Think about growing up with technology in your pocket and social media at your fingertips. That's the life of Gen Z. They've never known life without smartphones. Digital is second nature for them.
They expect speed and style from every online interaction. Aesthetic design matters to them. So does functionality. If something does not feel right, they will scroll past it.
So how do you create designs that speak to this generation? How do you earn their attention?
This guide breaks it down. Whether you are designing a website, building an app, or launching a campaign, you will learn how to engage Gen Z through intentional, user-first design.
Let’s explore what makes Gen Z tick and how your design can stand out.
Who is Gen Z?
Before you start designing for gen z, it’s important to understand them. Born between 1997 and 2012, this group is not just a younger version of millennials. They’ve grown up in a different world. One where the internet, smartphones, and social media have always been part of daily life.
Millennials had to learn to adjust to technology as it emerged. Gen Z never had to do that. Technology has always existed for them. They are always connected and online. That defines how they think and interact with brands.
Here’s a quick snapshot of what makes them different:
Tech-Savvy:
They grew up using smartphones, apps, and the fast internet. They prefer connecting with brands through online platforms and social media. If you're building a mobile app UI/UX design, you'll want to ensure a seamless experience that speaks to their preferences.
Short Attention Spans:
Gen Z likes content that gets to the point. They scroll fast and decide quickly. You have a few seconds to grab their attention. This is where web ui ux design can make a huge impact. Simplicity and speed can help you keep them engaged.
Visually Driven:
Gen Z responds better to photos, videos, memes, and short clips. They are not a fan of long paragraphs. Platforms like TikTok and Instagram feel more natural to them than blogs or emails.
Value-Centric:
They care about real issues. Authenticity, inclusivity, and sustainability matter to them. They support brands that reflect these values in real ways.
Mobile-First:
Their phone is their go-to screen. If your gen z website design doesn’t work well on mobile, they’re likely to skip it without a second thought.
Key Design Principles for Gen Z
Focus on speed, bold visuals, and real talk. Here's how to get it right.

Simplicity and Clarity
Gen Z has a short attention span. They won’t interact with cluttered or confusing interfaces.
Make navigation simple. Use clean layouts. Stick to minimalistic design and break down information into bite-sized sections. Use clear, bold CTAs (Calls-to-Action) so users don’t have to guess what to do next.
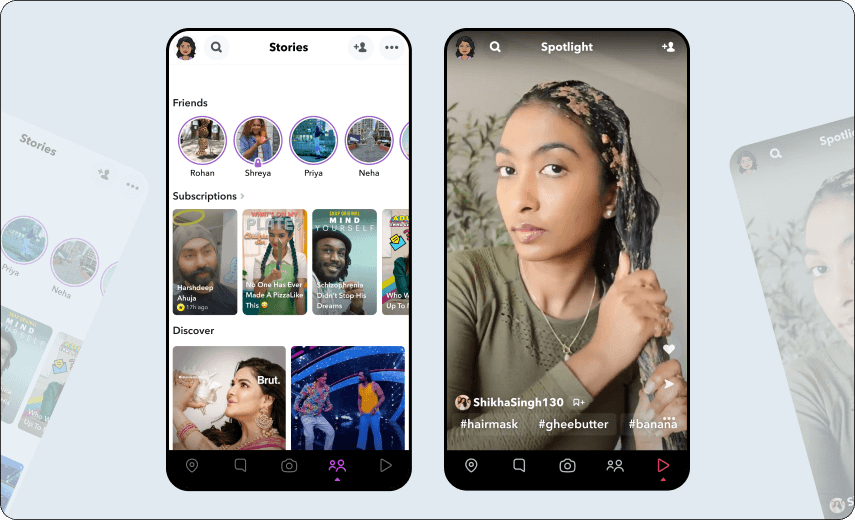
Example: Snapchat gets this right. Its interface allows users to swipe between chat and stories. Everything flows seamlessly. No overwhelming interface.

