There are various tools and technologies available across the market but only a few have the potential to accelerate your mobile app development process. React Native and Apache Cordova are amongst those. They are helping businesses gain traction and grow exponentially by creating robust, secure, and scalable apps. However, many companies find it difficult to pick one for their project. Either they are skeptical about their choice or are unaware of the uniqueness that both the tools bring to the table.
Not to worry, our experts have come up with this interesting blog that outlines an in-depth Cordova vs React Native comparison to help you make the right choice and start your app development project right away. We have listed out the key parameters to exhibit their differences and choose the one that suits your requirements. But first, let’s understand the basics of both platforms and how they are impacting the overall app development landscape.
What is Cordova?
The successor of PhoneGap, Apache Cordova, is an open-source framework that is designed to build cross-platform apps with the help of technologies like HTML5, CSS3, and JavaScript. According to the Stack Overflow Developer Survey 2021, 8.67% of professional developers across the globe use this platform to create apps faster and better.
Mostly, web apps lack native functionalities such as accelerometer, camera, GPS, etc., but with Cordova, your developers get the privilege to package web apps that have access to these native-only features.
When it comes to creating a new app with Cordova, you get a container (WebView) that successfully renders the JavaScript, HTML, and CSS code.
Some of the popular apps written with Cordova include Untappd, Localeur, SparkChess, FanReact, TripCase, Bit Timer, Sworkit, etc.
Pros and Cons of Cordova
Pros
- With Cordova, developing and deploying apps for multiple platforms such as iOS, Android, Windows, etc., becomes easier.
- It is highly customizable and easier to maintain apps built with Cordova.
- It helps you save time and resources by supporting faster app development without having to create separate apps for each native platform. You can also share the code with the web version of your application.
- Good knowledge of JS, CSS3, and HTML5 and prior experience using some Cordova commands are enough to get started with your hybrid application.
- You can easily access various device features via a host of third-party and Cordova plugins. You can also create unique plugins.
- You can exploit several community add-ons, including libraries and frameworks, while using Cordova.
Cons
- Apps built with Cordova may sometimes show poor performance as they run inside a WebView component.
- Debugging with Cordova is much harder than debugging a native app.
- Your Cordova app development may not support smooth animations and heavy graphics integration.
- Along with limited backward compatibility, you also have to deal with version conflicts for the newer codebase.
When to Use it?
Moving ahead with the Cordova vs React Native debate will require the identification of the key areas where using Cordova can prove beneficial. Understanding when to use this platform will help you create apps that your end-user would love to interact with.
Here’re some of the areas that you can consider:
- Creating interactive UI components corresponding to the ones available in UI libraries.
- Acquiring better control and flexibility via web-based technologies.
- Exploiting native APIs with better accessibility.
- Developing cross-platform mobile applications with native capabilities.
What is React Native?
It is an open-source UI framework that works on the learn once write anywhere principle to deliver native apps for various platforms, including iOS, tvOS, macOS, Android, Android TV, Windows, and Universal Windows Platform. It helps developers make the most out of React framework alongside utilizing native platform capabilities. According to Statista, 38% of software developers worldwide have used this platform to satisfy their cross-platform requirements in 2021.
Recently, the latest version of React Native v0.66 has been introduced to support iOS 15 and Android 12 with several bug fixes and basic updates. The highlights include Nightly and Commitly releases along with new Bluetooth permissions for Android. Hermes 0.9.0 is released to address the hindrances between this React Native version and the Hermes release cut point. Overall support for iOS 15, Apple Silicon, and Xcode 13 is successfully enhanced. You will now be able to handle taps on child views related to external parent boundaries on Android.
Creating a React Native app demands good command over inline styles, flexbox, React components, and data flow structures. Basically, you need to understand how React works to automatically change or modify UI components within the core setup. This will make your app much more responsive and agile than ever before.
Some of the popular apps built with React Native include Instagram, UberEats, Skype, Walmart, Tesla, Pinterest, Salesforce, etc.
Pros and Cons of React Native
Pros
- Your developers can create mobile apps for multiple platforms using a common codebase, which ultimately speeds up the development process.
- You just need one team of experienced JavaScript professionals to build apps for web and mobile devices. This minimizes the app development costs.
