experiences and take your business to the next level.
Our today’s blog will walk you through the following:
- What is Next JS used for?
- What is the importance of Next JS eCommerce? Why do you need it for your retail business?
- How does choosing the Next JS framework benefit your decision-makers in the long run?
- What are the prerequisites for building the Next JS eCommerce application?
Before that, let’s look at some factors limiting the growth trajectory of many eCommerce businesses.

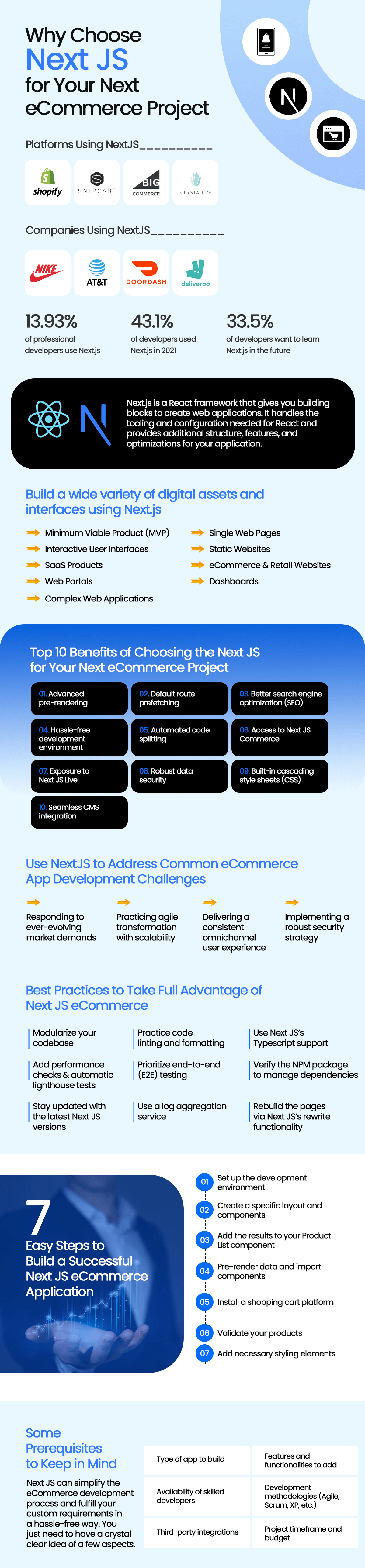
Key Challenges Faced by Businesses While Approaching eCommerce App Development
There are various eCommerce challenges that business owners face while adapting to digital retail practices. We have compiled a list of the most common ones that should be addressed when bringing your app idea to the market.
-
Ever-changing Market Demands and User Expectations
As an eCommerce business owner, building a reputation around continuously changing preferences and market scenarios is not an easy job. The major take here is to manage the demand-supply alongside offering tailored experiences.
-
Business Agility
Many companies practice agile transformation but lack the capabilities to develop and deploy digital content, integrate tech-enabled modifications, and meet seasonal expectations. They find it difficult to build apps in accordance with such initiatives. As a result, penetrating the market and scaling becomes complicated.
-
Consistency
Consistency plays a pivotal role in rolling out a successful omnichannel strategy. However, creating apps that can analyze and understand user interactions across available touchpoints to offer a stable yet interactive experience is highly challenging for online retailers.
-
Data Security
When it comes to eCommerce app development, curating solid security strategies is one of the most pressing issues. Companies have to deal with various problems, including false payment transactions, data malfunction, phishing, cyberattacks, man-in-the-middle (MITM) issues, cloud computing vulnerabilities, ransomware attacks, denial of service (DoS), structured query language (SQL) injection, and password misuse, and so on.
Many companies have started using Next JS to overcome all the aforementioned issues in a hassle-free manner. In our next section, we will see how combining the capabilities of eCommerce with Next JS can help you achieve desired results. Before that, we need to answer a question related to NextJS: Is NextJS good for eCommerce projects?
Developing a Next JS eCommerce web or mobile application can prove beneficial, but there are also some problems to deal with. The coding standards are high enough to provide superior productivity. This can easily shift your focus to performance and neglect code maintenance and manageability. Meanwhile, JavaScript’s untyped nature can affect your codebase, introduce runtime errors, and disturb the core Web Vitals.