Source: Snapchat
If you’re unsure how to achieve this, user experience design services can provide guidance on designing a user-friendly, streamlined interface.
Be Visually Engaging
This generation scrolls through thousands of visuals daily. Your design needs to stop them mid-scroll. That means bold colors, immersive imagery, smooth animations, and strong visual storytelling.
Avoid overused stock photos. Use custom visuals that reflect your brand's tone. If you're using video, keep it short and purposeful.
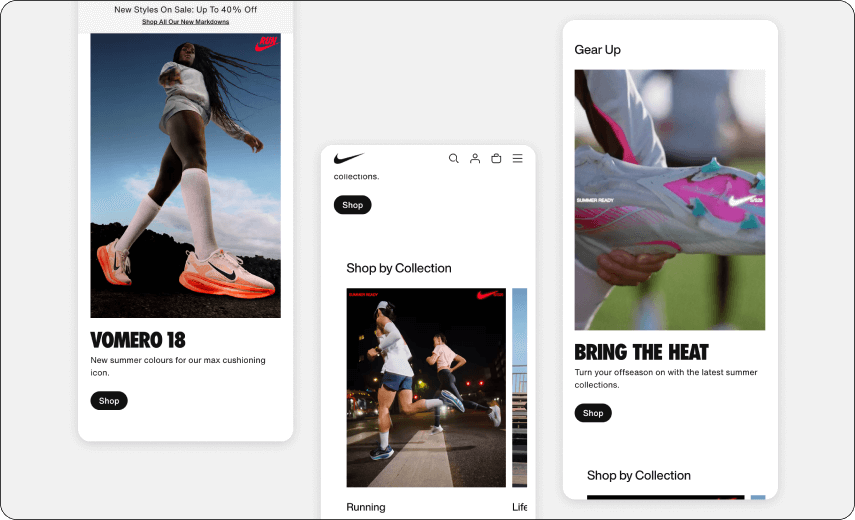
Example: Nike’s app uses bold visuals, cinematic videos, and high-contrast colors to connect emotionally with users. Adidas does the same with engaging visuals and interactive layouts.

Source: Nike
Mobile-First Is Non-Negotiable
Gen Z lives on their phones. Your digital design for gen z has to feel natural on a small screen.
Responsive design is the starting point. Optimize for touch, thumb-friendly navigation, fast loading speeds, and one-handed use. Avoid pop-ups that block the view or navigation that requires too many taps.
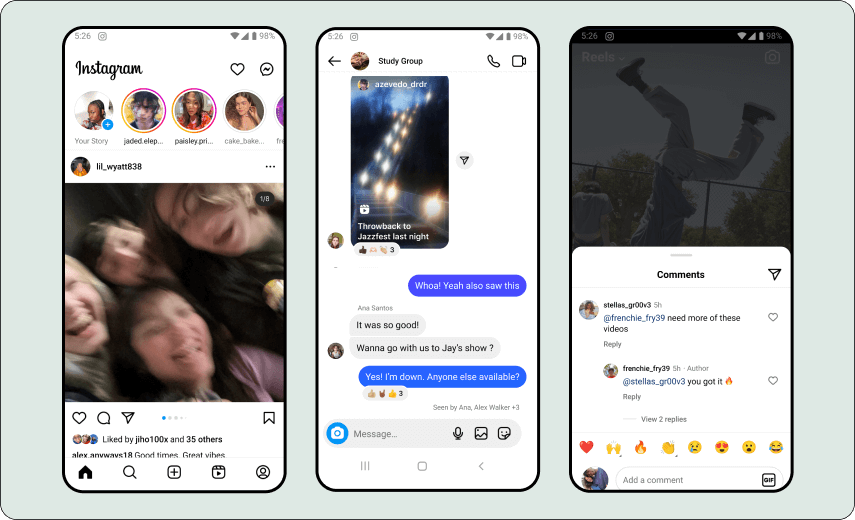
Example: Instagram is fully optimized for mobile interactions. From posting to exploring reels or stories, everything is tailored for a smooth, tap-and-swipe experience.

