Introduction: Trust Isn’t Just a Buzzword
Let’s get real. If users don’t trust your website or app, they won't come back. Doesn’t matter how beautiful your UI is or how clever your copy sounds.
No trust = no conversion.
So how do you design for trust?
No, it doesn’t involve a lie detector test or soft piano music in the background. It means crafting every part of your digital product using UX design principles for trust, creating an experience that makes users feel safe, informed, and in control.
In this blog, we’ll go deep into how UX design can help build user trust. Not the fluffy, “inspire confidence” stuff you see in generic articles, but actual, usable insights backed by examples and focused on UX trust-building strategies.
Let’s get into it.
Why Trust Matters in UX
Think about the last time you landed on a sketchy-looking website. Did you:
- Immediately click back?
- Wonder if your credit card info would be sold on the dark web?
- Think, “I’m not giving this site my email. Not even my fake one.”
Exactly.
Trust in website design is the foundation of user behavior. If your product feels shady, users bounce. If it feels safe and reliable, they convert, engage, and even recommend you.
Good user experience design isn’t just about usability. It’s about creating a digital environment users believe in, especially for ecommerce platforms, where user trust in ecommerce directly affects conversions. Explore our comprehensive UI/UX design services to build trust and enhance user experience.

First Impressions: Trust Starts in Seconds
Research says users form an impression of your site in less than 1 second. That’s faster than it takes to sneeze.
Your homepage, landing page, or app dashboard is your first handshake. And nobody likes a sweaty handshake.
What You Can Do:
- Make it clean. Don’t clutter the interface. Simplicity feels safe.
- Use a strong hierarchy. Guide the eye. Confusion leads to distrust.
- Use clear user trust signals in design security icons, testimonials, or familiar trust symbols for ecommerce websites.
- Provide a clear call-to-action. Avoid using too many CTAs; it reduces trust and conversion optimization through UX.
Example: Ever visited a site selling “miracle weight loss pills” with 100 pop-ups and a Comic Sans logo? Trust level: zero.
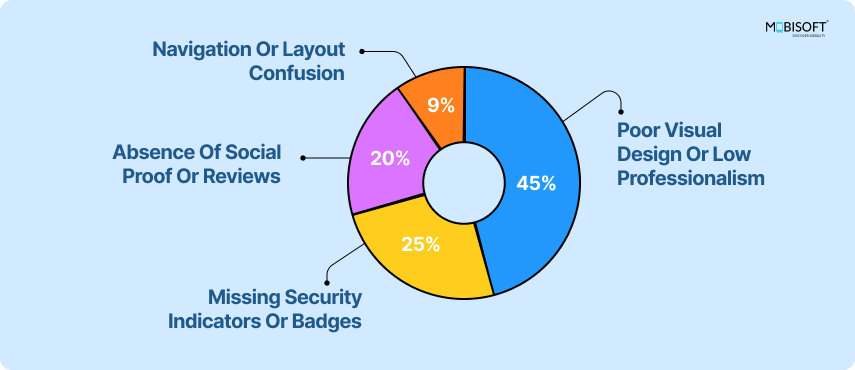
A glance at why users bounce, often before reading a word.

(Based on the Stanford Web Credibility Project’s visual trust findings)
Source - Amplify, Wikipedia
Nearly half of users assess website trust signals based on surface-level design. If your site doesn’t look polished, they may never explore further. Check out our web UI/UX design services for creating trust-inspiring websites.
Visual Credibility: Does Your Interface Look Legit?
Would you trust a bank app that looks like it was made in 2005? Probably not.
Your design reflects your brand's professionalism. A trustworthy website design sends immediate cues that your platform is safe and legitimate.
Key Elements:
- Use a cohesive color palette.
- Avoid inconsistent typography & design patterns.
- Ensure buttons and forms are properly aligned.
Example: Stripe’s clean, consistent interface screams security and credibility. You don’t doubt for a second that your money is in good hands.
Source: Check out expert insights from Nielsen Norman Group on building trustworthy websites.
Clear and Honest Communication
Let’s be blunt. Users hate surprises. Especially the bad kind.
Tell them what’s happening, what’s next, and what to expect. It’s part of building trust in UX.
Best Practices:
- Use plain language.
- Don’t overpromise.
- Clarify the value of actions.
Example: “Subscribe to our newsletter” is clearer than “Unlock unlimited growth potentials with our knowledge ecosystem.”
Clear communication also contributes to UX design for customer loyalty. When users feel respected, they come back. Learn how UX design plays a critical role in customer retention and loyalty strategies, boosting trust and long-term engagement.
Transparency in Interactions
People like to know what’s going on behind the scenes.
If your app is syncing, updating, or charging a fee, say it.
How to Do It:
- Show progress indicators & task statuses wherever required.
- Break down costs.
- Give users control to cancel, undo, or opt out.
Example: Duolingo shows users when a subscription will renew and lets them cancel easily. That’s trust by design.
Transparent UX helps increase user confidence through UX while reinforcing trustworthy UI elements.
Consistency is Not Boring, It’s Trustworthy