- React Native ensures enough stability and resistance for discrepancies between platforms to enable better feature addition and upgrades.
- It is backed by wide-ranging tools and libraries to support the entire app development life cycle.
- It can be easily integrated with your existing native application and reduce the chance of errors.
Cons
- Apps written in React Native are large in size and might be slower than their pure native counterparts.
- You need to invest a lot of time in testing and debugging your apps.
- Building a cross-platform team that is well versed in native concepts (CI, UI/UX platform guidelines, and project configuration) as well as web technologies (JS, React, and its ecosystem) is not an easy task.

When to Use it?
Just like Apache Cordova, it is also imperative to consider when to use React Native to ensure a smooth development process. This will help you create superior mobile applications quickly and efficiently.
Here’re the use cases of React Native that you can count on.
- If your application aims to handle a lot of user interactions in real, controlled situations.
- When regularly updating app features and functionalities is the need of the hour.
- Shifting to this platform is a must if you want to build apps within budget while significantly reducing loading times.
- To develop a consumer-facing app backed by a straightforward user interface.
The React Cordova (Reco) Approach
Many businesses intend to follow a systematic React Native vs Cordova comparison and select the one that suits their requirements. But there are others that get aligned with a combined approach. Yes, we are talking about Reco - an approach that unifies Cordova and React with the help of a single command-line interface (CLI). To put it simply, Reco is the point of contact between both the frameworks, where one gets enough room to derive development benefits from the other.
Leveraging this combination of both platforms help your developers produce Cordova hybrid cross-platform apps built with React. It facilitates and automates complete project initialization. You can augment your coding and development experience by automating build actions and compilation with Reco. Altogether, the creation of desktop, web, and mobile apps becomes easier than ever before.
Cordova vs React Native: Discussing the Key Differences
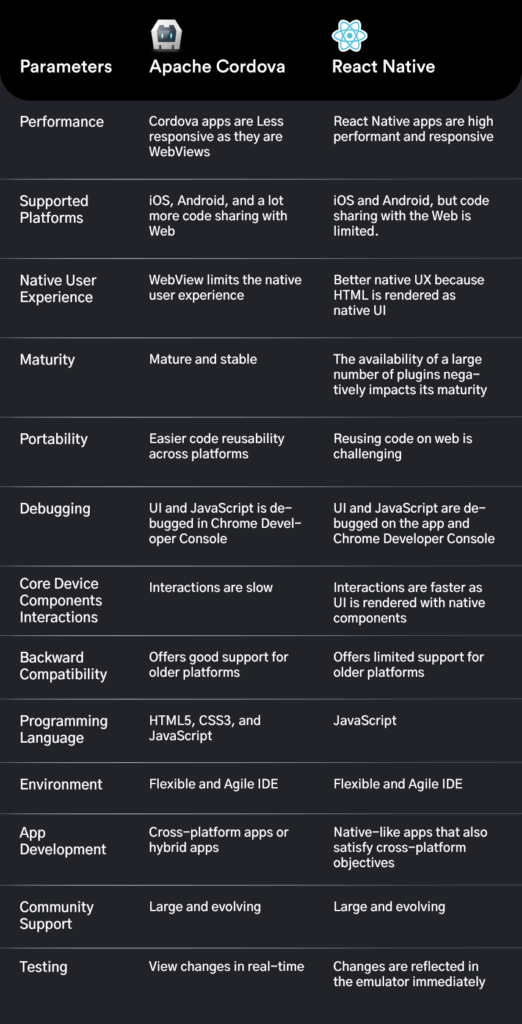
Now that we know the basics of both platforms, it is time to understand the key parameters that can help you analyze the differences between the two. Here’s a quick comparison table to help you out.

The table points out some of the most important differences that your developers should not miss out on. Keeping these Apache Cordova vs React Native differentiation parameters in mind will help you decide which platform is the perfect fit for your existing or upcoming project. Let’s take a look at them in detail to give you a better idea.
1 Build Performance
Cordova consists of a better build-size package and a plugin search engine that helps add plugins externally. Its dual API layer helps developers to ensure secure communication between Cordova Plugins and WebView, thereby enabling better build performance. Contrarily, the run time performance of React Native is much higher than Cordova as it possesses built-in support for imitating native functionality.