Source: Instagram
Dark Mode Deserves Your Attention
Gen Z spends a lot of time on their phones, especially before going to sleep. Naturally, they prefer dark mode. It reduces the strain on the eyes, saves battery, and looks sleek.
It also gives designers a new visual palette to work with. If done right, dark themes can make colors and visuals pop while giving users a break from bright, white backgrounds.
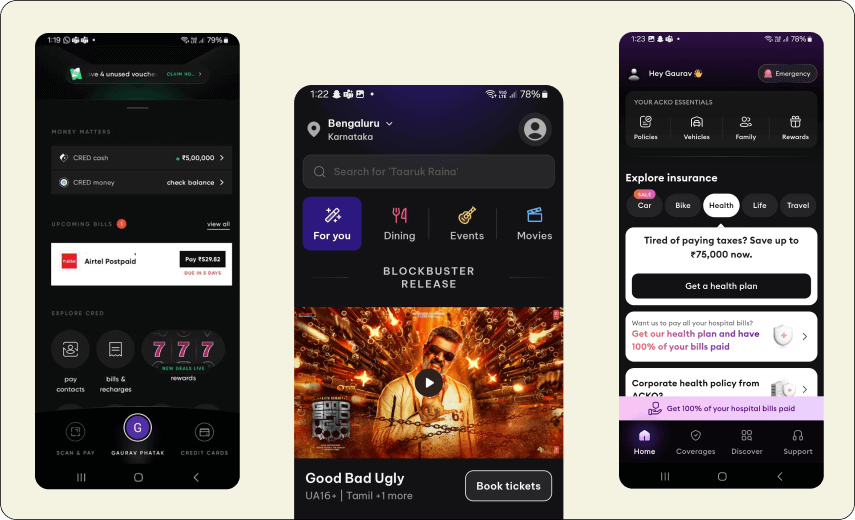
Example: CRED, Zomato’s District, and ACKO offer polished dark mode interfaces that not only feel modern but also allow brands to show more design creativity.

Source: CRED, Zomato's District and ACKO
Create Interactive and Immersive Experiences
Gen Z doesn’t just want to scroll. They want to be part of the experience. They like the content they can tap, swipe, vote on, or play with. Things like polls, quizzes, and mini-games grab their attention and keep them engaged.
They’re also very comfortable with gestures. Swiping, pinching, and tapping feel natural to them. So if your app or site can use gestures to make things smoother, go for it. It adds flow and makes the experience feel more fun and intuitive.
Example: TikTok nails this with user-generated content challenges, effects, and interactive filters. Tapping on the left or right in full-screen stories is a widely familiar and accepted gesture. The app isn’t just for viewing content. It’s a tool for expression.
Read Our Blog: Microinteractions in UI/UX Design: Trends & Best Practices dives deep into the importance of microinteractions and how to design them for maximum engagement.
Use Social Proof and UGC
Gen Z relies on their peers more than ads. Reviews, real-life testimonials, and user-generated content (UGC) help them build trust quickly. Showcase photos or videos from your users. Pull in live social feeds. Highlight real voices from your community in your design.
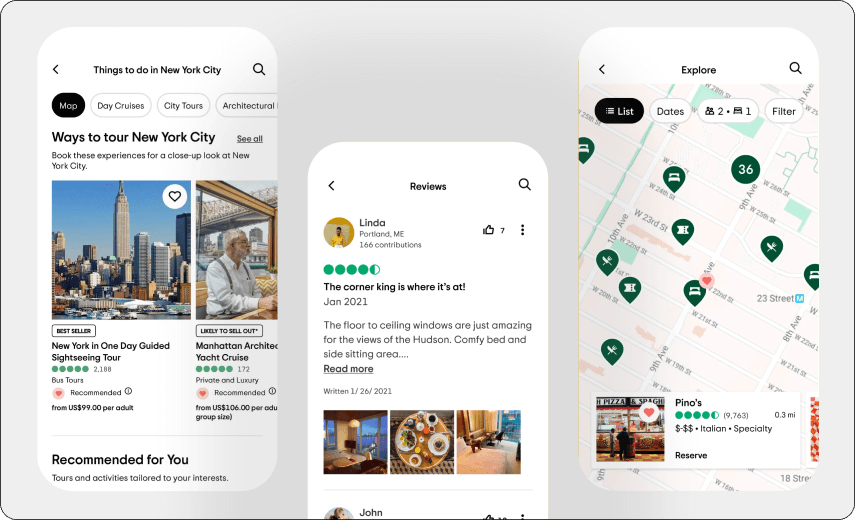
Example: TripAdvisor thrives on social proof. Reviews, photos, and rankings influence every decision a user makes. The same approach can be applied to apps, fashion sites, or even SaaS products.