Imagine if your app had a blue “Buy” button on one screen and a red “Buy” button on another. Confusing, right?
Consistency builds familiarity. Familiarity builds trust.
Stick To:
- Common UI patterns
- Standard iconography
- Predictable behavior
Example: Google Docs hasn’t changed its Save icon in years. Why? Because it works, and people trust it.
Designing with consistency improves both usability and trust in website design, particularly when aligned with UX design for conversions. Discover how our design system consulting services can create consistent, trustworthy experiences across all platforms.
The Role of Microinteractions in Reassurance
Microinteractions are tiny moments that tell users, “Hey, I heard you.”
They create a feedback loop that feels personal and responsive, small things that lead to big UX trust elements.
Where to Use Them:
- Liking a post
- Sending a message
- Submitting a form
- Transaction or task success, failure, or progress
Example: Slack’s subtle “message sent” animation reassures you that your snarky gif went through.
Even small moments can improve user trust signals in design, especially for conversion-focused UX experiences.
Loading States and Feedback Loops
Silence is deadly in UX.
If your product takes more than a second to respond, tell users what’s going on. Otherwise, they assume it’s broken.
In UX design for trust, feedback loops play a critical role in building user confidence in UX.
Tips:
- Use skeleton screens or loading animations.
- Be honest about delays.
- Never leave users in the dark.
Example: LinkedIn’s placeholder loading cards tell you, “We’re working on it.” Without them, it’s just a weird empty screen.
Learn how our mobile app UI/UX design can foster trust and increase user engagement.
Avoiding Dark Patterns Like the Plague
If you're hiding the "Cancel" button or pre-checking newsletter boxes, stop. Now.
Dark patterns break trust faster than you can say “unsubscribe.”
These UX trust elements are essential to avoid, especially when you aim to increase website conversions through ethical and transparent design.
What to Avoid:
- Trick questions
- Misleading labels
- Forced continuity (like sneaky subscriptions)
- Use of mocking content when users try to discontinue service or try to skip the offer.
Example: Ever tried canceling a gym membership online and ended up speaking to three managers and a parrot? That’s anti-trust design.
Privacy and Data Handling: Don’t Be Creepy
Privacy isn’t optional. It’s mandatory for trust.
Users need to know what data you’re collecting, why, and how it’s being protected.
The psychology of trust in web design suggests that when users feel watched or manipulated, they disconnect.
Do This:
- Offer clear privacy policies.
- Use plain English.
- Give users control over data sharing.
Example: Apple shows exactly what data an app wants before you download it. That transparency builds instant trust.
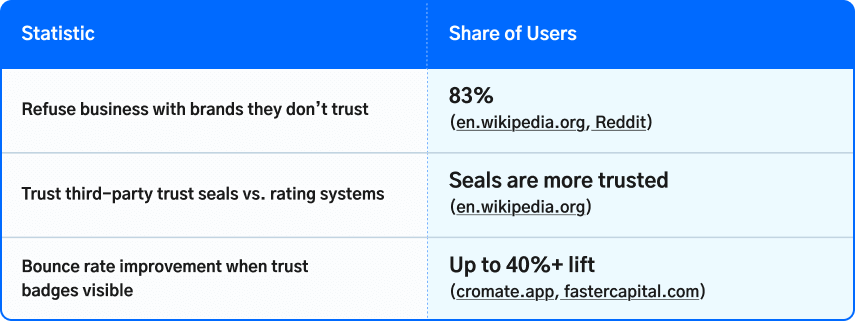
Here’s what users say about trustworthiness, straight from research:

When 83% of consumers walk away from brands they don’t trust, trust signals, from badges to authentic testimonials, aren’t optional. They’re essential.
Social Proof: Because No One Likes to Be First
Users want reassurance that other people have tried and liked your product.
That’s where testimonials, reviews, and case studies come in.
Social proof is a high-impact UX trust-building strategy for conversion optimization through UX.
Add:
- Verified reviews
- Real customer stories
- Usage stats
Example: “Over 10,000 teams use Notion” sounds better than “Our tool is great, trust us.”
Accessibility: Everyone needs it
If your product isn’t accessible, it’s excluding users. And that’s not just a UX fail, it’s a human fail.
Accessible design shows users you care.
Key Areas:
- Contrast and font size
- Screen reader support
- Keyboard navigation
Example: Microsoft’s inclusive design toolkit helped them create products everyone can use. That inclusivity builds massive trust.
Explore how seamless mobile app UI design can build trust and enhance user experience.
Error States and Help Systems
Mistakes happen. Don’t shame the user. Help them recover.
These moments are a great opportunity to apply UX design principles for trust.
Best Practices:
- Use friendly error messages
- Offer solutions, not blame
- Provide human support options
Example: “Oops! We couldn’t find that page. Here’s what you can do next.” is miles better than “404. Error.”
Security Cues and Trust Signals
You don’t need to slap a shield icon everywhere, but subtle cues go a long way.
These user trust signals in design are especially crucial in ecommerce environments.
What Works:
- HTTPS and security badges
- Familiar payment logos
- Two-factor authentication
Example: Seeing “Secured by Norton” on a checkout page still gives people warm fuzzies.
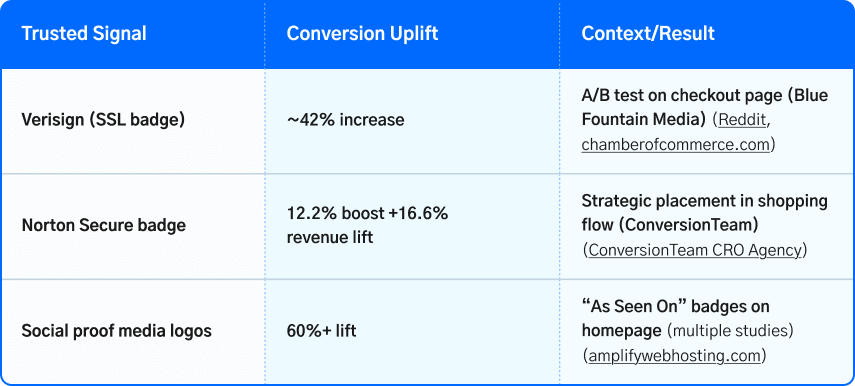
Visual trust signals like badges and verified endorsements aren’t decorative; they drive measurable results.

These numbers show that small, reputable, trustworthy UI elements, whether a secure badge or a media endorsement, can make users click “buy” faster and with confidence.
Trust by Design: A Framework for Teams

Building trust isn’t just a designer’s job. It’s a team sport.
To truly embrace trust in website design, align your entire organization from design to product, development to marketing.
Build a Culture of Trust:
- Align product, dev, marketing, and support
- Share feedback loops
- Test with real users, often
Ask yourselves: “Would I trust this if I were a new user?” If the answer is no, fix it.
Source: Learn more about designing for trust with insights from Smashing Magazine.
Final Thoughts: Trust is Earned, Not Designed in a Day
Here’s the thing. You can’t slap a smiling stock photo and a few five-star reviews on your site and call it trustworthy.
Designing for trust takes time. It takes consistency. It takes showing up for your users in every click, message, and microinteraction.
So go ahead. Audit your product. Remove the friction. Write clearer messages. Design better feedback loops. Be transparent.
Trust doesn’t just increase conversions. It creates loyal users who stick around.
And at the end of the day, that’s what great UX design is really about.
Still not sure if your design builds trust? Ask a stranger to use your product for 5 minutes. Their confusion will tell you everything you need to know.
Now go make your users feel like they’re in good hands. Because they are.





 May 23, 2025
May 23, 2025