2 App Performance
As Cordova is backed by web-based technologies like Javascript, HTML5, and CSS3 its execution and rendering capabilities are high. However, these technologies limit the overall app performance. While the speed of mobile app development with React Native is similar to that of Cordova, the app performance is much higher as the UI components are directly linked to the UI views.
3 Debugging Capabilities
Cordova lacks pre-configured tools for debugging. But Cordova apps can be easily debugged with the help of two significant tools - Safari’s Web Inspector with remote debugging for iOS and Chrome DevTools with remote debugging for Android. When it comes to debugging with React Native, you can either use Chrome DevTools to easily fix issues related to UI, network, and JavaScript or set up a custom JavaScript debugger.
4 Native Experiences
Providing native experiences is another important parameter to consider during Cordova vs React Native comparison. React Native effortlessly offers native user experiences with easy access to native controls and components. This is not possible with Cordova.
5 Development Workflow
React Native and Apache Cordova are based on a similar CLI. It introduces unique templates and a simulated app development environment that supports real-time integration to the device. With Cordova, you have the scope to tweak the development workflow as per your needs. React native facilitates a smooth workflow by automatically updating the changes made to the React components.
6 Extensibility and Stability
Cordova offers good control over creating and using plugins. You can exploit any type of JavaScript module from the library. It enables code reusability and easily bundles your existing web app into a Cordova app. On the contrary, React Native is a successor of React JS, and this helps developers to work and easily integrate various JS modules while using it. However, it is not easy for developers to repackage the code for mobile that was earlier used to build a web app.
7 Plugins and Community
By choosing Cordova mobile app development services, you get aligned with a growing active community of developers. You can find plugins to address recurring issues or add new native-like features. Similarly, adopting React Native helps you access a large number of plugins via the NPM platform. It also aligns your company with one of the vast development communities across the globe.
8 Type of App
In this Cordova vs React Native comparison, both platforms are capable of delivering high-quality mobile applications. Cordova uses web-based technologies to create hybrid and cross-platform apps that offer near-to-native UX. React Native, on the other hand, uses JavaScript to write applications that are not only native but also serve required cross-platform purposes.
9 Coding Method
Cordova is based on the write once run anywhere coding methodology. This means that developers can utilize the same codebase to create a hybrid application for multiple platforms in existence. React Native employs learn once write anywhere coding principle. This enables your developers to learn and use the components that manifest a native concept for different OSs and mobile devices.
10 Maturity and Support
Along with providing a wide range of plugins to create mobile apps, Cordova also stands as a complete and mature framework. When you hire Apache Cordova developers, you get all the support to achieve desired results. In comparison to Cordova, React Native is relatively new to the software development landscape and sometimes lacks the needed maturity and wholeness. Besides, the React component libraries are still evolving to match the market expectations.
11 Documentation
Cordova provides developers with extensive knowledge to develop, debug, and maintain applications. It extends detailed documentation to create a hassle-free development environment. On the flip side, React Native is unable to offer the same level of documentation as Cordova. It is still a growing community that is continuously adding the required resources to help users thrive.
12 Number of Developers
The number of Cordova developers is enough to satisfy the market demands and user expectations. You can choose Cordova professionals of your choice as per your project requirements. Whereas onboarding the right React Native experts is nothing less than a challenge, even though their number is growing continuously. But this interesting checklist can help you hire React Native developers in a hassle-free way.
13 Compatibility
Both Cordova and React Native represent good cross-platform compatibility. They provide a robust, flexible, and agile framework that helps developers to launch and deploy future-ready mobile applications. However, when it comes to backward-compatible capabilities, they majorly differ. While Cordova provides the needed support for earlier versions of the system, React Native offers limited support for the same.
Conclusion
The above Cordova vs React Native comparison suggests that there is no ideal framework to opt for as both have their own set of advantages and limitations. Choosing between the two completely depends on your target audience, the app type you want to build, the resources in place, development skills, expected outcomes, set project timeline, and your overall budget. If you’re still not sure about the framework that can successfully cater to your requirements, partner with our mobile app development services and clear all your doubts right away.





 March 29, 2022
March 29, 2022