Source: TripAdvisor
Appeal to the "Vibe"
Gen Z cares about how something feels. Whether they’re choosing a playlist, a hoodie, or a weekend getaway, the decision often depends on their current mood.
Designs that help users act on these vibes can drive deeper engagement. This is especially relevant for lifestyle, travel, food, and fashion brands.
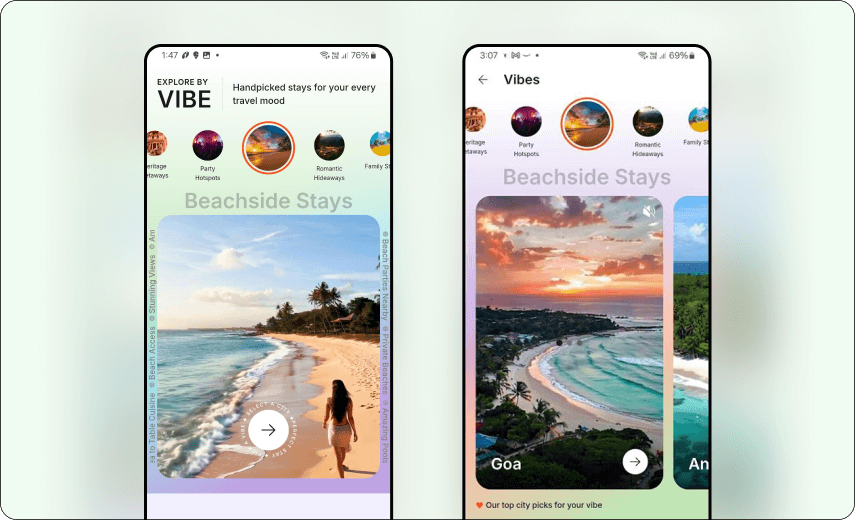
Example: Cleartrip’s “Explore by Vibe” feature lets users browse based on how they’re feeling. It’s a refreshing take on personalization that makes search feel less transactional.

Source: Cleartrip
Make It Personal
Personalization is key. Gen Z wants experiences that adjust to their behavior, location, and preferences. They’re used to seeing recommendations tailored just for them.
Use browsing history, user actions, or saved preferences to deliver relevant content and products. But be transparent. Let users control what’s tracked.
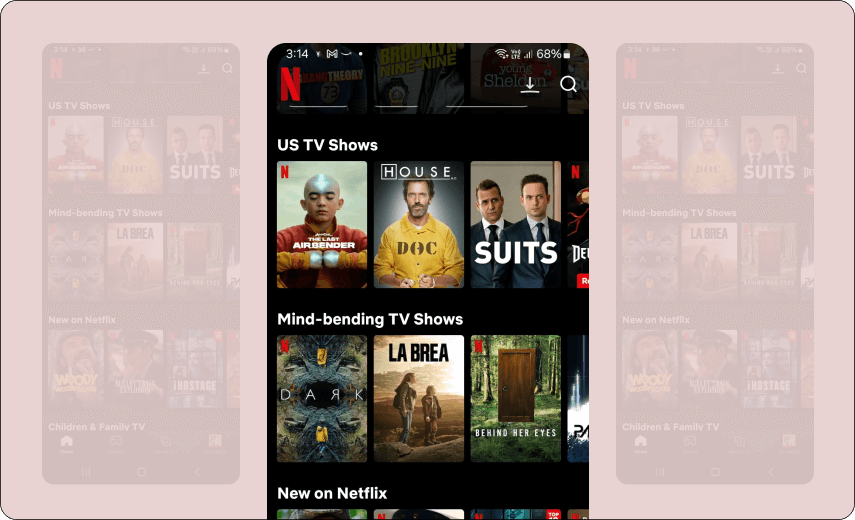
Example: Netflix gets it right. From custom thumbnails to daily-curated rows of content, everything is tailored. That keeps users coming back.