Hence, you need to ensure that your app development process is backed by the below set of best practices that can lessen the impact of these issues or remove them entirely.
- Modularize your codebase and group the code with the help of functional modules. Split your app into modules to manage dependencies and extend the codebase incrementally.
- Practice code linting and formatting. While a linter can identify potential glitches, the formatter ensures consistent code formatting.
- Use Next JS’s Typescript support to add changes incrementally without having to rewrite the entire codebase.
- Add performance checks and automatic lighthouse tests to your quality gate to improve performance and Web Vitals.
- Run E2E tests and automatically deploy your pull request on a temporary environment to support app performance.
- Verify the NPM package to manage dependencies. Keep the bundle size and number of dependencies as small as possible.
- Use a combination of updated dependencies and automated E2E tests. Keep up with the Next JS versions to manage dependencies effectively.
- Use a log aggregation service and configure an alert for exceptions to add notifications when you reach a particular threshold.
- Rebuild the pages that matter the most for your Web Vitals via Next JS’s rewrite functionality.
What are the Benefits of the Next JS Framework in eCommerce Projects?
Next JS offers an array of advantages to combat the eCommerce challenges 2022 scenario and boost cross-team collaboration outcomes. Let’s take a look at them one by one to help your project thrive.
1 Pre-rendering
Choosing Next JS for eCommerce helps you meet advanced pre-rendering capabilities. To put it simply, Next JS offers two types of pre-rendering, i.e., static site generation (SSG) and server-side rendering (SSR). While SSG creates the HTML at the built time and is reused for every request, SSR enables the regeneration of the HTML with each request. This means that you get the flexibility to choose a pre-rendering structure that best suits your project. You can also use a combination of both to build hybrid and cross-platform applications.
2 Route Prefetching
When you use Next JS, your app is bound to experience faster loading times. This is due to the by default route prefetching ability. This helps your developers create folders and files within the page directory via a file-based system routing mechanism. Another advantage of using this framework is eliminating unnecessary effort and resources. For instance, during slow network connections or when users have turned off the save-date functionality, Next JS helps avoid unwanted downloads. This helps to ensure that the users observe optimal web performance irrespective of their location or device.
With your Next JS eCommerce application, you can automatically prefetch the JavaScript needed to render the linkages, thereby enabling faster navigation to the existing and freshly added web pages. However, if you seek custom routing, you can exploit the Next JS router API to fulfill your prefetching requirements.
3 Better SEO
Search engine crawlers mostly depend on the object structure of an HTML document and index the content accordingly. If you identify a linked component, then you need to scan the linked page. For SPA, the initially empty HTML document is dynamically filled with content when the start page lands on the search engine index without relevant content. As a result, the crawlers are unable to track and rank your content. Next JS can easily solve these issues by rendering pages to the client with the entire content instead of displaying it as empty. This ultimately helps crawlers to read and index content quickly and efficiently.
4 Developer Experience
Next JS offers a series of templates that can elevate the development experience and simplify making apps and websites. Using a Next JS eCommerce template, your development team can avoid the need to build products from scratch. The framework is backed by a wide range of features and functionalities that help developers create a progressive production-ready environment. To understand their scope, importance, and usage in a better manner, you can read this comprehensive guide.
Your developers can also explore a Next JS eCommerce tutorial to cater to diverse business areas. They can refer to various other online documentation and learning materials provided by the Next JS community to take necessary steps in the right direction and generate profitable outcomes.
5 Code Splitting Out of the Box
Next JS has the potential to automatically regulate code splitting. This means that every page of your eCommerce application loads separately. For instance, when the home page is loaded, it is not subjected to delivering the code for other pages. This way, you can easily exhibit the home view, even when your app is large and has many sub-pages. Altogether, this mechanism is all about isolating the functionality of pages. If a failure occurs in one of your components, it will not affect the entire app's productivity.