Source: Netflix
Authenticity, Sustainability & Social Impact
Gen Z cares about more than just good design. They want to see the real side of brands. Polished, picture-perfect content doesn’t impress them as much as honesty does. They connect with brands that speak in a natural voice and show their human side.
They also care about bigger issues like sustainability, diversity, and social impact. If your design reflects these values, it builds trust.
Example: Patagonia does this well. Their entire brand shows a strong commitment to the planet. Glossier connects through real, user-driven content and open, honest communication. When brands are both real and responsible, Gen Z pays attention.
Want to learn how to incorporate more real-world values into your design? Check out setup comfyUI for flux diffusion model on RunPod - tutorial to explore how to incorporate sustainable practices and tools into your projects.
Accessibility Is Part of Design
A growing number of Gen Z users are vocal about digital inclusion. They expect brands to be inclusive in both representation and accessibility.
Make your products usable for people with different abilities. Use contrast ratios that meet WCAG standards. Add captions to videos. Include keyboard navigation. Don’t treat accessibility as an afterthought. Representation also matters. Your visuals and voice should reflect the diverse world Gen Z lives in.
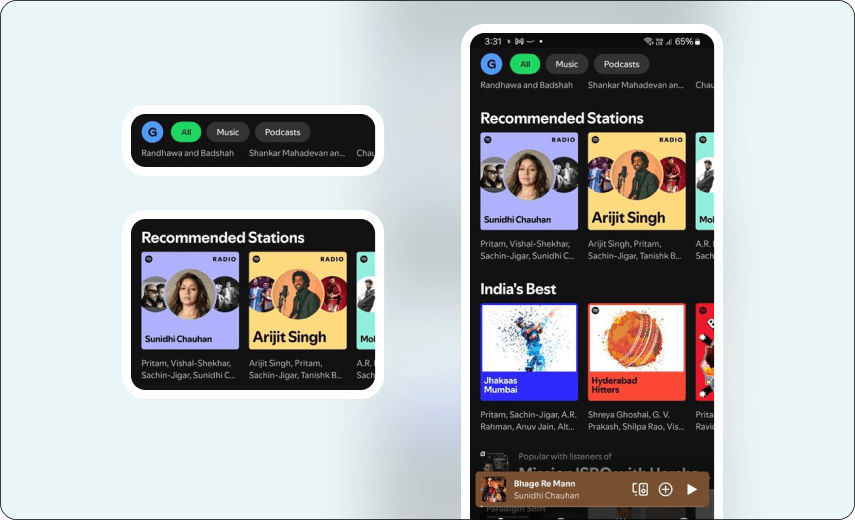
Example: Spotify is a great example of accessible design. It offers high-contrast themes, adjustable text sizes, voice controls, and screen reader compatibility, making it easier for users with visual impairments or limited mobility to enjoy.

Source: Spotify
Design for Speed and Performance
Gen Z expects everything to be fast. If your app or website is slow, you’ve already lost them.
Optimize load times. Use compressed images. Avoid unnecessary animations or background scripts. Test everything on slower connections and older devices. Every second counts. A delay in performance is a deal-breaker for this generation.
Example: Duolingo keeps its app fast and easy to use, even on low-end devices. It features quick loading times and simple navigation.
Our UIUC facilities & support portal transformation: web app and UI update case study showcases how optimizing performance can lead to successful user engagement. The case study reveals key insights into improving web and app speed.
Common Mistakes to Avoid
Even the best design intentions can go wrong. Here are a few things to watch out for:
- Cluttered Interfaces: Keep layouts clean.
- Ignoring Mobile Optimization: Mobile should be the foundation, not the afterthought.
- Overlooking Accessibility: Inclusive design is not optional.
- Inauthentic Messaging: If it sounds fake, it won’t work.
- Slow Load Times: Optimize everything for performance.
- Lack of Feedback: Every interaction should provide a response.
Final Thoughts
Designing for Gen Z starts with understanding their personality. Learn what they like, care about, and how they interact with the digital world.
If you want Gen Z’s attention, focus on simplicity, authenticity, and personalization. Match their design aesthetic while providing user-friendly functionalities. This will ensure that your design truly connects with them.
If you’re working on a website, an app, or a marketing campaign, these design principles will help you meet Gen Z’s expectations.
It’s not just about following trends. It’s about staying in tune with a generation that’s shaping the future of digital experiences.
If you’re ready to take your digital design to the next level, consider user experience design services or explore web UI/UX design to create experiences that Gen Z will love.
For those looking for in-depth case studies to inspire your own work, From Complexity to Simplicity: A Case Study in SaaS UX Redesign offers valuable lessons on how simplifying complex user interfaces can yield impressive results.





 December 3, 2024
December 3, 2024