6 Next JS Commerce
Next JS commerce is another mentionable benefit that this framework offers. It is nothing but an all-inclusive React starter kit designed by Vercel and Bigcommerce. Both beginners and professionals can use it to build performant and highly scalable eCommerce websites and applications. You can easily exploit its features to make your online retail platform. Moreover, this kit helps you clone, deploy, and fully customize your storefront in just a few simple steps.
7 Next JS Live
Along with NextJS commerce, the framework is also known for its other real-time collaboration platform called Next JS Live. It gives your team enough room to share, chat, draw, and edit code directly in the browser from any location without raising any complexities related to redeployment. They can collaborate seamlessly with no added dependencies, extension downloads, build steps, or software required. They can generate a live URL in seconds, which can later be shared with anyone on a browser.
You can easily collaborate with all team members, especially non-developers. Next JS Live helps in-browser editing with the help of popular technologies like WebAssembly, ES Modules, and ServiceWorkers. It is able to facilitate less latency than the local host and offer a secure environment with code running only within the browser.
8 Secure Ecosystem
NextJS eCommerce app development is backed by robust security. The process has no direct contact with user data, database, or any other business-critical information. It keeps your data safe from potential vulnerabilities, bugs, and online attacks and helps you manage it in the best way possible.
9 Built-in CSS
Next JS utilizes styled-jsx for CSS. Hence, all styles between labels are isolated for unique pages. It helps developers import CSS files from a JavaScript file by extending the concept of imports. This process goes beyond importing scripts and modules into your pages. The styles introduced have no impact on other features and functionalities; updating or changing a style doesn’t disturb your site workflow. Your developers can use component-level CSS or make arrangements for global style additions within the body element. They can also choose to write styles externally. Altogether, this CSS-in-JS styling helps developers avoid using additional preprocessors and libraries that can lead to further complexities and amplify overall app performance.
10 CMS Integration
Last but not least, the Next JS framework can be easily integrated with the most commonly used content management systems (CMS) such as Strapi and Contentful to regulate, update, and modify content.

Prerequisites to Build a Successful Next JS eCommerce Application
Indeed, choosing the right Next JS development company will surely help you deliver desired products and services. But there are a few other factors given below that you need to understand to increase your success rates.
1 Set up the Development Environment
Whether you want to develop a cross-platform app or a SPA, you must set up a development environment with the respective project name, dependencies, files, folders, and related technologies.
2 Define a Layout
The next important thing to consider for your Next eCommerce app is defining a specific layout. This layout will include headers and footers directly linked to your cart and contact information. You need to create and integrate components into your app. Later, you need to add specific product and image components to fulfill homepage customization requirements.
3 The Product List Component
The resulting product component is integrated into a ProductList component. Your development team can use it to represent the list of products on the homepage of your online platform.
4 Pre-render Data and Import Components
This stage is all about populating your products to the ProductList component. And for this, you need to use React’s useEffect hooks lifecycle. However, to pre-render data, you can either go for getStaticProps API route or opt for getServerSideProps.
5 Import Shopping Cart
Now, you need to install a shopping cart platform into your website, such as Snipcart, with the help of the Next JS’s Script component. It offers various loading strategies to improve your performance optimization capacity.
6 Product Validation
At this stage, you need to validate your products. You can use the HTML validation technique, where the URL in the product list is changed to /. For complex scenarios, you can choose JSON validation that emphasizes API returning your products’ information in JSON format.
7 Styling Your Next JS Application
Styling your React Next JS eCommerce application is the most important thing that you cannot afford to miss out on. Depending on the class names and project complexity, you can set up a global stylesheet or choose CSS modules to outline the components and build your application successfully.
Conclusion
With all the above, you would have surely understood the importance of Next JS eCommerce development and how it can help you meet your custom requirements. However, to reap its benefits to the fullest, you need to invest a decent amount of time and effort in order to understand the type of app you want to build. Some of the other aspects to keep in mind while doing so are features and functionalities to add, availability of developers and necessary resources, preferred development methodologies (Agile, Scrum, XP, etc.), third-party integrations, set timeframe, and budget in hand. Connect with our eCommerce specialists to develop the scalable eCommerce platform using Next JS.





 July 6, 2022
July 6, 2022


